Angular通過CORS實現(xiàn)跨域方案
以前有一篇很老的文章網(wǎng)上轉(zhuǎn)了很多,包括現(xiàn)在如果你百度"跨域"這個關(guān)鍵字,前幾個推薦的都是"Javascript跨域總結(jié)與解決方案".看了一下感覺手段有點陳舊了,有一些比如document.domain還有iframe的解決方案委實"丑陋"一些,感覺不再適用于現(xiàn)在一些項目中.
就拿iframe來說作為一個前端工程師,我極為討厭iframe這種東西.它不光增加了性能上的高負(fù)荷,同時也不利于掌控。
在Angular應(yīng)用中實現(xiàn)跨域的方式相對簡單,基本上通過兩種方式即可.一種是JSONP,另一種是通過CORS.前者是相對比較老的手法,后者我感覺更加給力一點,所以本文主要說一下Angular如何與CORS配合跨域.
能不使用JSONP就盡量不使用,這是著手于Angular跨域的一個原則吧.不管怎么說,script的標(biāo)簽嵌入感覺還是low了點.
Angular推崇的時前后端分離,所以跨域由哪一方實現(xiàn)成為一個問題.這個就不得不說前端技術(shù)上的局限性,即使是相對好用的JSONP對于非GET請求也是無能為力的,因為它本質(zhì)上還是通過script去get一些資源.
JSONP這種只能GET的限制,在Angular推崇RESTful風(fēng)格接口的API場景下,就完全制約了它的使用,總不能棄POST和PUT那些不管.并且JSONP的錯誤處理很弱,不盡人意.總之前端實現(xiàn)跨域都有各種各樣的局限性,又比如像document.domain則只能用于主域相同,子域不同的情況.
所以總結(jié)而言,雖然前端有多種方式處理跨域,但是多而不精,缺點都比較明顯.相對而言更好的方式是通過后端參與處理,這樣做不僅適用性更強,同時前端只要發(fā)送正常的Ajax請求即可.這樣的技術(shù)叫做CORS.
Cross-Origin Resource Sharing跨域資源共享,應(yīng)該算是現(xiàn)在最為推薦的跨域處理方案.不僅適用于各種Method,而且更加方便和簡單.當(dāng)然了,這么吊的東西只有現(xiàn)代瀏覽器支持,IE8一下的老古董就不要想了.
CORS實現(xiàn)原理
雖然通過CORS實現(xiàn)跨域基本上完全由后端實現(xiàn),不過身為一個給力的前端.還是要掌握一下這一原理,以便當(dāng)你遇到不靠譜的后端時,不至于...你懂得
CORS的本質(zhì)讓服務(wù)器通過新增響應(yīng)頭Access-Control-Allow-Origin,通過HTTP方式來實現(xiàn)資源共享,讓每個請求的服務(wù)直接返回資源.它使用了HTTP交互方式來確定請求源是否有資格請求該資源,并且通過設(shè)置HTTP Header來控制訪問資源的權(quán)限.
具體的過程是這樣的前端發(fā)送一個正常的請求:
- $http.get('www.cros.com/api/data',{params:{
- name: '頑Shi'
- }})
后端設(shè)置一下response的header:
- Access-Control-Allow-Origin: "*"
- Access-Control-Allow-Methods: "GET"
- Access-Control-Max-Age: "60"
然后你觀察一下瀏覽器的行為會發(fā)現(xiàn)有趣的事,瀏覽器在沒有你干預(yù)的情況下,發(fā)現(xiàn)這是一個跨域請求.所以它沒有直接發(fā)送GET請求,而是發(fā)送了一個OPTIONS請求詢問是否可以跨域訪問該資源,這個過程我們可以稱之為"預(yù)檢".
