如何搭積木式的快速開發(fā)H5頁面?
2個月前開源的H5編輯器 H5-Dooring 目前已經(jīng)成功迭代到1.0版本, 從最開始的基本的頁面生成框架到現(xiàn)在的支持更豐富的組件資源,交互能力和數(shù)據(jù)追蹤能力, 期間做了很多的設(shè)計和迭代,也收獲了很多網(wǎng)友的反饋和啟發(fā), 也有很多志同道合的朋友加入進來一起讓 H5-Dooring 變的更好更強大, 在此特意分享一下我們最新的版本和功能實現(xiàn).
設(shè)計初衷
筆者最開始開發(fā)這個項目的主要目的是提高個人和企業(yè)開發(fā) H5 頁面的成本和效率, 可以通過搭積木的方式, 利用已有組件庫或外部組件資源(正在設(shè)計)搭建出適合不同場景的 H5 應(yīng)用, 并且支持一鍵下載代碼, 讓技術(shù)人員輕松將H5頁面部署到自己的服務(wù)器中. 筆者之前也做過很多代碼生成的小應(yīng)用, 但是都是為程序員少寫代碼而設(shè)計的, 不足以成為一個真正的開源項目, 所以筆者打算把H5-Dooring好好落地, 做成一個真正有價值的項目.筆者接下來將介紹最新版H5編輯器的功能和實現(xiàn)思路, 以及如何實現(xiàn)所見即所得的方案嘗試.
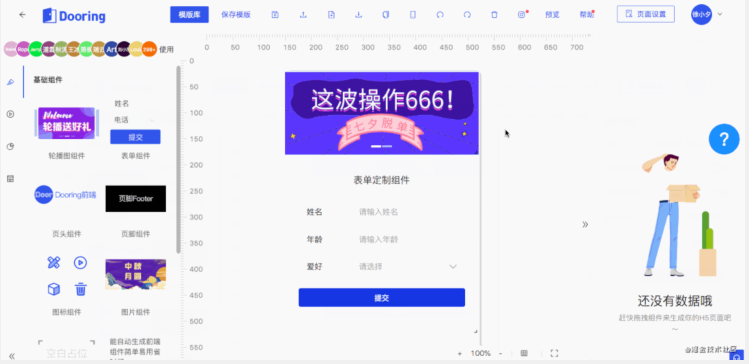
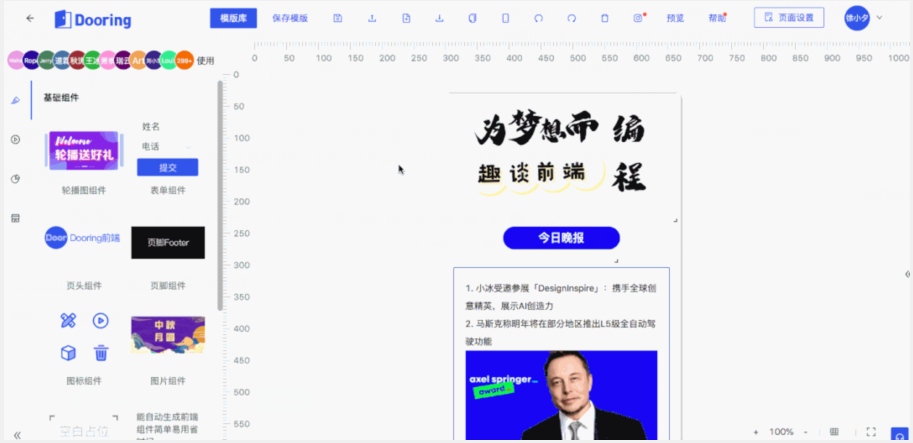
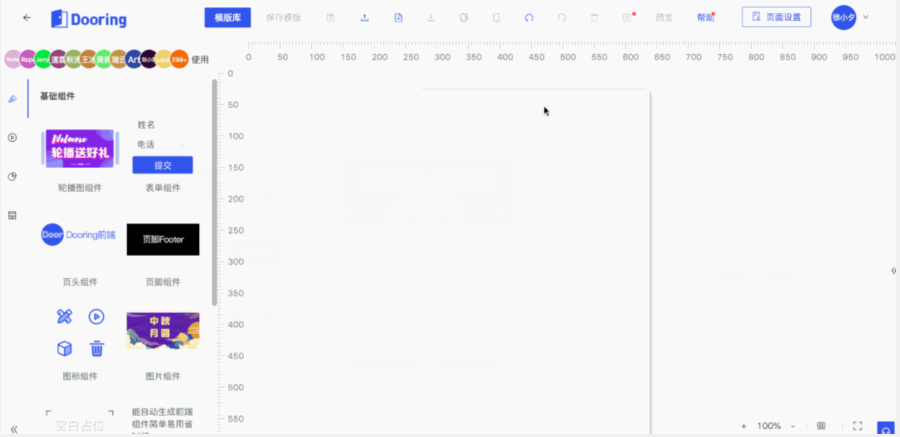
