前端: 如何讓你的Table組件無限可能
在管理后臺(tái)中我們會(huì)使用大量的表格表單組件, 導(dǎo)入導(dǎo)出各種報(bào)表, 有些場景還需要對(duì)報(bào)表數(shù)據(jù)進(jìn)行可視化分析, 動(dòng)態(tài)生成可視化圖表, 筆者將基于以上場景, 總結(jié)一些實(shí)用的 Table 組件開發(fā)技巧, 讓前端開發(fā)不再吃力.
往期經(jīng)典
- 輕松教你搞定組件的拖拽, 縮放, 多控制點(diǎn)伸縮和拖拽數(shù)據(jù)上報(bào)
- 基于自然流布局的可視化拖拽搭建平臺(tái)設(shè)計(jì)方案
- 基于React+Koa實(shí)現(xiàn)一個(gè)h5頁面可視化編輯器-H5-Dooring
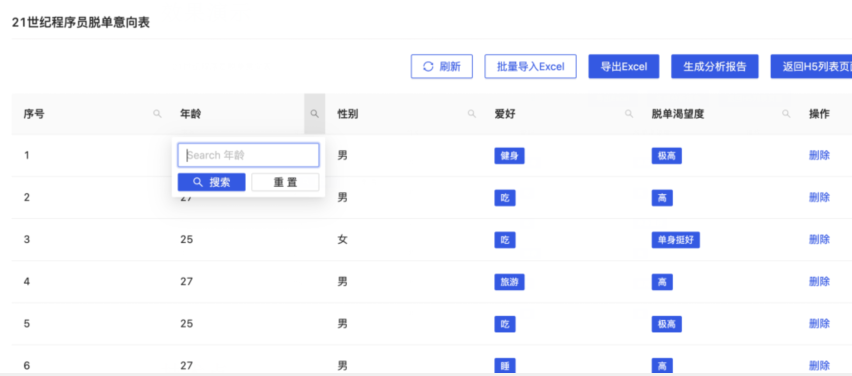
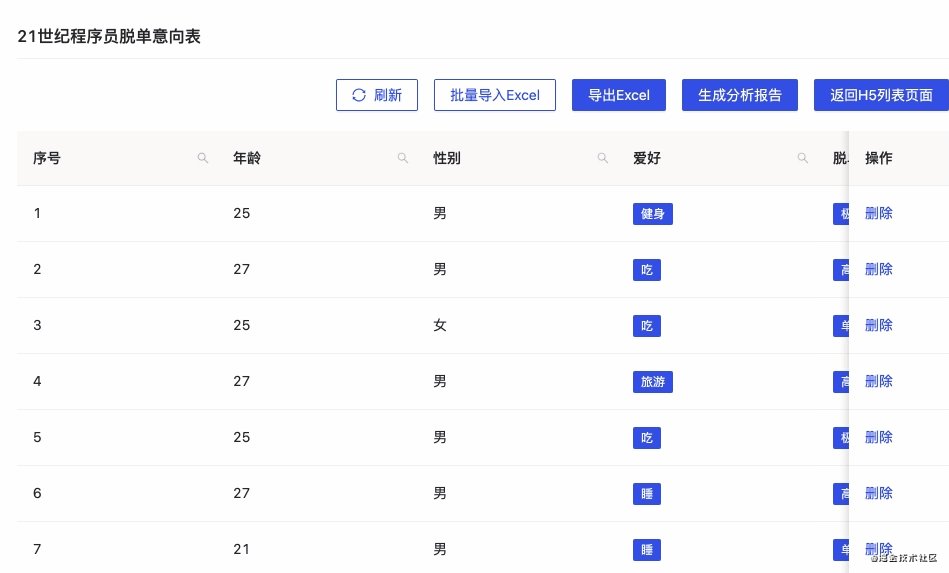
效果演示

技術(shù)點(diǎn)
- 實(shí)現(xiàn) Table 動(dòng)態(tài)渲染
- Table 排序, 多列排序, 自定義搜索
- 批量導(dǎo)入 Excel 數(shù)據(jù)渲染 Table
- 將 Table 數(shù)據(jù)導(dǎo)出為 Excel 文件
- 基于 Table 數(shù)據(jù)自動(dòng)生成多維度可視化報(bào)表
- 實(shí)現(xiàn)簡單的 Table 編輯器
以上是幾個(gè)常用的業(yè)務(wù)分場景, 接下來筆者帶大家一一實(shí)現(xiàn).
