Nest.Js + Sms 實現(xiàn)短信驗證碼登錄
hi, 大家好, 我是徐小夕, 新的一年, 你又博學了嗎?
今天和大家分享一下使用 nodejs 實現(xiàn)短信驗證碼登錄的方案, 通過對該方案的實現(xiàn)大家可以可以對 nodejs 及其相關(guān)生態(tài)有一個更深入的理解.
好啦, 話不多說, 我們開始實現(xiàn).
實現(xiàn)方案
為了更高效的開發(fā) nodejs 應(yīng)用, 這里我選擇 nest.js 作為服務(wù)端框架, 同時使用騰訊云的短信服務(wù):

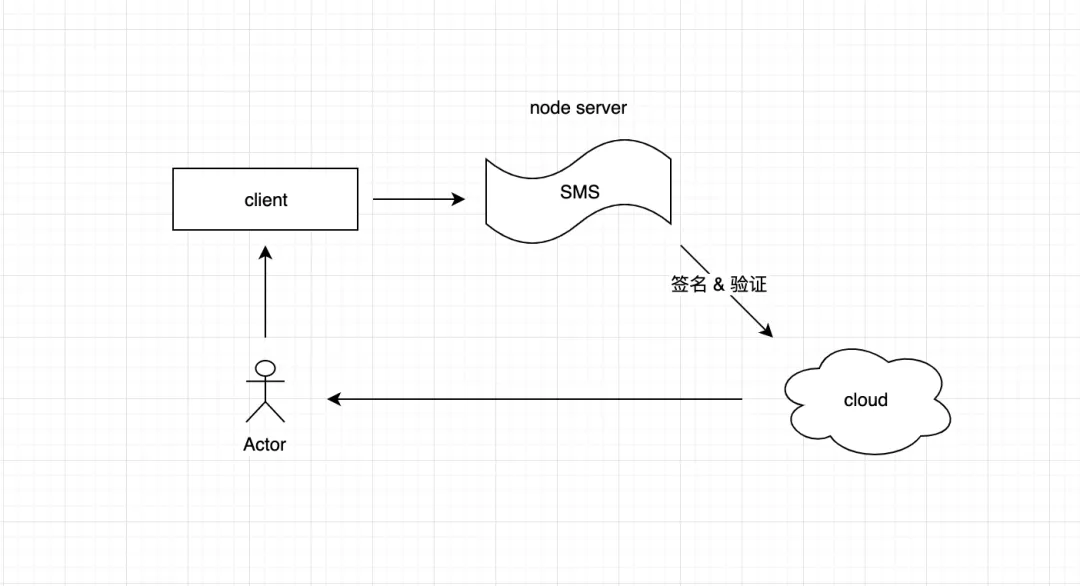
具體實現(xiàn)流程如下:

詳細流程如下:
- 用戶訪問網(wǎng)站登錄頁面, 輸入手機號觸發(fā)驗證碼
- node服務(wù)器收到請求后, 拼接所需參數(shù)(具體在下文會詳細介紹), 請求第三方短信服務(wù)平臺
- 第三方短信服務(wù)平臺校驗, 通過后下發(fā)對應(yīng)短信
- 用戶在網(wǎng)站輸入收到的驗證碼, 請求登錄接口完成登錄
相信大家對第一步?jīng)]有太大疑問, 接下來我詳細介紹幾個核心的實現(xiàn)過程.
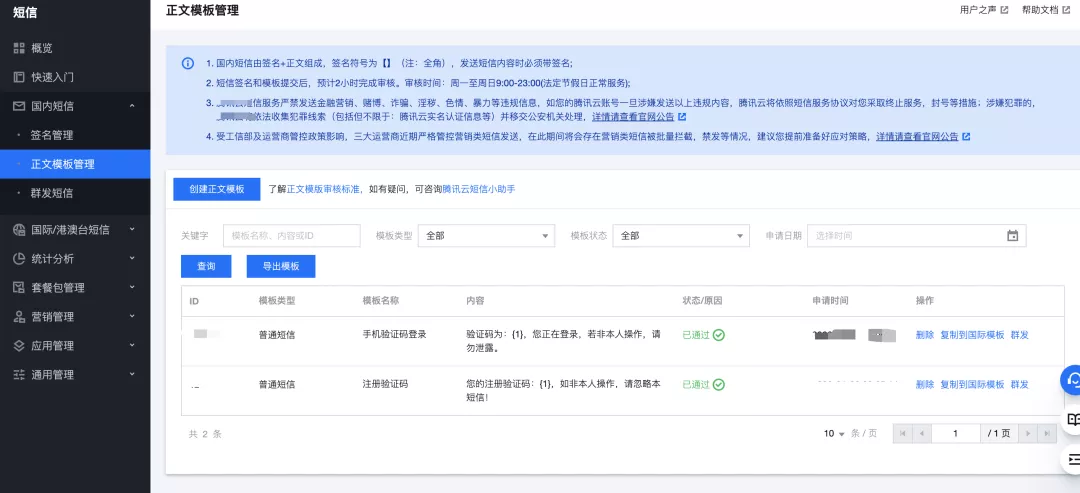
1. 短信服務(wù)的配置流程
由于我使用的是騰訊云的短信服務(wù), 所以需要按照約定來完成以下配置:
- 創(chuàng)建短信簽名