最新版編輯器效果預(yù)覽

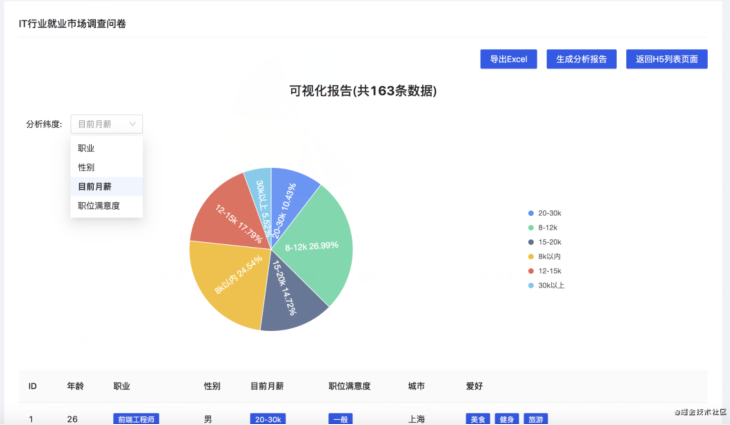
表單數(shù)據(jù)看板和數(shù)據(jù)分析:

技術(shù)棧
之前在筆者的文章中也介紹過H5-Dooring使用的技術(shù)棧和基礎(chǔ)架構(gòu)實現(xiàn)了, 感興趣的可以參考 基于React+Koa實現(xiàn)一個h5頁面可視化編輯器最近我們在用nest重構(gòu)項目的后端部分, 后期會做一定的技術(shù)方案介紹. 這里簡單介紹一下項目實現(xiàn)的技術(shù)棧:
- umi3.0 + dva + antd4.0
- react + react生態(tài)
- nest + mysql + redis
- nginx + pm2
所以這個項目屬于一個全棧項目, 很多核心功能的實現(xiàn)取決的約定好的DSL層, 頁面渲染層和后端能力.
功能點和實現(xiàn)方案
筆者之前的系列文章中有介紹具體功能點和實現(xiàn)方案, 這里我們主要介紹1.0版本已有的新功能.
新增富文本組件, 日歷組件, 按鈕交互組件, 專欄組件
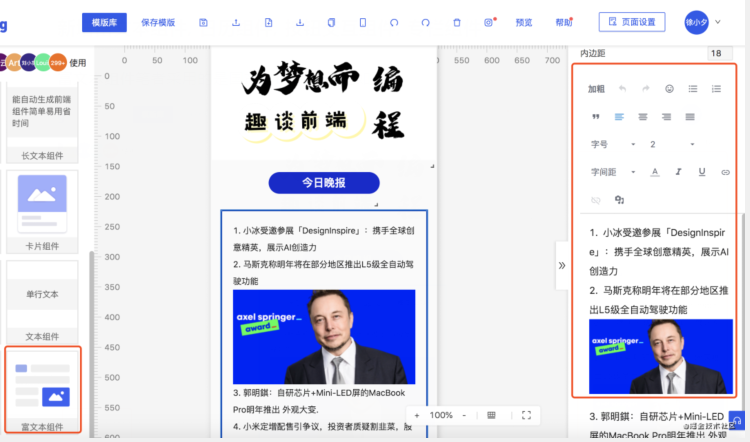
富文本組件筆者采用的是國產(chǎn)的braft, 預(yù)覽如下:
因為項目用antd4.0開發(fā)的, 所以筆者專門封裝了一套適配antd4.0組件的富文本編輯器, 支持Form組件的受控模式. 感興趣的可以在github上學(xué)習(xí)具體的實現(xiàn)方式.
