使用Titanium創(chuàng)建一個(gè)基本的布局
作者:校長(zhǎng)阿四
本文為使用Titanium創(chuàng)建一個(gè)基本的布局。Titanium是一個(gè)Web應(yīng)用程序運(yùn)行環(huán)境,它支持不同的系統(tǒng)平臺(tái)(Windows、Linux、Mac),并且支持Web應(yīng)用程序?qū)Ρ镜谹PIs的訪問。在基于Titanium平臺(tái)上,用戶可以快速開發(fā)和方便的部署應(yīng)用程序,并且這些應(yīng)用程序可以使用本地APIs實(shí)現(xiàn)許多普通Web應(yīng)用程序無法完成的功能和特性。
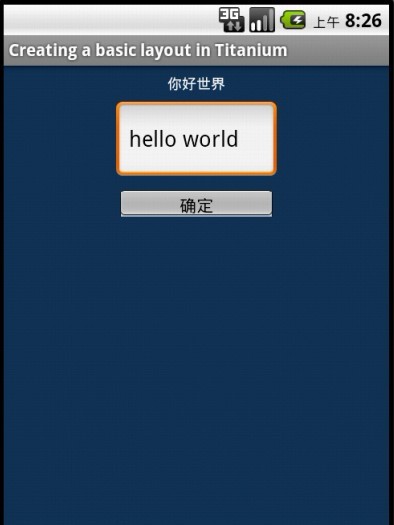
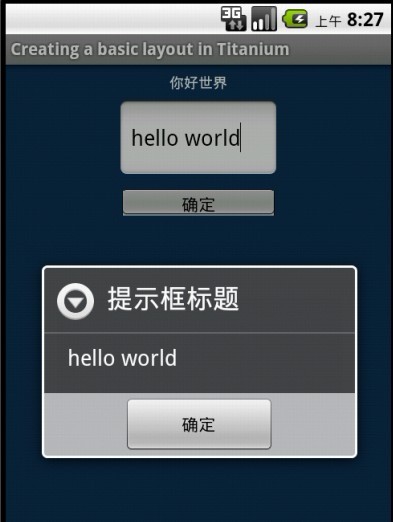
預(yù)覽效果圖:


分析代碼:
- //創(chuàng)建基本的垂直窗口布局
- varwin=Ti.UI.createWindow({
- title:"使用Titanium創(chuàng)建一個(gè)基本的布局",//標(biāo)題
- layout:'vertical',//布局類型為垂直
- backgroundColor:'#123456'//背景顏色設(shè)置
- });
- //增加一個(gè)文本標(biāo)簽到窗口里
- varlabel=Ti.UI.createLabel({
- text:'你好世界',//文字顯示的內(nèi)容
- color:'#fff',//文字的顏色
- top:10,//文本離頂部的距離
- textAlign:'center',//文本對(duì)齊方式為居中
- font:{
- fontWeight:'blod',//文本寬度
- fontSize:18//文本字體大小
- },
- height:'auto'//高度設(shè)置為自動(dòng)適應(yīng)
- });
- win.add(label);//上面為初始化這里可以理解為實(shí)例化把文本添加到窗口顯示
- //增加一個(gè)輸入框到窗口里
- vartextfield=Ti.UI.createTextField({
- height:100,
- top:10,
- width:200,
- keyboardType:Ti.UI.KEYBOARD_DEFAULT,//設(shè)置鍵盤類型,該值為常量
- returnKeyType:Ti.UI.RETURNKEY_DONE,
- borderStyle:Ti.UI.INPUT_BORDERSTYLE_ROUNDED,
- hintText:'在此輸入內(nèi)容'
- });
- win.add(textfield);
- //增加一個(gè)按鈕到窗口里
- varbutton=Ti.UI.createButton({
- title:'確定',
- top:10,
- height:40,
- width:200
- });
- //按鈕點(diǎn)擊事件
- button.addEventListener('click',function(){
- Ti.API.info('你已經(jīng)點(diǎn)擊了按鈕');
- varmsgTitle="提示框標(biāo)題";
- varmsgText=textfield.value;
- varalertBox=Ti.UI.createAlertDialog({
- title:msgTitle,
- message:msgText,
- ok:'確定',
- });
- alertBox.show();
- });
- win.add(button);
- win.open();
責(zé)任編輯:佚名
來源:
移動(dòng)web開發(fā)社區(qū)






