技術(shù)實(shí)現(xiàn)
1. 實(shí)現(xiàn) Table 動(dòng)態(tài)渲染
一般我們渲染表格, 大多數(shù)是預(yù)先將表格結(jié)構(gòu)寫好, 比先定義好columns再向后端請(qǐng)求數(shù)據(jù)填充表格, 如下:
- const columns = [
- {
- title: '姓名',
- dataIndex: 'name',
- key: 'name',
- },
- {
- title: '年齡',
- dataIndex: 'age',
- key: 'age',
- },
- {
- title: '住址',
- dataIndex: 'address',
- key: 'address',
- },
- ];
- const dataSource = [
- {
- key: '1',
- name: '徐小夕',
- age: 18,
- address: '杭州夕湖區(qū)',
- }
- ];
- <Table dataSource={dataSource} columns={columns} />
這種業(yè)務(wù)場景雖然可以滿足大部分后臺(tái)管理系統(tǒng)的Table需求, 也可以使用 antd 或者 element 構(gòu)建, 但是對(duì)于 lowcode 系統(tǒng)而言, 很多模塊都是不確定的, 我們需要根據(jù)協(xié)議和數(shù)據(jù)來驅(qū)動(dòng) Table 的渲染.
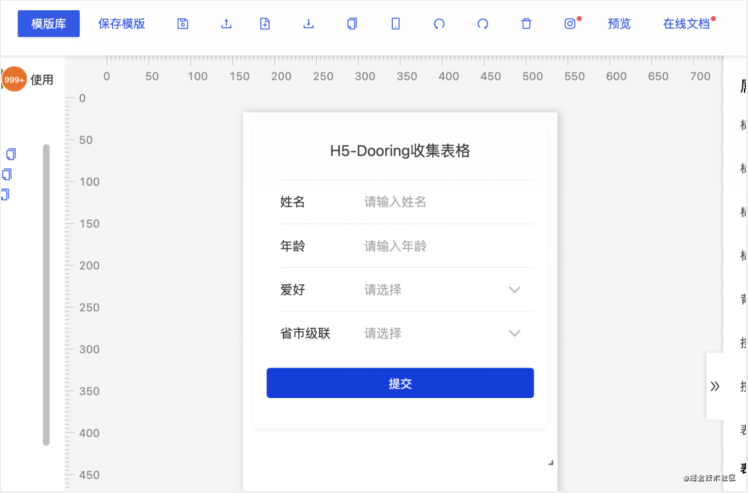
比如我們?cè)?strong> H5-Dooring 中配置了一個(gè)表單, 我們要統(tǒng)計(jì)分析表單的數(shù)據(jù), 由于表單項(xiàng)是不確定的, 所以我們無法提前定義好一個(gè) table schema.

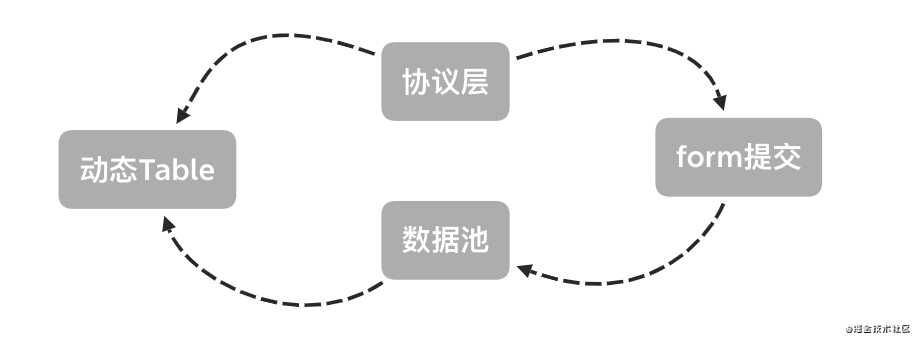
那如何來動(dòng)態(tài)渲染這個(gè) Table 呢? 這里給大家提供一個(gè)思路, 基于數(shù)據(jù)驅(qū)動(dòng) + 協(xié)議層約束. 類似于國外 SAP 的 低代碼平臺(tái), 完全基于 odata 協(xié)議, 我們可以約束表單的提交數(shù)據(jù)格式, 然后結(jié)合用戶提交的數(shù)據(jù), 動(dòng)態(tài)提取出 Table 所需的 columns, 最后再渲染 Table 組件.

