使用ASP.NET DetailsView顯示詳細(xì)信息
***一個步驟是在DetailsView中顯示選中產(chǎn)品的詳細(xì)信息. 要完成該功能, 添加一個DetailsView到頁面上, 設(shè)置它的ID屬性為ProductDetails, 給它創(chuàng)建一個新的ObjectDataSource. 配置ObjectDataSource使它通過ProductsBLL類的GetProductByProductID(productID)方法填充數(shù)據(jù),使用ProductsByCategory DropDownList的已選擇項的值作為productID參數(shù)的值.

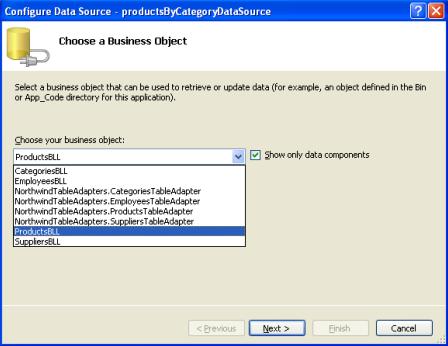
ASP.NET DetailsView: 選擇使用ProductsBLL類

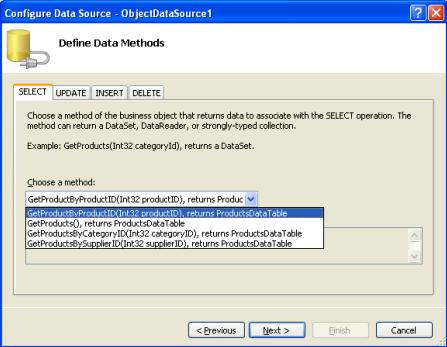
ASP.NET DetailsView: 配置 ObjectDataSource 使用GetProductByProductID(productID)方法

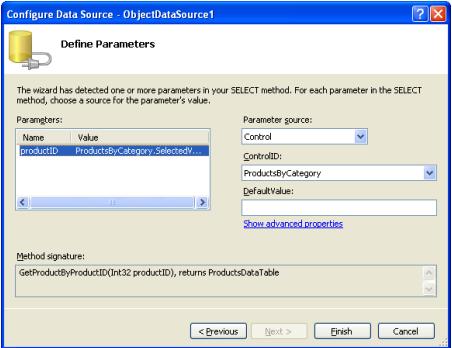
ASP.NET DetailsView: 使用ProductsByCategory DropDownList的值作為productID參數(shù)的值
你可以選擇在DetailsView顯示的任何有效的字段. 我決定不顯示ProductID, SupplierID, 和CategoryID字段并且對其余的字段重新排序及格式化.另外, 我去掉了DetailsView的Height和Width屬性設(shè)置, 允許DetailsView可以擴展到需要的寬度, 這樣比把它限制在指定的大小會更好的顯示數(shù)據(jù). 下面便是全部的標(biāo)記性語言(markup)
- < asp:DetailsView ID="ProductDetails" runat="server" AutoGenerateRows="False" DataKeyNames="ProductID"
- DataSourceID="ObjectDataSource1" EnableViewState="False">
- < Fields>
- < asp:BoundField DataField="ProductName" HeaderText="Product" SortExpression="ProductName" />
- < asp:BoundField DataField="CategoryName" HeaderText="Category" ReadOnly="True" SortExpression="CategoryName" />
- < asp:BoundField DataField="SupplierName" HeaderText="Supplier" ReadOnly="True" SortExpression="SupplierName" />
- < asp:BoundField DataField="QuantityPerUnit" HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
- < asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}" HeaderText="Price"
- HtmlEncode="False" SortExpression="UnitPrice" />
- < asp:BoundField DataField="UnitsInStock" HeaderText="UnitsInStock" SortExpression="Units In Stock" />
- < asp:BoundField DataField="UnitsOnOrder" HeaderText="UnitsOnOrder" SortExpression="Units On Order" />
- < asp:BoundField DataField="ReorderLevel" HeaderText="ReorderLevel" SortExpression="Reorder Level" />
- < asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued" SortExpression="Discontinued" />
- < /Fields>
- < /asp:DetailsView>
花點時間在瀏覽器中測試一下MasterDetailsDetails.aspx頁面. 乍一看好像一切如預(yù)計的那樣順利, 但是卻有一個小問題. 當(dāng)你選擇了一個新類別, ProductsByCategory DropDownList會更新顯示選中類別的產(chǎn)品, 但是ProductDetails DetailsView還是顯示上一個產(chǎn)品的信息. 當(dāng)選擇了一個選中類別的不同的產(chǎn)品時DetailsView應(yīng)該被更新. 此外,如果你的測試足夠徹底, 你將會發(fā)現(xiàn)如果你不斷的選擇新類別(比如在Categories DropDownList中選擇Beverages,然后選擇Condiments,然后是Confections)每個類別的選擇都會使ProductDetails DetailsView被刷新.
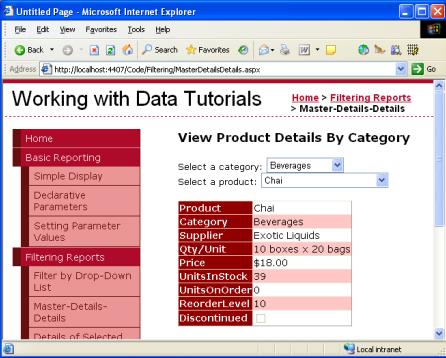
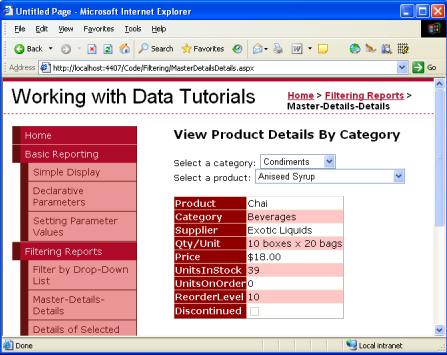
為了讓這個問題更具體一些, 讓我們看一個例子. 當(dāng)你***次訪問該頁面時, Beverages類別是選中的并且與之相關(guān)的產(chǎn)品在ProductsByCategory DropDownList中列出. Chai是當(dāng)前選中的產(chǎn)品,他的詳細(xì)信息顯示在ProductDetails DetailsView中, 如圖18.

