ASP.NET 2.0中添加GridView到頁面
添加SupplierListMaster.aspx 和 ProductsForSupplierDetails.aspx后,接下來就是要在SupplierListMaster.aspx頁面上創(chuàng)建一個顯示供應商的GridView. 添加一個GridView到頁面上并綁定到一個新的ObjectDataSource, 這個ObjectDataSource應該使用SuppliersBLL類的GetSuppliers()方法返回所有供應商。

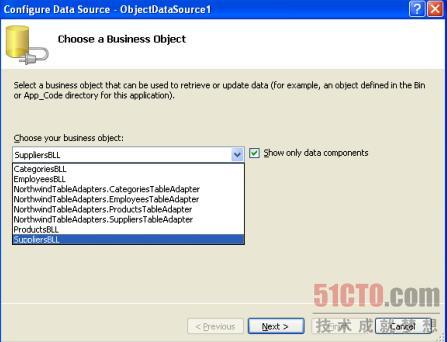
添加GridView: 選擇 SuppliersBLL 類

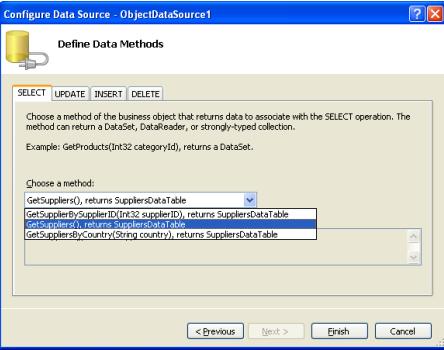
添加GridView: 配置ObjectDataSource 使用GetSuppliers() 方法
我們需要在每個GridView行中包含一個”查看產(chǎn)品”鏈接,單擊時該鏈接會轉(zhuǎn)到ProductsForSupplierDetails.aspx頁面, 并在查詢字符串(querystring)傳遞選定行的SupplierID值.比如如果用戶單擊了供應商Tokyo Traders(SupplierID值為4)的”查看產(chǎn)品”鏈接,將會轉(zhuǎn)到ProductsForSupplierDetails.aspx?SupplierID=4.
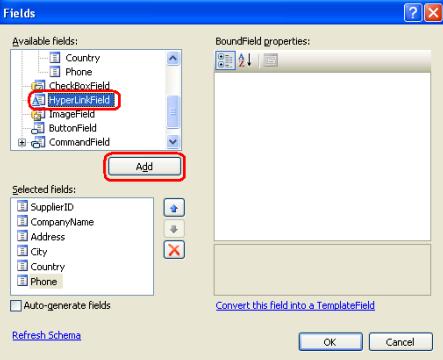
要實現(xiàn)該功能, 給GridView添加一個HyperLinkField列, 它會為每個GridView行增加一個鏈接. 首先在GridView智能標記上單擊編輯列鏈接. 然后在左上角的列表中選擇HyperLinkField并單擊新增把HyperLinkField添加到GridView的字段列表中.

添加GridView: 添加 HyperLinkField 到GridView
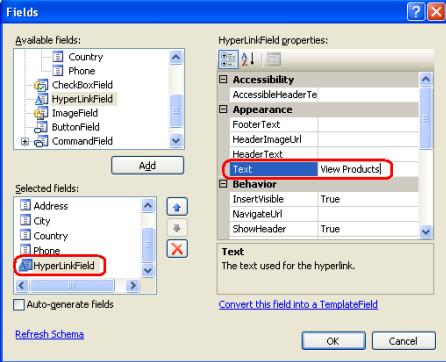
HyperLinkField可以被配置為在每一個GridView行中使用相同的文本或URL值,或是讓這些值基于綁定到特定行的數(shù)據(jù)值. 要指定一個所有行都一樣的靜態(tài)值使用HyperLinkField的Text或NavigateUrl屬性. 因為我們想讓每一行的鏈接文本一致,設置HyperLinkField的Text屬性為”查看產(chǎn)品”.

添加GridView: 設置HyperLinkField的Text屬性為”查看產(chǎn)品”
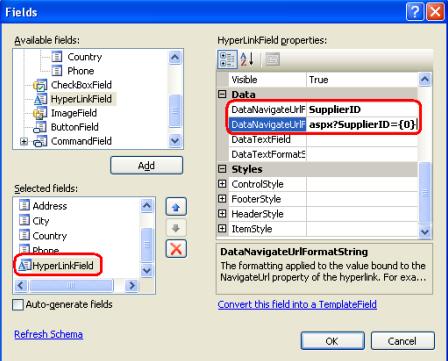
要讓text 或URL基于綁定到GridView行的底層數(shù)據(jù), 可能通過DataTextField 或 DataNavigateUrlFields指定Text或URL要從中獲取數(shù)據(jù)的數(shù)據(jù)字段. DataTextField只能設置為一個單一的數(shù)據(jù)字段; DataNavigateUrlFields可以設置為一個以逗號分隔的數(shù)據(jù)字段列表. 我們需要讓TEXT或URL基于當前行的數(shù)據(jù)字段值和一些標記. 比如在這篇教程中,我們希望 HyperLinkField的鏈接URL是ProductsForSupplierDetails.aspx?SupplierID=supplierID. 其中supplierID是GridView的每個行的supplierID值. 注意我們需要靜態(tài)值和數(shù)據(jù)驅(qū)動值. ProductsForSupplierDetails.aspx?SupplierID=這部分是靜態(tài)值.而supplierID部分便是數(shù)據(jù)驅(qū)動的, 它的值是每一行的SupplierID值.
要指定靜態(tài)值和數(shù)據(jù)驅(qū)動值的混合物, 使用DataTextFormatString和DataNavigateUrlFormatString屬性. 在這些屬性中按需要輸入靜態(tài)文本,要顯示DataTextField或DataNavigateUrlFields屬性中特定的字段時使用{0}標記. 如果DataNavigateUrlFields中有多個字段,在需要第一個字段時使用{0}, 第二個字段使用{1},以此類推.
對于我們這篇教程來說, 我們需要設置DataNavigateUrlFields為SupplierID, 因為我們需要使用該數(shù)據(jù)字段自定義每行的鏈接.

添加GridView: 配置HyperLinkField 使用合適的基于SupplierID 的鏈接地址.
添加了HyperLinkField后, 可以自定義及重新排列GridView的字段. 下面是我做了修改后的標記 (markup):
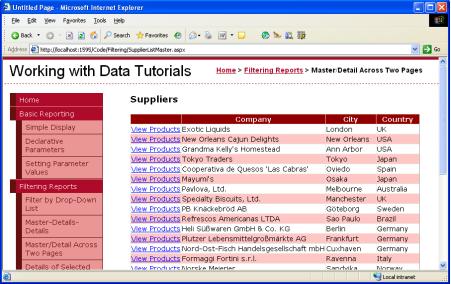
在瀏覽器中訪問一下SupplierListMaster.aspx. 如圖7所示, 頁面列出了所有的供應商,每個供應商包含”查看產(chǎn)品”鏈接. 單擊”查看產(chǎn)品”鏈接會轉(zhuǎn)到ProductsForSupplierDetails.aspx, 并在查詢字符串中傳遞供應商的SupplierID值.

添加GridView: 每個供應商都包含”查看產(chǎn)品”鏈接.
【編輯推薦】
