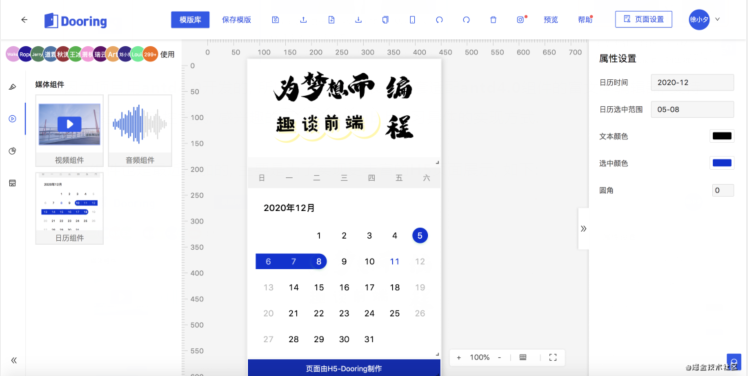
日歷組件也是最近剛加的, 主要是為了實現(xiàn)更豐富的H5頁面展示, 如下:
我們可以設(shè)置選擇的時間范圍, 被選擇范圍的主色, 日期等. 日期組件筆者主要采用的zarm的Calendar組件, 核心如下:
- import React, { useState, memo, useEffect, useRef } from 'react';
- import { Calendar } from 'zarm';
- import styles from './index.less';
- import { ICalendarConfig } from './schema';
- const CalendarPlayer = memo((props: ICalendarConfig & { isTpl: boolean }) => {
- const { time, range, color, selectedColor, round, isTpl } = props;
- const realRange = range.split('-');
- const [value, setValue] = useState<Date[] | undefined>([new Date(`${time}-${realRange[0]}`), new Date(`${time}-${realRange[1]}`)]);
- const [min] = useState(new Date(`${time}-01`));
- const [max] = useState(new Date(`${time}-31`));
- const boxRef = useRef<any>(null);
- return <div className={styles.calenderWrap} style={{borderRadius: round + 'px', pointerEvents: isEditorPage ? 'none' : 'initial'}} ref={boxRef}>
- <Calendar
- multiple={!!range}
- value={value}
- min={min}
- max={new Date(max)}
- disabledDate={(date:any) => /(0|6)/.test(date.getDay())}
- onChange={(value:Date[] | undefined) => {
- setValue(value);
- }}
- />
- </div>
- });
- export default CalendarPlayer;
這也是實現(xiàn)Dooring組件的一種方式, 感興趣的朋友歡迎為Dooring添加更多豐富組件支持.