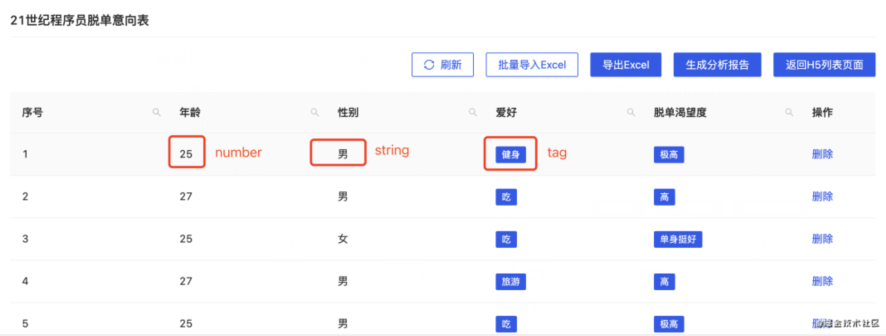
協(xié)議層主要約束不同字段的展示類型, 比如字符串, 按鈕, 鏈接, 標(biāo)簽等, 用戶在提交表單之后會(huì)攜帶協(xié)議層對(duì)應(yīng)的 flag 和用戶輸入的值, 這有利于我們解析器渲染Table時(shí)可以對(duì)不同的列展示不同的類型. 如下:

筆者這里簡單實(shí)現(xiàn)一個(gè)demo, 如下:
- // table數(shù)據(jù)源
- let tableData = res.map((item:any,i:number) => ({ ID: nanoid(8), ...item }));
- let baseRow = tableData[0],
- keys = Object.keys(baseRow);
- setColumns(() => {
- const baseColumn = keys.map(item => {
- return {
- title: item,
- dataIndex: item,
- key: item,
- width: item === 'ID' ? 0 : null,
- render: (v:any) => {
- if(typeof v === 'object') {
- return <>
- {
- v.map(item => <Tag color="#2F54EB">{ item.label || item }</Tag>)
- }
- </>
- }
- return item === 'ID' ? '' : v
- }
- }
- })
- baseColumn.push({
- title: '操作',
- key: 'operation',
- fixed: 'right',
- width: 100,
- render: (row) => <a onClick={() => handleDel(row)}>刪除</a>,
- })
- return baseColumn
- })
以上我們就實(shí)現(xiàn)了一個(gè)動(dòng)態(tài) Table 渲染方案, 案例中使用了 react, 大家也可以使用熟悉的 vue3.0.
