ASP.NET 2.0數(shù)據(jù)教程:GridView顯示數(shù)據(jù)
SupplierListMaster.aspx頁面使用戶轉(zhuǎn)到ProductsForSupplierDetails.aspx, 并在查詢字符串中傳遞選擇的供應(yīng)商的SupplierID值. 本篇教程的最后一步是在ProductsForSupplierDetails.aspx 頁面上的GridView中顯示產(chǎn)品. 要實現(xiàn)該功能首先添加GridView到ProductsForSupplierDetails.aspx上,并使用一個新的命名為ProductsBySupplierDataSource的ObjectDataSource控件, 該控件調(diào)用ProductsBLL 類的GetProductsBySupplierID(supplierID)方法.

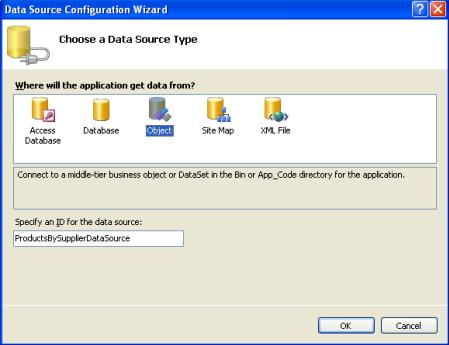
GridView顯示數(shù)據(jù): 添加一個新的命名為 ProductsBySupplierDataSource 的ObjectDataSource

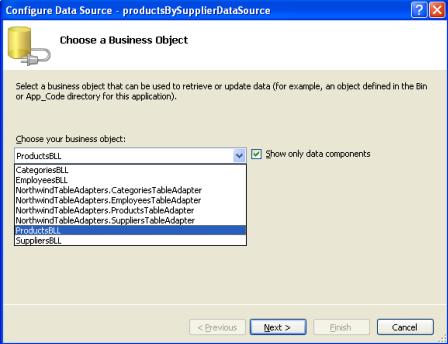
GridView顯示數(shù)據(jù): 選擇ProductsBLL 類

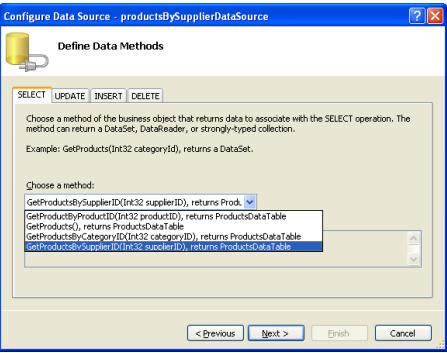
GridView顯示數(shù)據(jù): 讓ObjectDataSource 調(diào)用 GetProductsBySupplierID(supplierID) 方法
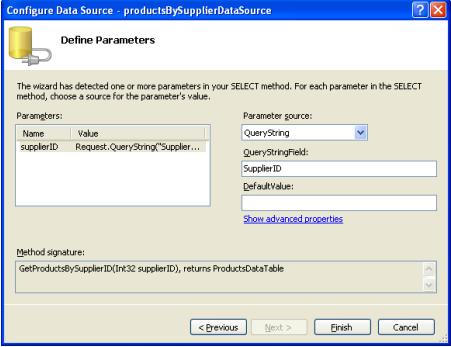
配置數(shù)據(jù)源向?qū)У淖詈笠徊绞且覀兲峁〨etProductsBySupplierID(supplierID) 方法中 supplierID 參數(shù)的來源. 要使用查詢字符串中的值. 設(shè)置參數(shù)源為QueryString 并在QueryStringField文本框中輸入查詢字符串值的名稱(SupplierID).

GridView顯示數(shù)據(jù): 使用查詢字符串中的SupplierID值做為supplierID 參數(shù)的值
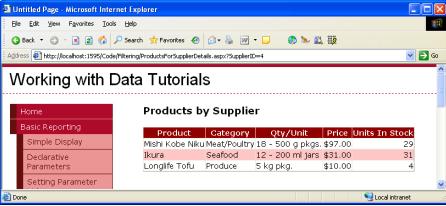
這樣就可以了! 圖12顯示了當(dāng)我們在SupplierListMaster.aspx頁面中單擊Tokyo Traders供應(yīng)商的”查看產(chǎn)品”鏈接時所看到的樣子.