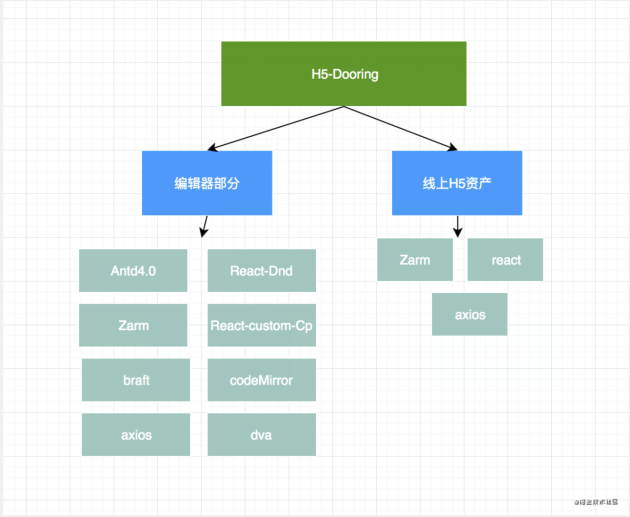
之前還有個朋友問過我為什么項目使用了這么多組件在預(yù)覽H5頁面的時候速度還是很快, 這里我說明一下具體的實現(xiàn)方式, 如下圖:
所以說我們移動端的產(chǎn)物和依賴的資源非常少, 并且在webpack層和服務(wù)器層做了優(yōu)化, 所以移動端訪問H5頁面會非??? 這塊優(yōu)化筆者后期會詳細介紹, 目前對性能這塊還在持續(xù)優(yōu)化.
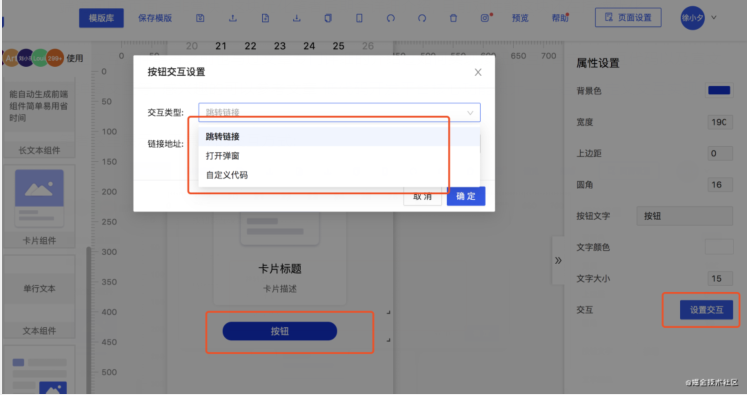
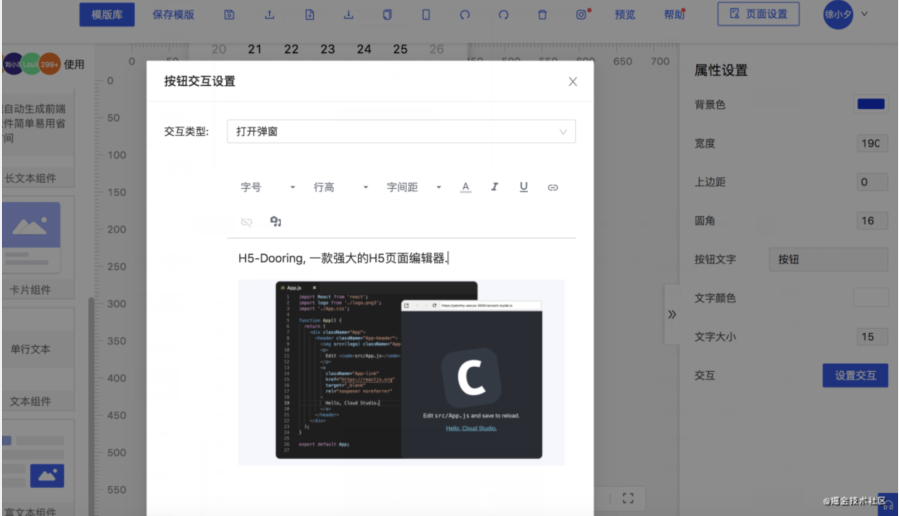
按鈕交互組件筆者之前也寫過文章專門詳細的介紹過如何實現(xiàn)按鈕交互, 自定義交互代碼以及富文本彈窗交互等, 感興趣的可以參考文章 低代碼開發(fā)平臺核心功能設(shè)計——組件自定義交互實現(xiàn).
