從零開始學(xué)習(xí)jQuery之jQuery實(shí)施方案
51CTO推薦專題:jQuery從入門到精通
有了前幾章扎實(shí)的基礎(chǔ)知識(shí)我們已經(jīng)可以在項(xiàng)目中投入使用jQuery了.再繼續(xù)深入學(xué)習(xí)jQuery前插播一下我的jQuery實(shí)施方案.
每個(gè)公司的情況都不同.比如我們公司的頁面文件都為用戶控件, 物理路徑和虛擬路徑?jīng)]有絕對(duì)的關(guān)系, 所以無法使用相對(duì)路徑(否則生產(chǎn)環(huán)境中會(huì)找不到文件). 項(xiàng)目繁多, 同一個(gè)虛擬目錄的不同文件夾對(duì)應(yīng)不同項(xiàng)目工程等等.
此方案并不是通用的, 但是有些方法可以借鑒, 同時(shí)也是希望能和大家一起討論幫忙指正.
一.類庫文件管理方案
存放根路徑: src\Assembly\resource.eLong.Web.Files\Resource\JSLib\jquery\
引用根路徑: http://resource.elong.com/JSLib/jquery/
壓縮版本引用路徑: http://resource.elong.com/JSLib/jquery/jquery-min-lastest.js
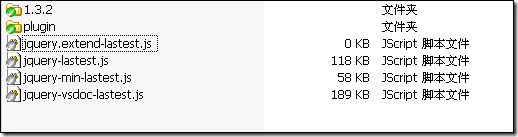
根路徑文件列表:

在每一個(gè)Web工程項(xiàng)目下面建立js文件夾, 放置 jquery-vsdoc-lastest.js 文件:

說明:
首先將所有版本的jQuery類庫放到靜態(tài)服務(wù)器上, 并且按照文件夾存放類庫文件. 但是會(huì)選出來一個(gè)***版本作為引用并且放置在根目錄.
根目錄下面包含如下文件:
| 名稱 | 內(nèi)容 | 說明 |
| 文件夾1.3.2 | 按照版本號(hào)組織的jQuery類庫. | 對(duì)于1.3.2即以后的每個(gè)jquery版本, 會(huì)按照文件夾存放類庫文件. 但是會(huì)用***的穩(wěn)定版本覆蓋各lastest名稱的js文件. |
| 文件夾plugin | 存放插件的文件夾 | 將各種插件以文件夾的形式存放到此路徑下 |
| jquery.extend-lastest.js | elong自己擴(kuò)展的jQuery方法 | 未來我們將打造自己的javascript類庫.其中有一些核心的類庫放在此文件中. 相當(dāng)于我們自己的工具類庫. 通過擴(kuò)展jQuery實(shí)現(xiàn). 主要分為工具函數(shù)和包裝集函數(shù)兩類. |
| jquery-lastest.js | jQuery未壓縮類庫***版本 | ***的穩(wěn)定版本的jQuery原始類庫. |
| jquery-min-lastest.js | jQuery壓縮類庫***版本 | ***的穩(wěn)定版本的jQuery壓縮類庫. |
| jquery-vsdoc-lastest.js | jQuery智能提示類庫***版本 | ***的穩(wěn)定版本的jQuery智能提示類庫. |
為了在開發(fā)時(shí)實(shí)現(xiàn)智能感知, 還需要將智能感知版本放置在每個(gè)web項(xiàng)目的js文件夾中. 因?yàn)閃eb項(xiàng)目眾多所以請(qǐng)以后***個(gè)使用者建立此文件夾并放入文件.
二. 類庫引用方案
在所有的頁面head中, ***引用jQuery的類庫, 使用絕對(duì)路徑:
http://resource.elong.com/JSLib/jquery/jquery-min-lastest.js
然后通過if(fasle)引入智能提示版本的腳本塊. 路徑使用"~"從根目錄開始查找. 我在各個(gè)頻道的項(xiàng)目源代碼中統(tǒng)一建立js文件夾并且放置jquery-vsdoc-lastest.js***的智能感知版本類庫. 注意此文件不需要打包上傳, 僅用于開發(fā)時(shí)的智能提示.