GridView顯示數(shù)據(jù): 顯示Tokyo Traders 供應(yīng)商的產(chǎn)品
在ProductsForSupplierDetails.aspx中顯示供應(yīng)商信息
如圖12所示, ProductsForSupplierDetails.aspx只列出了通過在查詢字符串中指定的SupplierID的供應(yīng)商的產(chǎn)品. 然而, 有些人會直接到達(dá)該頁, 這樣他們就不清楚圖12中正中顯示Tokyo Trader的產(chǎn)品了. 要修正這個問題, 我們可以在頁面上顯示供應(yīng)商的信息.
在GridView上方添加一個FormView. 創(chuàng)建一個ObjectDataSource控件并命名為SuppliersDataSource. 該控件調(diào)用SuppliersBLL類的GetSupplierBySupplierID(supplierID)方法.

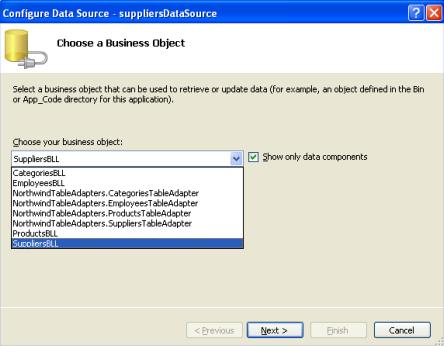
GridView顯示數(shù)據(jù): 選擇 SuppliersBLL 類

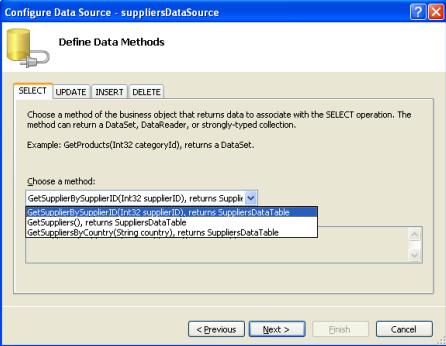
GridView顯示數(shù)據(jù): 讓ObjectDataSource 調(diào)用 GetSupplierBySupplierID(supplierID) 方法
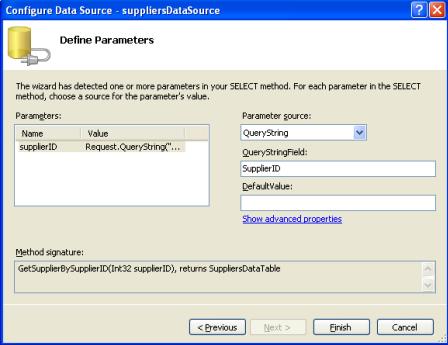
使用查詢字符串中SupplierID的值為ProductsBySupplierDataSource的supplierID參數(shù)賦值.

GridView顯示數(shù)據(jù): 讓supplierID 參數(shù)使用查詢字符串中的SupplierID 的值
在設(shè)計視圖中綁定FormView到ObjectDataSource時, Visual Studio 將會自動的創(chuàng)建FormView的ItemTemplate, InsertItemTemplate 和 EditItemTemplate 三個模板, 這些模板使用Label和TextBox Web控件來呈現(xiàn)從ObjectDataSource返回的數(shù)據(jù). 因為我們只需要顯示供應(yīng)商信息, 可以移除InsertItemTemplate 和 EditItemTemplat模板. 然后,編輯ItemTemplate模板,使它在標(biāo)簽中顯示供應(yīng)商的公司名稱, 在公司名稱下面顯示地址,城市,國家和電話號碼. 另外你也可以手工設(shè)置 FormView的 DataSourceID和創(chuàng)建ItemTemplate的標(biāo)記. 就像我們在后面”使用ObjectDataSource顯示數(shù)據(jù)”一篇中的所作的那樣.
修改后,Formview的標(biāo)記看起來應(yīng)該是這樣:
- < asp:FormView ID="FormView1" runat="server" DataKeyNames="SupplierID" DataSourceID="suppliersDataSource" EnableViewState="False">
- < ItemTemplate>
- < h3>< %# Eval("CompanyName") %>< /h3>
- < p>
- < asp:Label ID="AddressLabel" runat="server" Text='< %# Bind("Address") %>'>< /asp:Label>< br />
- < asp:Label ID="CityLabel" runat="server" Text='< %# Bind("City") %>'>< /asp:Label>,
- < asp:Label ID="CountryLabel" runat="server" Text='< %# Bind("Country") %>'>< /asp:Label>< br />
- Phone:
- < asp:Label ID="PhoneLabel" runat="server" Text='< %# Bind("Phone") %>'>< /asp:Label>
- < /p>
- < /ItemTemplate>
- < /asp:FormView>
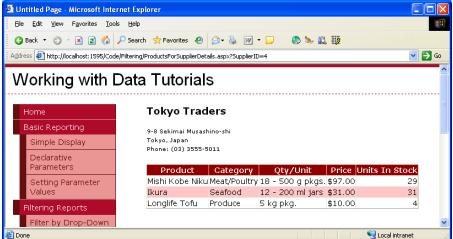
圖16顯示了包含了供應(yīng)商信息后的ProductsForSupplierDetails.aspx頁面截屏.