ASP.NET DetailsView: DetailsView顯示了選中產(chǎn)品的詳細(xì)信息
如果你把類別選項Beverages 改成 Condiments, 便會發(fā)生一次回發(fā), ProductsByCategory DropDownList會相應(yīng)的更新, 但是DetailsView仍然會顯示Chai的詳細(xì)信息.

ASP.NET DetailsView:上一次選擇產(chǎn)品的詳細(xì)信息仍然在顯示
在列表中選擇一個產(chǎn)品會如預(yù)期地一樣刷新DetailsView, 如果你改變了產(chǎn)品之后選擇了一個新的類別, DetailsView又一次沒有刷新. 然后如果你選擇一個新類別而不是選擇一個產(chǎn)品, DetailsView則會刷新. 究竟是怎么回事呢?
這個問題是由頁面生命周期的時間調(diào)度引發(fā)的. 當(dāng)頁面被請求時會經(jīng)過一系列的處理后呈現(xiàn)出來. 這其中的一項處理便是ObjectDataSource控件檢查他的SelectParameters值是否發(fā)生變化. 如果發(fā)生了變化, WEB控件綁定到ObjectDataSource的數(shù)據(jù)便會刷新顯示. 比如, 當(dāng)一個新類別被選中時, ProductsByCategoryDataSource ObjectDataSource發(fā)現(xiàn)它的參數(shù)值已經(jīng)發(fā)生了變化,然后ProductsByCategory DropDownList就會重新綁定,獲取所選中類別的產(chǎn)品.
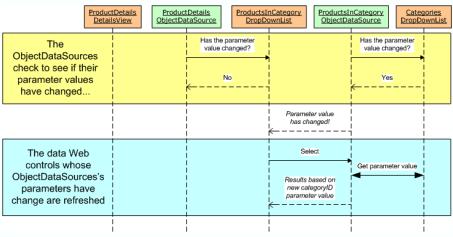
在這種情況下發(fā)生的該問題是由于在頁面的生命周期中ObjectDataSources檢查參數(shù)是否發(fā)生改變的動作是在關(guān)聯(lián)的WEB控件重新綁定之前. 因此,當(dāng)選擇了一個新的類別ProductsByCategoryDataSource ObjectDataSource會檢查到它的參數(shù)值發(fā)生了變化. 但是, ProductDetails DetailsView使用的ObjectDataSource并沒有發(fā)生任何變化,因為ProductsByCategory DropDownList還沒有重新綁定. 在稍后的生命周期中ProductsByCategory DropDownList重新綁定到它的ObjectDataSource,獲取剛剛選中類別的產(chǎn)品. 當(dāng)ProductsByCategory DropDownList的值發(fā)生變化的時候ProductDetails DetailsView的 ObjectDataSource已經(jīng)完成了它的參數(shù)值檢查工作. 因此, DetailsView還是顯示先前的數(shù)據(jù). 圖20描述了這個交互的過程.

ASP.NET DetailsView: T ProductDetails DetailsView的 ObjectDataSource的檢查工作結(jié)束后ProductsByCategory DropDownList的值才改變.
要解決這個問題,我們需要在ProductsByCategory DropDownList綁定后顯式的重新綁定ProductDetails DetailsView. 我們可以在ProductsByCategory DropDownList的DataBound事件中調(diào)用ProductDetails DetailsView的DataBind()方法. 把下面的事件處理代碼添加到MasterDetailsDetails.aspx頁面的代碼后置類:
- protected void ProductsByCategory_DataBound(object sender, EventArgs e)
- {
- ProductDetails.DataBind();
- }
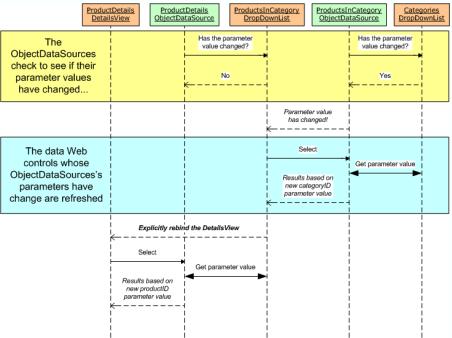
添加對ProductDetails DetailsView的DataBind()方法的顯式調(diào)用后,就一切正常了. 圖21高亮顯示了該方法是如何解決這個問題的.

ASP.NET DetailsView:在ProductsByCategory DropDownList的DataBound事件中ProductDetails DetailsView被顯示的刷新.
DropDownList控件是一個非常理想的用于主/從報表(主記錄和從記錄存在一對多關(guān)系)的用戶接口元素(user interface element ). 在前面的教程中我們看到了如何使用單個DropDownList對選中的類別進行產(chǎn)品過濾. 在本教程中我們使用GridView代替了DropDownList做為產(chǎn)品列表, 使用DetailsView顯示選中產(chǎn)品的詳細(xì)信息. 本教程所討論的概念可以很容易的擴展到包含多個一對多關(guān)系的數(shù)據(jù)模型, 比如客戶,訂單及訂單項. 通常,在一對多的關(guān)系中你總是可以使用DropDownList 來表示"主"實體(一對多中的一,主/從關(guān)系的主記錄)
【編輯推薦】
