這樣可以確保編譯后的頁面只引入了壓縮版本的jQuery類庫.
示例代碼:
- <head runat="server">
- <title>jQuery 引用方案</title>
- <script type="text/javascript" src="http://resource.elong.com/JSLib/jquery/jquery-min-lastest.js"></script>
- <% if (false){%>
- <script src="~/js/jquery-vsdoc-lastest.js" ></script>
- <% }%>
- </head>
說明:
在我們的網(wǎng)站中, 靜態(tài)文件存儲(chǔ)在另外一個(gè)二級(jí)域名resource.elong.com下, 使用了CDN. 為了保證測(cè)試環(huán)境和正式環(huán)境一致只能使用絕對(duì)路徑引用jQuery庫. 但是使用絕對(duì)路徑引用jQuery智能提示版本后不會(huì)出現(xiàn)腳本智能提示. 所以我們通過此特性直接引用絕對(duì)路徑的壓縮版本jQuery類庫, 從而巧妙的解決了1.3.2壓縮版本引入后智能提示系統(tǒng)出錯(cuò)的問題.
雖然動(dòng)態(tài)頁面可以通過 if(false) 取消引入智能提示版本類庫, 但是在HTML頁面上就無法使用服務(wù)器語句塊.所以對(duì)于HTML頁面需要在開發(fā)完畢程序發(fā)布前手工刪除智能提示版本的引用.
三. 開發(fā)使用方案
jQuery是腳本庫而不是腳本框架, 無法限制使用者如何使用, 所以很容易讓頁面上的腳本變得混亂.
在沒有找到何時(shí)的腳本管理框架前, 使用如下方式在頁面上使用腳本:
1. 在頁面底部添加<script>區(qū)域, 兩個(gè)function分別放置 "事件綁定" 和 "加載時(shí)執(zhí)行" 的語句. 即使在加載時(shí)執(zhí)行的javascript也必須要保證DOM加載完畢后執(zhí)行. 所以兩個(gè)function都被嵌套在$()中保證在DOM加載完畢后調(diào)用.
2. 應(yīng)盡量避免在頭部加載腳本. 必須在頭部加載的可以在頁面head中添加一個(gè)script區(qū)域.
3."自定義函數(shù)"要放在"事件綁定"和"加載時(shí)執(zhí)行"語句塊之上, 并且不需要包含在$()中.
下面是一個(gè)完整頁面的示例代碼:
- <%@ Page Language="C#" %>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <title>jQuery 引用方案</title>
- <script type="text/javascript" src="http://resource.elong.com/JSLib/jquery/jquery-min-lastest.js"></script>
- <% if (false){%>
- <script src="~/js/jquery-vsdoc-lastest.js" type="text/javascript"></script>
- <% }%>
- <script type="text/javascript">
- //必須放在頭部加載的語句塊. 盡量避免使用
- </script>
- </head>
- <body>
- <div id="divMsg">Hello World!</div>
- <input id="btnShow" type="button" value="顯示" />
- <input id="btnHide" type="button" value="隱藏" /><br />
- <input id="btnChange" type="button" value="修改內(nèi)容為 Hello World, too!" />
- <script type="text/javascript" >
- //用戶自定義方法
- function demoMethod(event)
- {
- $("#divMsg").hide(500);
- }
- //事件綁定
- $(function()
- {
- $("#btnShow").bind("click", function(event) { $("#divMsg").show(500); });
- $("#btnHide").bind("click", demoMethod);
- $("#btnChange").bind("click", function(event) { $("#divMsg").html("Hello World, too!"); });
- });
- //加載時(shí)執(zhí)行的語句
- $(function()
- {
- $("#btnShow").attr("value", "被修改后的顯示按鈕")
- });
- </script>
- </body>
- </html>
原文鏈接:http://blog.csdn.net/hemingwang0902/archive/2009/06/09/4255811.aspx
【編輯推薦】






























