優(yōu)酷旋轉(zhuǎn)菜單
作者:guoshen
自定義view優(yōu)酷菜單-其實(shí)就是旋轉(zhuǎn)動(dòng)畫使用.
源碼簡介:自定義view優(yōu)酷菜單-其實(shí)就是旋轉(zhuǎn)動(dòng)畫使用.
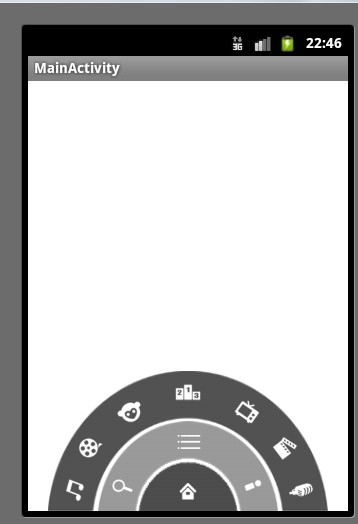
源碼效果:
源碼片段:
- package com.kincai.zhuanti_coustom_view_youku_menu;
- import android.view.animation.Animation;
- import android.view.animation.Animation.AnimationListener;
- import android.view.animation.RotateAnimation;
- import android.widget.RelativeLayout;
- /**
- *
- * @company KCS互聯(lián)網(wǎng)有限公司
- *
- * @copyright KCS互聯(lián)網(wǎng)有限公司版權(quán)所有 (c) 2014-2015
- *
- * @author kincai
- *
- * @description 動(dòng)畫工具
- *
- * @project Zhuanti_Coustom_View_youku_menu
- *
- * @package com.kincai.zhuanti_coustom_view_youku_menu
- *
- * @time 2015-7-24 下午7:18:13
- *
- */
- public class AnimUtil {
- /** 記錄當(dāng)前執(zhí)行的動(dòng)畫數(shù)量 */
- public static int animCount = 0;
- /**
- * 顯示或隱藏菜單
- *
- * @param rl
- * view
- * @param startOffset
- * 延時(shí)時(shí)間
- * @param isShow
- * isShow == true 顯示 isShow == false 隱藏
- */
- public static void showOrChoseMenu(RelativeLayout rl, int startOffset,
- boolean isShow) {
- // RotateAnimation(float fromDegrees, float toDegrees, int pivotXType,
- // float pivotXValue, int pivotYType, float pivotYValue)
- // pivotXValue: 0-1
- /**
- * float fromDegrees, float toDegrees,角度從多少道多少 int pivotXType
- * x方向基于點(diǎn)的類型父控件或自己 float pivotXValue ,x方向基于的位置
- *
- */
- RotateAnimation animation = null;
- if (isShow) {
- for (int i = 0; i < rl.getChildCount(); i++) {
- rl.getChildAt(i).setEnabled(true);
- }
- animation = new RotateAnimation(-180, 0,
- RotateAnimation.RELATIVE_TO_SELF, 0.5f,
- RotateAnimation.RELATIVE_TO_SELF, 1);
- } else {
- for (int i = 0; i < rl.getChildCount(); i++) {
- rl.getChildAt(i).setEnabled(false);
- }
- animation = new RotateAnimation(0, -180,
- RotateAnimation.RELATIVE_TO_SELF, 0.5f,
- RotateAnimation.RELATIVE_TO_SELF, 1);
- }
- animation.setDuration(500);
- animation.setFillAfter(true);// 動(dòng)畫結(jié)束后保持當(dāng)時(shí)的狀態(tài) 就是動(dòng)畫結(jié)束的時(shí)候 就停止在那里不動(dòng)了
- animation.setStartOffset(startOffset);// 延時(shí)
- animation.setAnimationListener(new MyAnimationListener());
- rl.startAnimation(animation);
- }
- /**
- * 動(dòng)畫監(jiān)聽
- */
- static class MyAnimationListener implements AnimationListener {
- @Override
- public void onAnimationStart(Animation animation) {
- animCount++;
- }
- @Override
- public void onAnimationEnd(Animation animation) {
- animCount--;
- }
- @Override
- public void onAnimationRepeat(Animation animation) {
- }
- }
- }
責(zé)任編輯:倪明
來源:
devstore