然后我們看到OPTIONS的response返回了類似下面的信息:
- HTTP/1.1 200 OK
- Date: Mon, 01 Dec 2013 01:15:39 GMT
- Server: Apache/2.0.61 (Unix)
- Access-Control-Allow-Origin: *
- Access-Control-Allow-Methods: GET
- Access-Control-Max-Age: 60
- Content-Encoding: gzip
- Content-Length: 0
- Connection: Keep-Alive
- Content-Type: text/text
這里的這幾個Access頭的內(nèi)容就是服務(wù)器后端加上去的,它告訴了瀏覽器此后的60秒內(nèi),所有域都可以通過GET方法進行跨域訪問該資源.然后瀏覽器自動再次發(fā)送了真正的GET請求,并返回對應(yīng)的結(jié)果.
注意這一過程是瀏覽器自動實現(xiàn)的,這一點是不是非常棒.一些header信息的設(shè)置如下:
- Access-Control-Allow-Origin: <origin> | * // 授權(quán)的源控制
- Access-Control-Max-Age: <delta-seconds> // 授權(quán)的時間
- Access-Control-Allow-Credentials: true | false // 控制是否開啟與Ajax的Cookie提交方式
- Access-Control-Allow-Methods: <method>[, <method>]* // 允許請求的HTTP Method
- Access-Control-Allow-Headers: <field-name>[, <field-name>]* // 控制哪些header能發(fā)送真正的請求
這里還有一處需要前端工程師協(xié)作的地方就是cookie的傳遞,默認(rèn)情況下通過CORS這樣的方式是不會傳遞cookie.一般強制性將cookie添加到header的做法,也會被瀏覽器拒絕并報錯.上面看到了在服務(wù)器端會通過添加一個response頭,Access-Control-Allow-Credentials來控制是否允許Cookie的提交.
在Angular中我們需要進行一些設(shè)置達(dá)到目的:
- $http.post(url, {withCredentials: true, ...})
- // 或者
- $http({withCredentials: true, ...}).post(...)
- // 或者
- .config(function ($httpProvider) {
- $httpProvider.defaults.withCredentials = true;
- }
如果是jQuery則要設(shè)置如下:
- $.ajax("www.cros.com/api/data", {
- type: "GET",
- xhrFields: {
- withCredentials: true
- },
- crossDomain: true,
- success: function(data, status, xhr) {
- }
- });
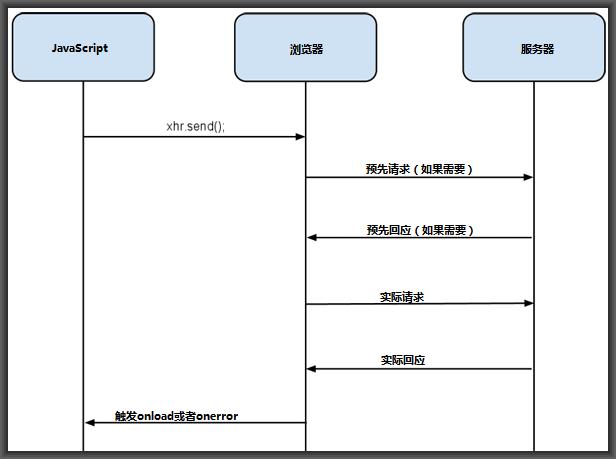
CORS的過程描述完畢,在網(wǎng)上找到一張圖片:
CORS的分類
如果仔細(xì)觀察瀏覽器的行為會發(fā)現(xiàn),并不是所有的跨域請求都會發(fā)送OPTIONS請求.是不是有些奇怪,這就涉及到CORS的分類,簡單請求和復(fù)雜請求.
HTTP的header通常包含下面這些內(nèi)容:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type的值僅是下列之一:
- application/x-www-form-urlencoded
- multipart/form-data
- text/plain
HTTP方法是HEAD,GET,POST之一,同時HTTP的header包含如上面所示.任何一個不滿足這兩種要求的請求,都是復(fù)雜請求.比如發(fā)送PUT,DELETE等HTTP動作,或者Content-Type: application/json的內(nèi)容.
只有復(fù)雜請求包含"預(yù)檢"這一動作,另外Access-Control-Max-Age應(yīng)該也會影響OPTIONS請求的發(fā)送.