2. Table 排序, 多列排序, 自定義搜索
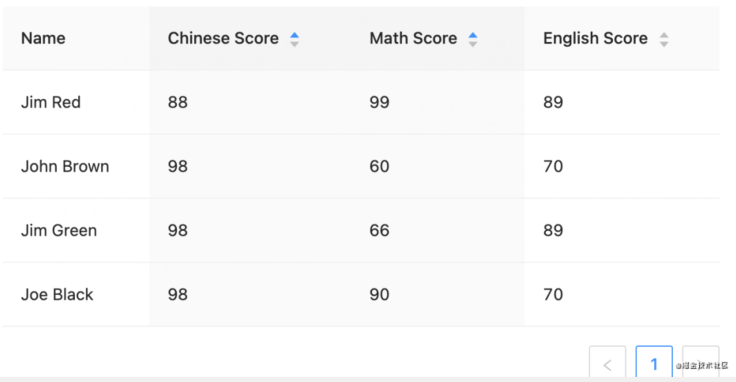
Table 排序, 多列排序?qū)崿F(xiàn)方式也很簡單, 我們只需要自定義 Table 頭部, 對(duì)排序字段提升為 Table 的公共 State, 最后通過排序標(biāo)識(shí)和排序方法進(jìn)行排序即可. 目前 antd4.0已經(jīng)支持多列排序, 大家可以直接參考學(xué)習(xí)即可, 如下:

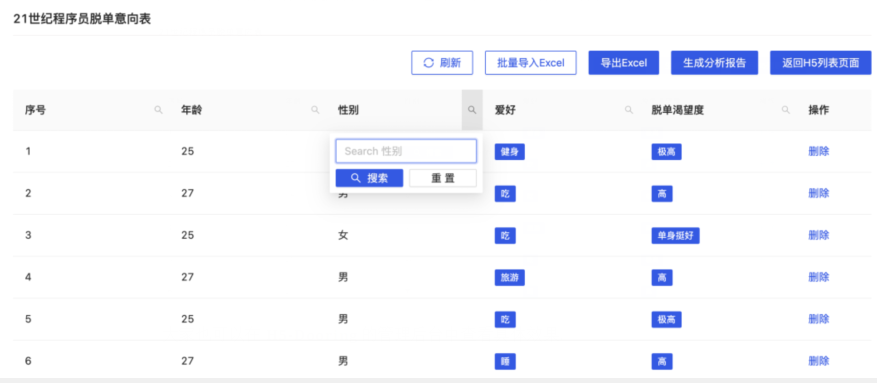
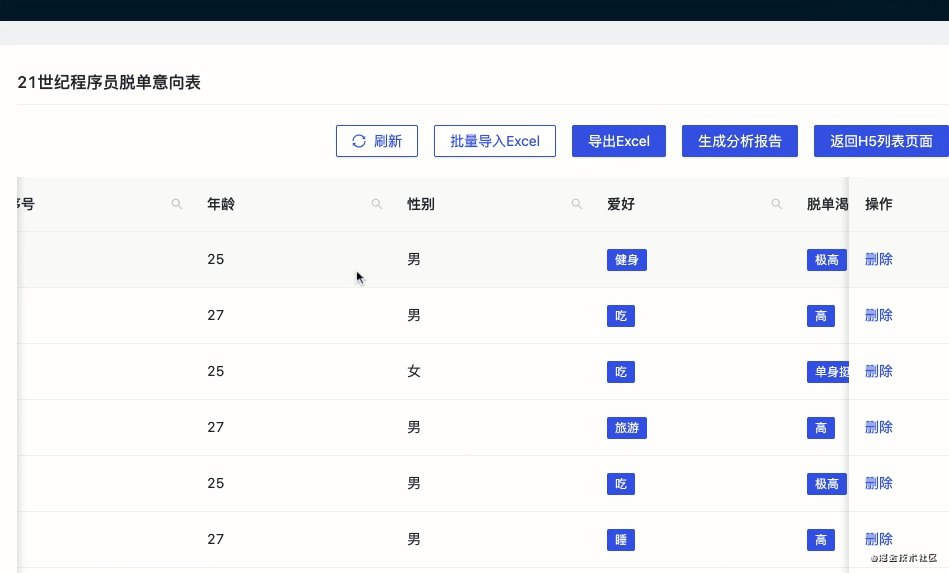
對(duì)于自定義搜索, 也就是文章開頭的 demo 展示的列搜索, 我們可以采用如下方案實(shí)現(xiàn):
- const getColumnSearchProps = dataIndex => ({
- filterDropdown: ({ setSelectedKeys, selectedKeys, confirm, clearFilters }) => (
- <div style={{ padding: 8 }}>
- <Input
- ref={node => {
- searchInput = node;
- }}
- placeholder={`Search ${dataIndex}`}
- value={selectedKeys[0]}
- onChange={e => setSelectedKeys(e.target.value ? [e.target.value] : [])}
- onPressEnter={() => handleSearch(selectedKeys, confirm, dataIndex)}
- style={{ width: 188, marginBottom: 8, display: 'block' }}
- />
- <Space>
- <Button
- type="primary"
- onClick={() => handleSearch(selectedKeys, confirm, dataIndex)}
- icon={<SearchOutlined />}
- size="small"
- style={{ width: 90 }}
- >
- 搜索
- </Button>
- <Button onClick={() => handleReset(clearFilters)} size="small" style={{ width: 90 }}>
- 重置
- </Button>
- </Space>
- </div>
- ),
- filterIcon: filtered => <SearchOutlined style={{ color: filtered ? '#1890ff' : undefined }} />,
- onFilter: (value, record) =>
- record[dataIndex]
- ? record[dataIndex].toString().toLowerCase().includes(value.toLowerCase())
- : '',
- onFilterDropdownVisibleChange: visible => {
- if (visible) {
- setTimeout(() => searchInput.select(), 100);
- }
- },
- render: text =>
- searchedColumn === dataIndex ? (
- <Highlighter
- highlightStyle={{ backgroundColor: '#ffc069', padding: 0 }}
- searchWords={[searchText]}