筆者這里展示一下具體的交互方式:
打開彈窗的交互用戶可以自定義彈窗中的內(nèi)容, 如下:
此時在手機端的預(yù)覽效果如下:
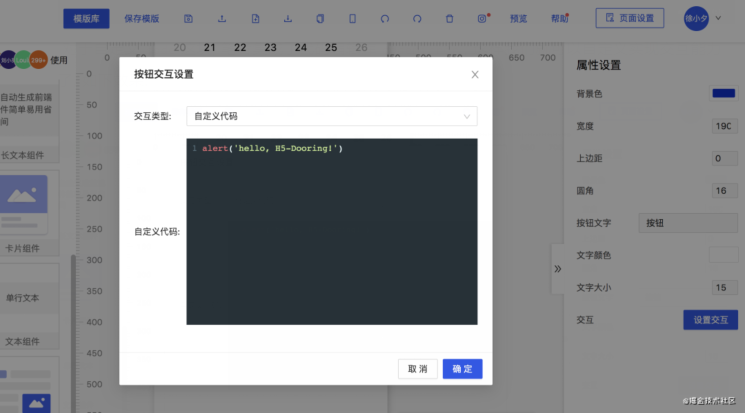
對于自定義code這塊, 筆者集成了代碼編輯庫codemirror, 這樣我們就可以自定義實現(xiàn)交互能力了, 如下效果:
接下來是我們的專欄組件, 這塊主要是基于業(yè)務(wù)需求做的業(yè)務(wù)組件, 實現(xiàn)方式和基礎(chǔ)組件一樣, 大家可以在線體驗一下.
新增導(dǎo)入導(dǎo)出json文件功能
之所以會做這個功能主要是為了方便協(xié)作設(shè)計H5頁面的, 比如說一個人設(shè)計了一個H5頁面想讓其他人一起參與設(shè)計, 可以將當(dāng)前H5頁面導(dǎo)出為JSON, 另一個人通過導(dǎo)入這個JSON文件就可以立馬渲染成一模一樣的H5頁面, 進而做修改或者完善. 如下:

關(guān)于如何實現(xiàn)下載json, 筆者在之前的文章中也介紹過, 我們可以采用file-saver這個第三方模塊來做. 上傳解析json 我們完全可以自己實現(xiàn), 筆者采用的是 Upload + FileReader API實現(xiàn)的, 核心代碼如下:
- const uploadprops = useMemo(() => ({
- name: 'file',
- showUploadList: false,
- beforeUpload(file, fileList) {
- // 解析并提取json數(shù)據(jù)
- let reader = new FileReader();
- reader.onload = function(e) {
- let data = e.target.result;
- importTpl && importTpl(JSON.parse(data))
- };
- reader.readAsText(file);
- }
- }), []);
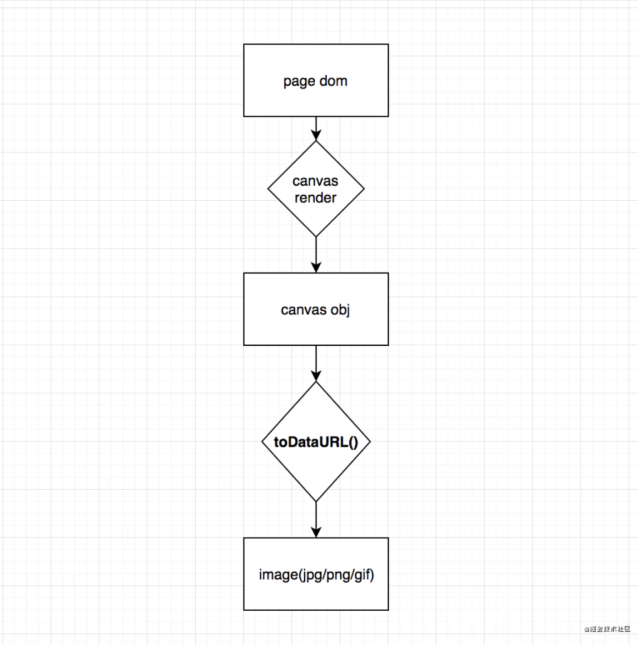
新增一鍵截圖并生成高清海報圖功能
這塊主要是為H5頁面提供一個快速成圖方案, 方便運營或者技術(shù)人員做頁面效果評估用的, 在前端實現(xiàn)角度上我們主要采用canvas對dom進行轉(zhuǎn)化, 原理如下:
筆者之前也分享過具體的實現(xiàn)方案, 可以參考如下文章:
前端如何實現(xiàn)一鍵截圖功能?