發(fā)送短信內(nèi)容時必須帶簽名.
- 創(chuàng)建短信模版

短信模版可以讓我們創(chuàng)建自定義的短信內(nèi)容, 還可以創(chuàng)建動態(tài)內(nèi)容, 大家感興趣可以研究一下.
- 創(chuàng)建應(yīng)用(一般使用默認即可)

2. nodejs服務(wù)器向短信服務(wù)平臺發(fā)起短信調(diào)用
以上配置完成并審核通過之后, 我們就可以使用 nodejs 愉快的發(fā)送短信了. 這里我們需要安裝騰訊云的sdk:
# nest項目中
npm install tencentcloud-sdk-nodejs --save
然后在 nest 服務(wù)端存儲上一步獲取的:
- 用戶手機號
- SmsSdkAppId(應(yīng)用id)
- TemplateId(模版id)
- SignName(簽名內(nèi)容)
- TemplateParamSet(需要發(fā)送的驗證碼)
核心代碼如下:
/**
* 發(fā)送手機驗證碼
* @param params 請求體
*/
async registerCode(params: any): Promise<any> {
const { phone } = params;
if (!phone) {
return {
code: 400,
msg: '手機號為空',
};
}
const code = `${rand(1000,9999)}`;
phoneCodeList[phone] = code;
const smsParams = {
"PhoneNumberSet": [
`+86${phone}`
],
"SmsSdkAppId": "xxxxx",
"TemplateId": "12*****",
"SignName": "dooring服務(wù)",
"TemplateParamSet": [code]
};
try {
const result = await client.SendSms(smsParams);
if(result?.SendStatusSet.Code === 'Ok') {
return {
code: 200,
msg: 'Success',
};
}else {
return {
code: 500,
msg: `Service error: ${result?.SendStatusSet.Message}`,
};
}
}catch(err) {
return {
code: 500,
msg: `Service error: ${err}`
};
}
}
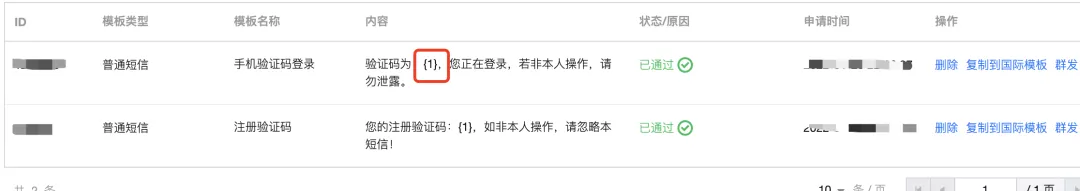
以上是用 nest 寫的一個簡單的 service 邏輯, 主要功能是發(fā)送用戶手機號和簽名參數(shù)到第三方短信平臺, 下發(fā)短信.TemplateParamSet字段為一個數(shù)組, 數(shù)組長度取決于我們的短信模版中動態(tài)變量的配置, 如下:

如果我們配置的模版內(nèi)容中有2個變量, 那么TemplateParamSet字段 的數(shù)組為2項.
3. nodejs實現(xiàn)短信驗證碼驗證
最后一步比較簡單. 我們只需要把用戶填寫的驗證碼和我們服務(wù)器生成的驗證碼進行比對即可, 我們可以使用 redis 來緩存驗證碼.
最終的實現(xiàn)效果如下:

當然大家可以用自己熟悉的任何 nodejs框架來實現(xiàn)以上功能(如koa, egg).




