- autoEscape
- textToHighlight={text ? text.toString() : ''}
- />
- ) : (
- text
- ),
- });
此時(shí)我們只需要對(duì)動(dòng)態(tài)生成的columns每一列添加自定義頭部即可:
- {
- title: item,
- dataIndex: item,
- key: item,
- ...getColumnSearchProps(item)
- }
antd4.0 中也有詳細(xì)的使用方式, 這里筆者就不一一介紹了, 效果如下:

大家也可以在 H5-Dooring 的管理后臺(tái)中查看具體效果.
3. 批量導(dǎo)入 Excel 數(shù)據(jù)渲染 Table
在很多數(shù)據(jù)分析后臺(tái)中我們需要處理很多電子表格, 用傳統(tǒng)的excel手動(dòng)錄入的方式將慢慢被淘汰. 比如不同渠道方收集到了很多業(yè)務(wù)數(shù)據(jù), 整理到 excel 中, 那如何快速保存到自己的后臺(tái)系統(tǒng)中呢? 一般的思路如下:
- 通過表單的方式一條條錄入
- 后臺(tái)解析文件處理成規(guī)范的可入庫數(shù)據(jù)結(jié)構(gòu)
- 前端實(shí)現(xiàn)一件導(dǎo)入 excel, 自動(dòng)同步數(shù)據(jù)
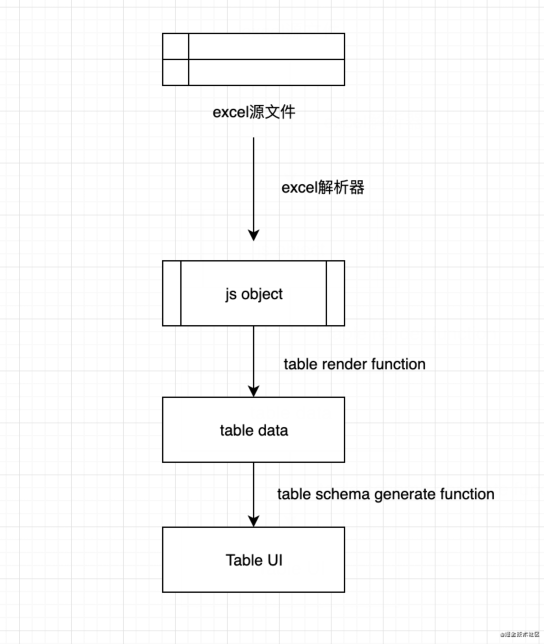
第一種方案由于效率太低, 適合C端用戶手動(dòng)錄入, 我們暫時(shí)忽略, 筆者將實(shí)現(xiàn)一下第三種方案. 實(shí)現(xiàn)思路如下:

這里我們用到了 XLSX 這個(gè)庫, 結(jié)合 FileReader API. 我們通過FileReader 拿到excel文件的二進(jìn)制數(shù)據(jù), 然后傳給 XLSX 解析成 js object, 最后通過筆者寫的 table 渲染器生成符合規(guī)范的table數(shù)據(jù)結(jié)構(gòu). 源碼如下:
- // 解析并提取excel數(shù)據(jù)
- let reader = new FileReader();
- reader.onload = function(e) {
- let data = e.target.result;
- let workbook = XLSX.read(data, {type: 'binary'});
- let sheetNames = workbook.SheetNames; // 工作表名稱集合
- let draftArr = {}
- sheetNames.forEach(name => {
- let worksheet = workbook.Sheets[name]; // 只能通過工作表名稱來獲取指定工作表
- for(let key in worksheet) {
- // v是讀取單元格的原始值
- if(key[0] !== '!') {
- if(draftArr[key[0]]) {
- draftArr[key[0]].push(worksheet[key].v)
- }else {
- draftArr[key[0]] = [worksheet[key].v]
- }
- }
- }
- });
- // 得到table合法的數(shù)據(jù)產(chǎn)物
- const sourceData = Object.values(draftArr);
- }
- reader.readAsBinaryString(file);
拿到合法的table 數(shù)據(jù)源之后我們就可以進(jìn)行第一節(jié)說的動(dòng)態(tài)渲染 Table 的邏輯了.