這里筆者推薦兩個好用的canvas截圖工具, html2canvas和 dom-to-image. Dooring頁面的截圖過程如下:
新增右鍵菜單和自定義鍵盤快捷鍵功能
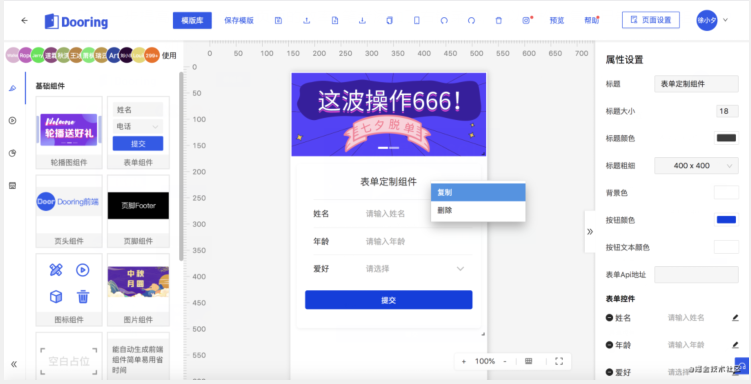
為了進一步提高用戶搭建H5頁面的效率, 筆者添加了右鍵菜單, 可以輕松的復(fù)制已制作好的組件, 也可以一鍵刪除, 如下:
但是對于鍵盤控們來說更希望通過鍵盤來實現(xiàn)所有功能, 所以個筆者添加了鍵盤快捷鍵, 支持一鍵復(fù)制, 粘貼,刪除元素, 如下:
這里推薦幾個還好用的右鍵菜單和鍵盤快捷鍵的庫, react-contexify, keymaster.
新增頁面配置
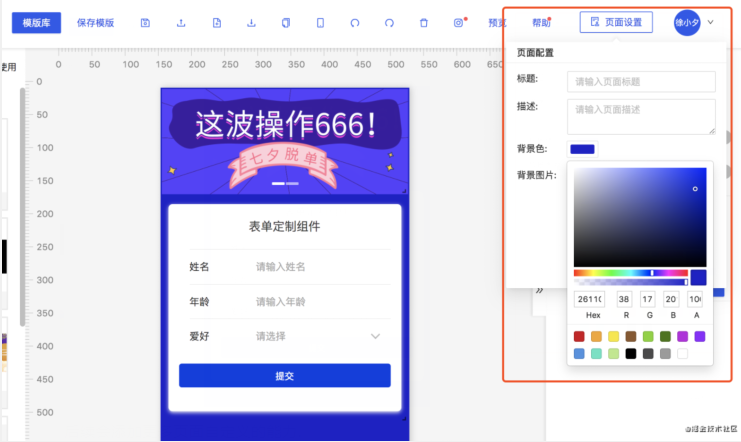
這塊主要是讓H5頁面有更多的自由度, 可以自定義頁面標(biāo)題, SEO關(guān)鍵字, 頁面背景和背景圖等, 如下:
后續(xù)會添加更多頁面自定義的能力.