GridView顯示數(shù)據(jù): 包含供應(yīng)商概括信息的產(chǎn)品列表
為ProductsForSupplierDetails.aspx 用戶界面應(yīng)用些小技巧.
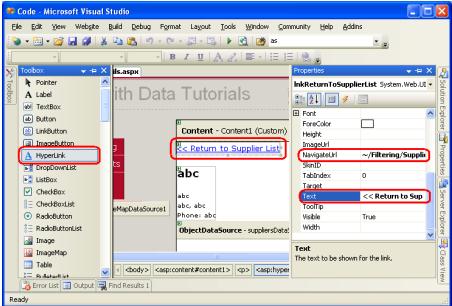
要改善該報表的用戶體驗, 應(yīng)該給ProductsForSupplierDetails.aspx頁面添加點東西. 現(xiàn)在用戶從ProductsForSupplierDetails.aspx回到供應(yīng)商列表頁面的唯一方法是單擊瀏覽器的后退按鈕. 讓我們給ProductsForSupplierDetails.aspx增加一個HyperLink控件, 該控件指向SupplierListMaster.aspx, 這樣就給用戶提供了另外一個回到供應(yīng)商列表的方法.

GridView顯示數(shù)據(jù): 增加一個HyperLink 控件讓用戶可以回到SupplierListMaster.aspx
如果用戶單擊了某個供應(yīng)商的”查看產(chǎn)品”鏈接,而該供應(yīng)商又沒有任何產(chǎn)品, ProductsForSupplierDetails.aspx 上的ProductsBySupplierDataSource ObjectDataSource將不會返回任何結(jié)果. 綁定到ObjectDataSource的GridView不會呈現(xiàn)任何標(biāo)記, 在用戶的瀏覽器中顯示為空白. 要明確的告訴用戶沒有與選定供應(yīng)商關(guān)聯(lián)的產(chǎn)品,我們可以設(shè)置GridView的EmptyDataText屬性為當(dāng)出現(xiàn)這種情況是我們想要顯示的消息. 我們把它設(shè)置為:” 沒有這個供應(yīng)商的產(chǎn)品…”;
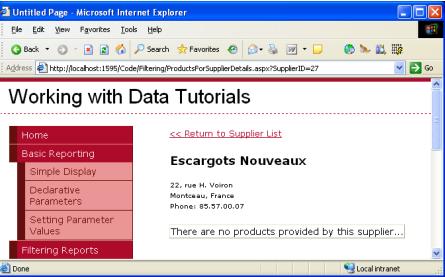
默認(rèn)情況下, Northwinds數(shù)據(jù)庫中所有的供應(yīng)商提供了至少一個產(chǎn)品. 但是, 在本篇教程中我已經(jīng)手工修改了產(chǎn)品表, 這樣供應(yīng)商Escargots Nouveaux不再關(guān)聯(lián)任何產(chǎn)品. 圖18顯示了修改后的供應(yīng)商Escargots Nouveaux的詳細(xì)頁面.

GridView顯示數(shù)據(jù): 提示用戶該供應(yīng)商沒有提供任何產(chǎn)品.
【編輯推薦】
