通過以上的方式, 我們可以實(shí)現(xiàn)任何結(jié)構(gòu)的excel表格的導(dǎo)入. 在導(dǎo)入后我們可以自動(dòng)發(fā)送請(qǐng)求存儲(chǔ)到我們的業(yè)務(wù)后臺(tái)中.
4. 將 Table 數(shù)據(jù)導(dǎo)出為 Excel
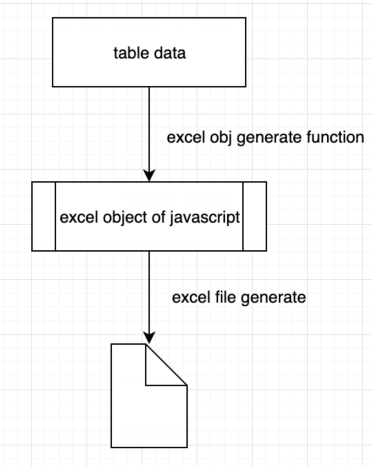
類似的, 上面我們介紹了將 excel 導(dǎo)入 table, 同樣我們也可以將Table 導(dǎo)出為 excel, 進(jìn)行數(shù)據(jù)的分發(fā), 本地化, 比如我們最近流行的在線文檔等應(yīng)用. 筆者這里簡單講一下實(shí)現(xiàn)思路:

也就是我們第3節(jié)說的反解析. excel 文件生成筆者采用 js-export-excel 這個(gè)庫, 基于它筆者實(shí)現(xiàn)了一個(gè)開箱即用的方法, 避免大家燒腦造輪子. 如下:
- import ExportJsonExcel from 'js-export-excel';
- const generateExcel = () => {
- let option:any = {}; //option代表的就是excel文件
- let dataTable = []; //excel文件中的數(shù)據(jù)內(nèi)容
- let len = list.length;
- if (len) {
- for(let i=0; i<len; i++) {
- let row = list[i];
- let obj:any = {};
- for(let key in row) {
- if(typeof row[key] === 'object') {
- let arr:any = row[key];
- obj[key] = arr.map((item:any) => (typeof item === 'object' ? item.label : item)).join(',')
- }else {
- obj[key] = row[key]
- }
- }
- dataTable.push(obj); //設(shè)置excel中每列所獲取的數(shù)據(jù)源
- }
- }
- let tableKeys = Object.keys(dataTable[0]);
- option.fileName = tableName; //excel文件名稱
- option.datas = [
- {
- sheetData: dataTable, //excel文件中的數(shù)據(jù)源
- sheetName: tableName, //excel文件中sheet頁名稱
- sheetFilter: tableKeys, //excel文件中需顯示的列數(shù)據(jù)
- sheetHeader: tableKeys, //excel文件中每列的表頭名稱
- }
- ]
- let toExcel = new ExportJsonExcel(option); //生成excel文件
- toExcel.saveExcel(); //下載excel文件
- }
5. 基于 Table 數(shù)據(jù)自動(dòng)生成多維度可視化報(bào)表
在后臺(tái)管理系統(tǒng)和 BI 平臺(tái)中我們會(huì)遇到很多數(shù)據(jù)分析和報(bào)表展示的需求, 接下來筆者將來介紹一下如何基于 Table 數(shù)據(jù)動(dòng)態(tài)生成多維度可視化分析報(bào)表.