界面設(shè)計優(yōu)化
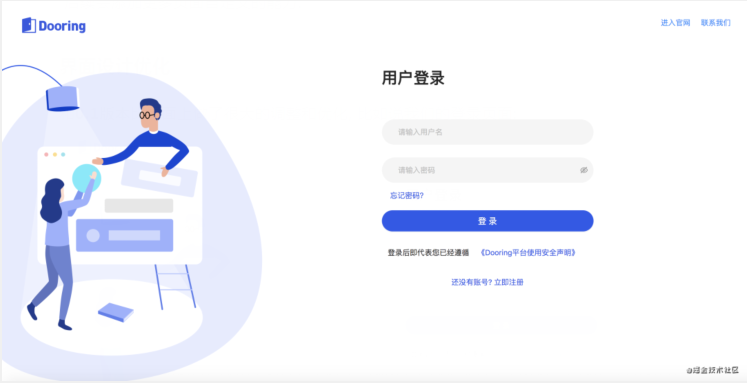
和0.1版本比界面上做了很大的調(diào)整和優(yōu)化, 比如說我們的登錄頁面:
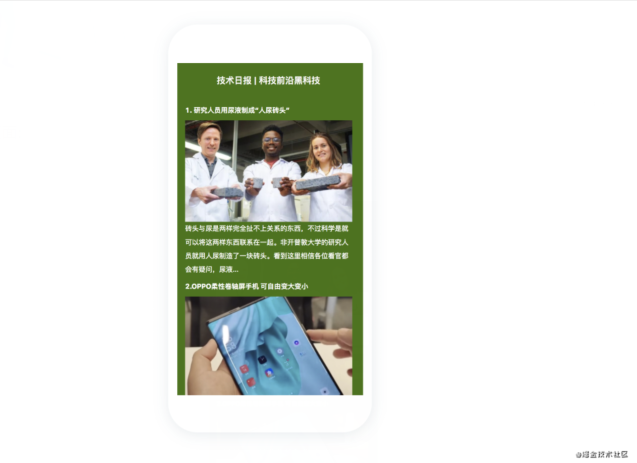
預(yù)覽頁面:
支持sdk引入
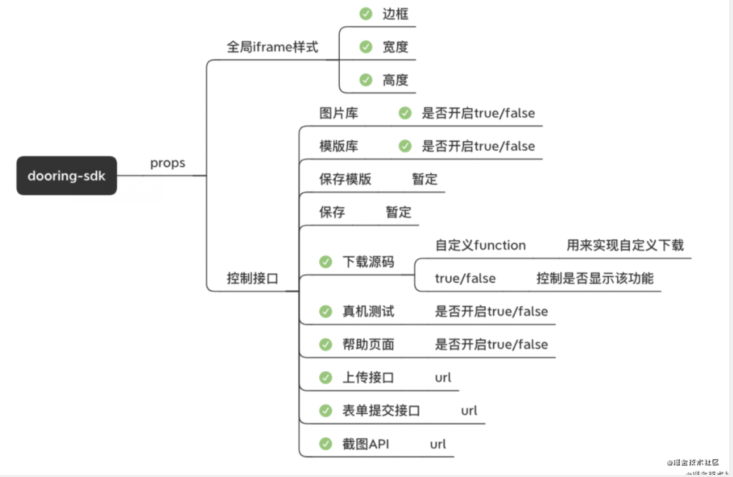
這塊也是筆者之前做的一個嘗試, 讓H5-Dooring能通過sdk的方式被植入到任何web系統(tǒng)中,并且提供了定制功能和展示的api, 主要如下:
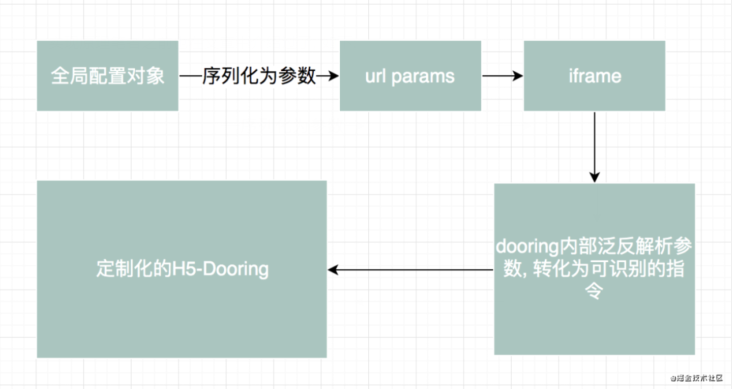
實現(xiàn)原理筆者之前也在文章中介紹過了, 如下: