仿Instagram風(fēng)格滾動視圖源碼下載
作者:佚名
一款iOS上的源碼,主要是用Object-C來開發(fā),類似于Instagram和20lines的滾動瀏覽效果。
其他
iOS
iOS
Object-c
Xcode
源碼簡介:
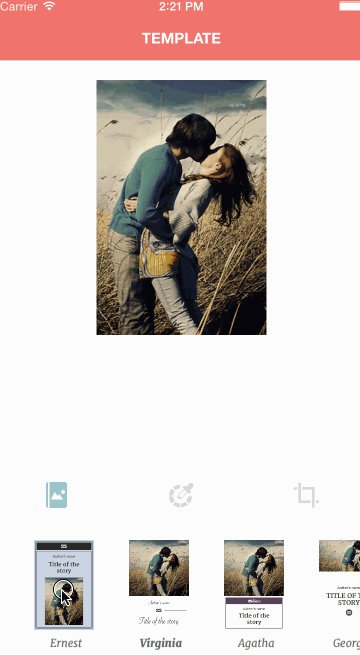
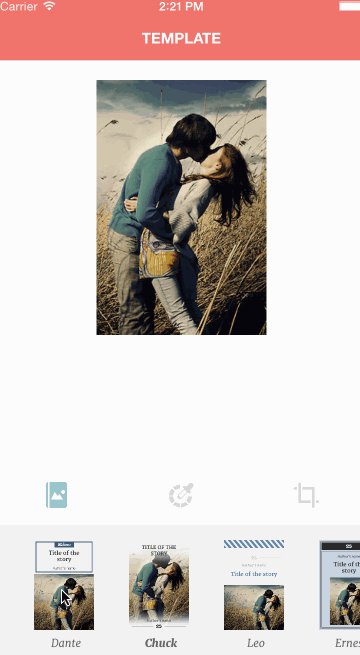
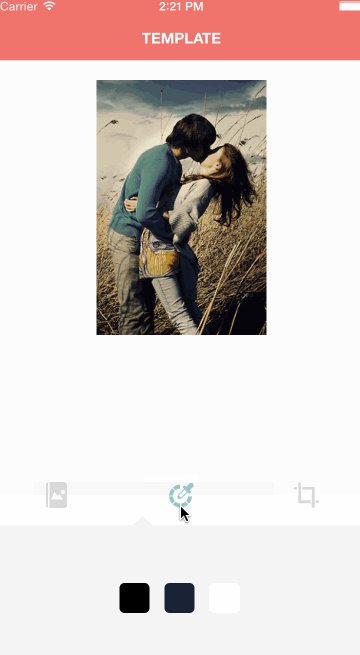
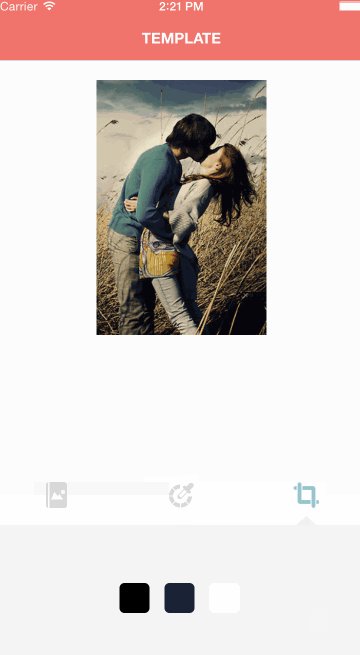
類似于Instagram和20lines的滾動瀏覽效果。
源碼運(yùn)行截圖:

源碼片段
- -(void)loadGraphics {
- imgCropped=nil; self.view.backgroundColor=[UIColor whiteColor];
- //set the image of the template
- if(kHeight>480){ imageViewTemplate=[[PFImageView alloc] initWithFrame:CGRectMake(kWidth/2-85, 20, 170, 255)];
- }else{ imageViewTemplate=[[PFImageView alloc] initWithFrame:CGRectMake(kWidth/2-60, 20, 120, 180)];
- } [imageViewTemplate setImage:[UIImage imageNamed:@"copertina1"]];
- [self.view addSubview:imageViewTemplate];
- //set the templates view at the bottom
- templatesView=[[PFTemplatesViewController alloc] init]; templatesView.view.frame=CGRectMake(0, kHeight-264, kWidth, 264);
- templatesView.imgCover=_imgChosen; [templatesView loadGraphics];
- templatesView.scrollTemplatesView.delegate=self; [self.view addSubview:templatesView.view];
- templateNumber=0;
- templateColor=rgb2Color(255, 255, 255); }
- -(void)templateCreated:(UIImage *)imgTemplate andNumber:(NSInteger)numberTemplate andColor:(UIColor *)colorTemplate
- { templateNumber=numberTemplate;
- templateColor=colorTemplate;
- [imageViewTemplate setImage:imgTemplate]; CATransition *transition = [CATransition animation];
- transition.duration = 0.3f; transition.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
- transition.type = kCATransitionFade; [imageViewTemplate.layer addAnimation:transition forKey:nil];
- }
責(zé)任編輯:閆佳明
來源:
devstore



