筆者在之前的文章中介紹過 度量行這個(gè)概念, 對(duì)于數(shù)據(jù)分析而言, 我們也要考慮可分析維度的概念, 比如什么是可分析的, 什么是不可分析的. 比如我們又一個(gè)表格, 里面有如下結(jié)構(gòu):

對(duì)于聯(lián)系方式而言, 它是不可度量的, 即分析該項(xiàng)指沒有任何價(jià)值, 所以在自動(dòng)生成多維度分析中我們理論上不因該分析它, 基于這個(gè)原理, 我們來設(shè)計(jì)一個(gè)簡單的自動(dòng)生成多維度可視化報(bào)表的方案.
5.1 基于數(shù)據(jù)源獲取維度數(shù)據(jù)
我們針對(duì)具有范圍屬性的維度進(jìn)行度量, 生成度量數(shù)據(jù), 代碼如下:
- const generateDistData = (key:string, list:any) => {
- let distDataMap:any = {},
- distData = []
- list.forEach((item:any) => {
- // 當(dāng)前緯度的類別
- let curKey = typeof item[key] === 'object' ? item[key][0].label : item[key];
- if(distDataMap[curKey]) {
- distDataMap[curKey]++;
- }else {
- distDataMap[curKey] = 1;
- }
- })
- // 生成目標(biāo)數(shù)組
- for(let key in distDataMap) {
- distData.push({name: key, value: distDataMap[key]})
- }
- return distData
- }
此時(shí)我們只需要根據(jù)維度的字段, 即可獲取某一維度的數(shù)據(jù)值, 后通過可視化組件渲染即可.
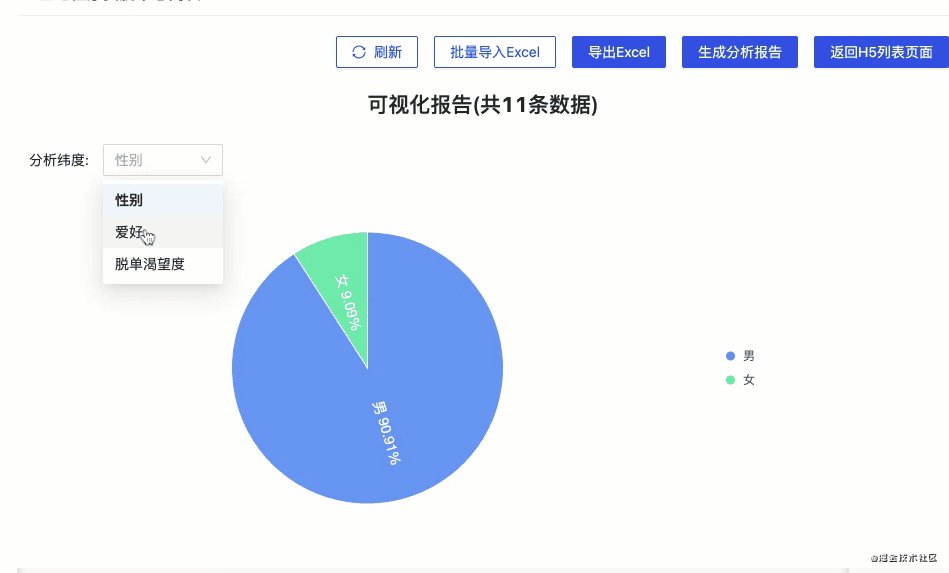
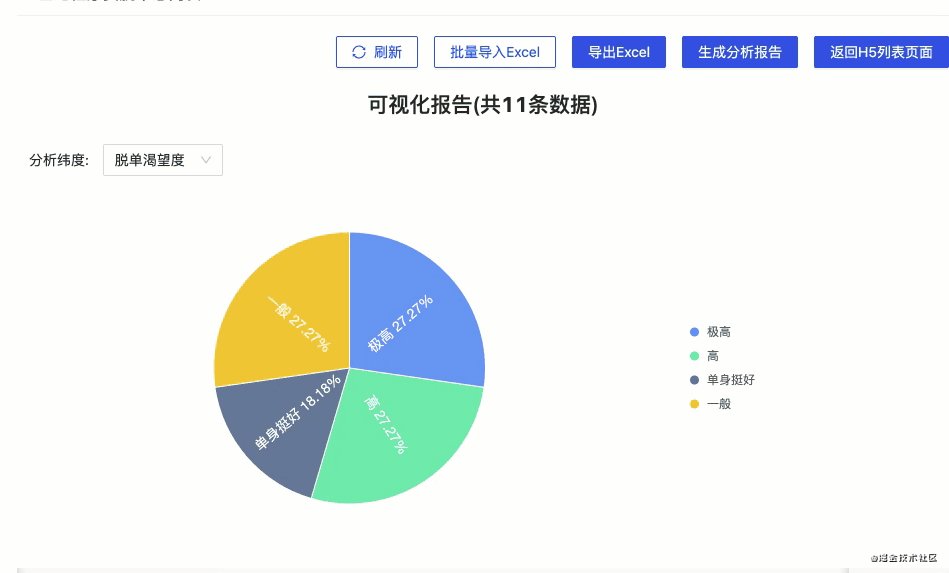
5.2 基于某一維度生成可視化報(bào)表
我們用@ant-design/charts, 代碼如下:
- <div className={styles.anazlyHeader}>
- <div className={styles.anazlyItem}>
- <span>分析緯度: </span>
- <Select style={{ width: 120 }} onChange={(v) => handleAnazlyChange(0, v)} defaultValue={keys[0]}>
- {
- keys.map((item,i) => {
- return <Option value={item} key={i}>{ item }</Option>
- })
- }
- </Select>
- </div>
- </div>
- <div className={styles.anazlyContent}>
- {
- !!config && <Pie {...config} />
- }
- </div>

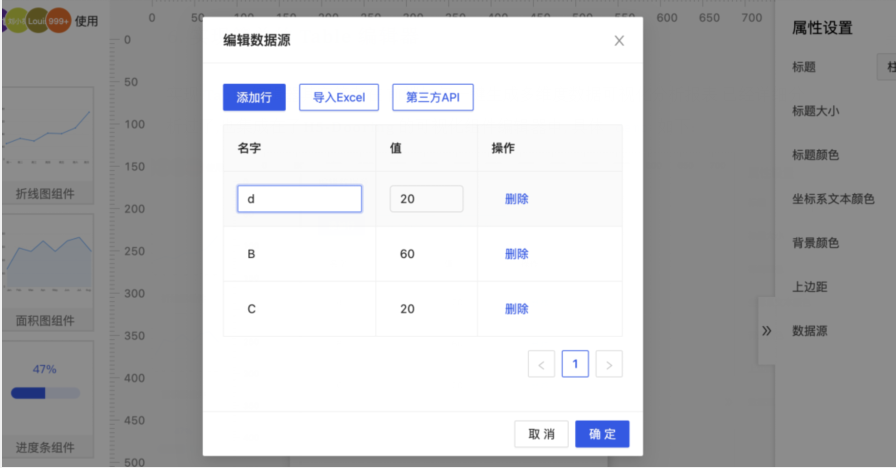
6. 實(shí)現(xiàn)簡單的 Table 編輯器
實(shí)現(xiàn) Table 編輯器其實(shí)筆者在 前端如何一鍵生成多維度數(shù)據(jù)可視化分析報(bào)表 已經(jīng)詳細(xì)分析過了,也集成在了H5-Dooring 的可視化組件編輯器中, 具體 demo 如下:

大家感興趣可以研究一下.
最后
目前筆者也在持續(xù)更新H5編輯器 H5-Dooring, 最近來同步一下功能:
- 修復(fù)圖片庫選擇bug
- 添加省市級(jí)聯(lián)組件
- 添加批量導(dǎo)入 excel 數(shù)據(jù)的能力
- 添加表單自定義校驗(yàn)
- 音頻組件添加自動(dòng)播放控制, 循環(huán)播放等配置項(xiàng)
- 添加橫向滑動(dòng)組件































