從零搭建一款PC頁(yè)面編輯器PC-Dooring
之前一直忙著調(diào)研l(wèi)owcode平臺(tái)和開(kāi)發(fā)以下兩個(gè)項(xiàng)目:
- H5編輯器H5-Dooring ,
- 可視化大屏編輯器V6.Dooring
沒(méi)有太多時(shí)間做PC端搭建化項(xiàng)目, 好在搭建平臺(tái)很多原理都是通用的, 所以早在去年我就開(kāi)發(fā)好了面向PC端的編輯器PC-Dooring, 雖然在設(shè)計(jì)上還有些不足(在后面的內(nèi)容中會(huì)提到) , 但是基本模型已經(jīng)實(shí)現(xiàn), 接下來(lái)就和大家一起分享一下具體的實(shí)現(xiàn).
為了保證文章整體的邏輯性和條理性, 我將可視化搭建平臺(tái)的具體的實(shí)現(xiàn)劃分為了以下幾個(gè)部分:
- PC編輯器效果展示
- 整體技術(shù)架構(gòu)
- 可視化搭建技術(shù)實(shí)現(xiàn)方式
- 編輯器核心思路
- 編輯器架構(gòu)模型
- 如何開(kāi)發(fā)標(biāo)準(zhǔn)物料組件
- 編輯器后期規(guī)劃
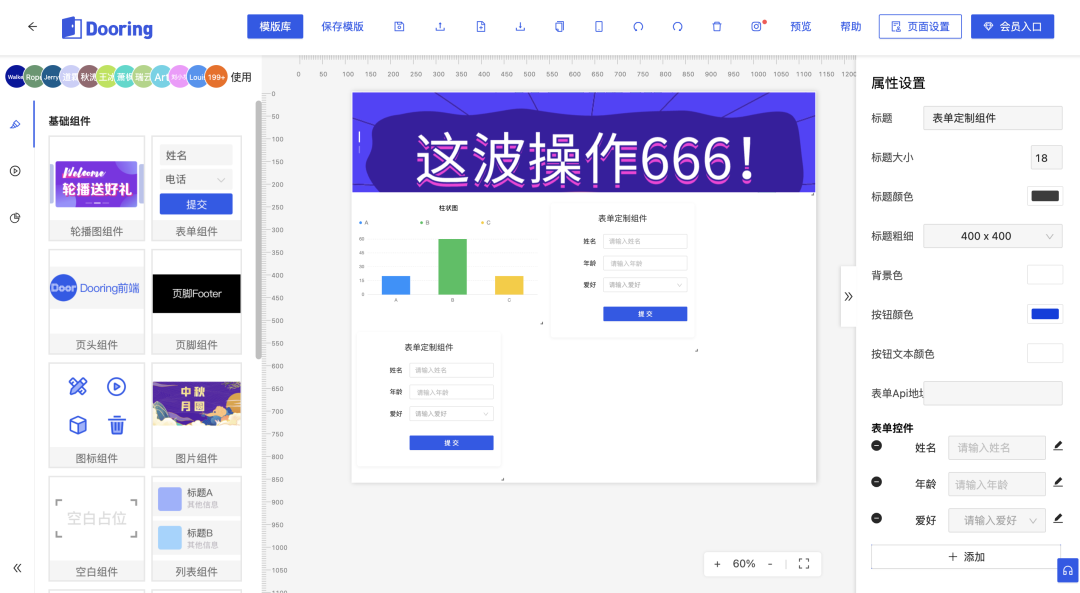
PC編輯器效果展示
pc-dooring
在上面的演示中, 組件庫(kù)方式和H5-Dooring類似, 只不過(guò)組件庫(kù)筆者采用了PC端專屬的組件庫(kù)antd, 所以我們可以將antd支持的任何組件集成進(jìn)PC-Dooring.
整體技術(shù)架構(gòu)
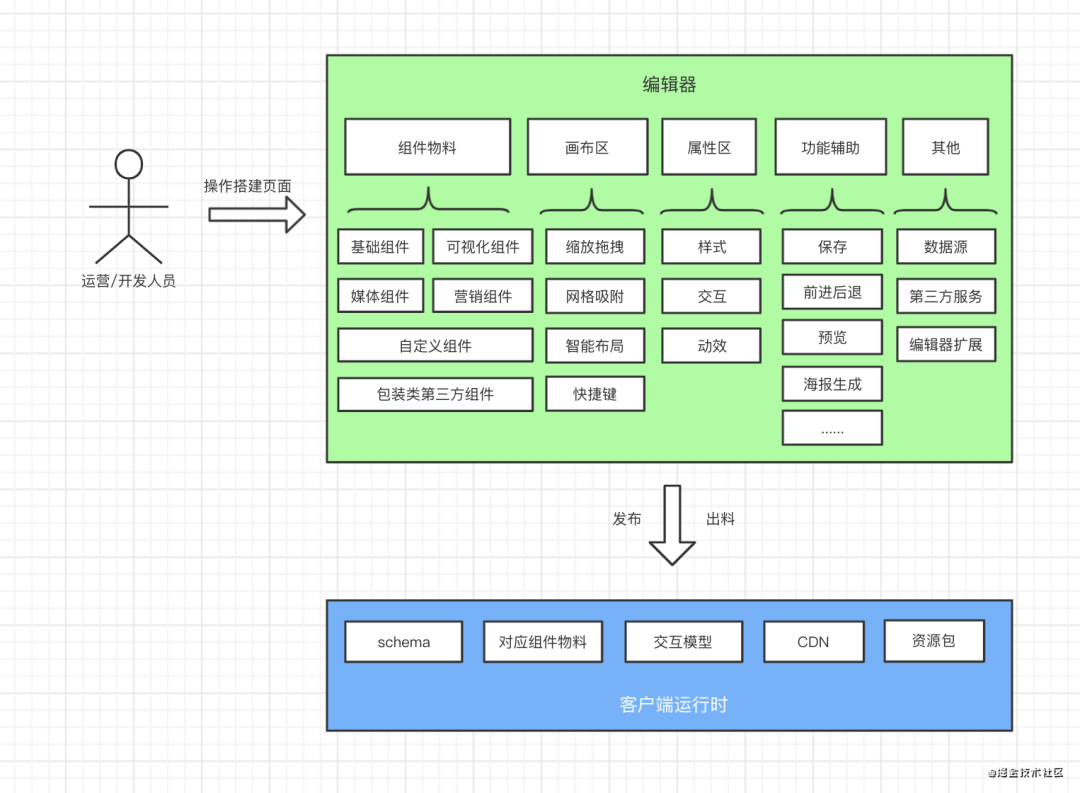
整體技術(shù)架構(gòu)和H5-Dooring類非常相似, 也是遵循筆者的產(chǎn)品設(shè)計(jì)哲學(xué)—— 不要讓用戶思考. 降低一切拖拽復(fù)雜度, 采用智能網(wǎng)格的交互模式來(lái)實(shí)現(xiàn)(這種設(shè)計(jì)方式有一定的局限, 僅供大家參考, 當(dāng)然也可以使用V6.Dooring的自由布局模式). 整體架構(gòu)如下圖所示:
image.png
由上圖我們可以看出編輯器主要分為如下幾個(gè)部分:
- 組件物料
- 畫(huà)布區(qū)
- 屬性編輯區(qū)
- 功能輔助
- 其他
目前組件物料主要實(shí)現(xiàn)了基礎(chǔ)組件, 可視化組件和 媒體組件, 其他類的組件實(shí)現(xiàn)也類似, 技術(shù)整體實(shí)現(xiàn)我們會(huì)在下面介紹.
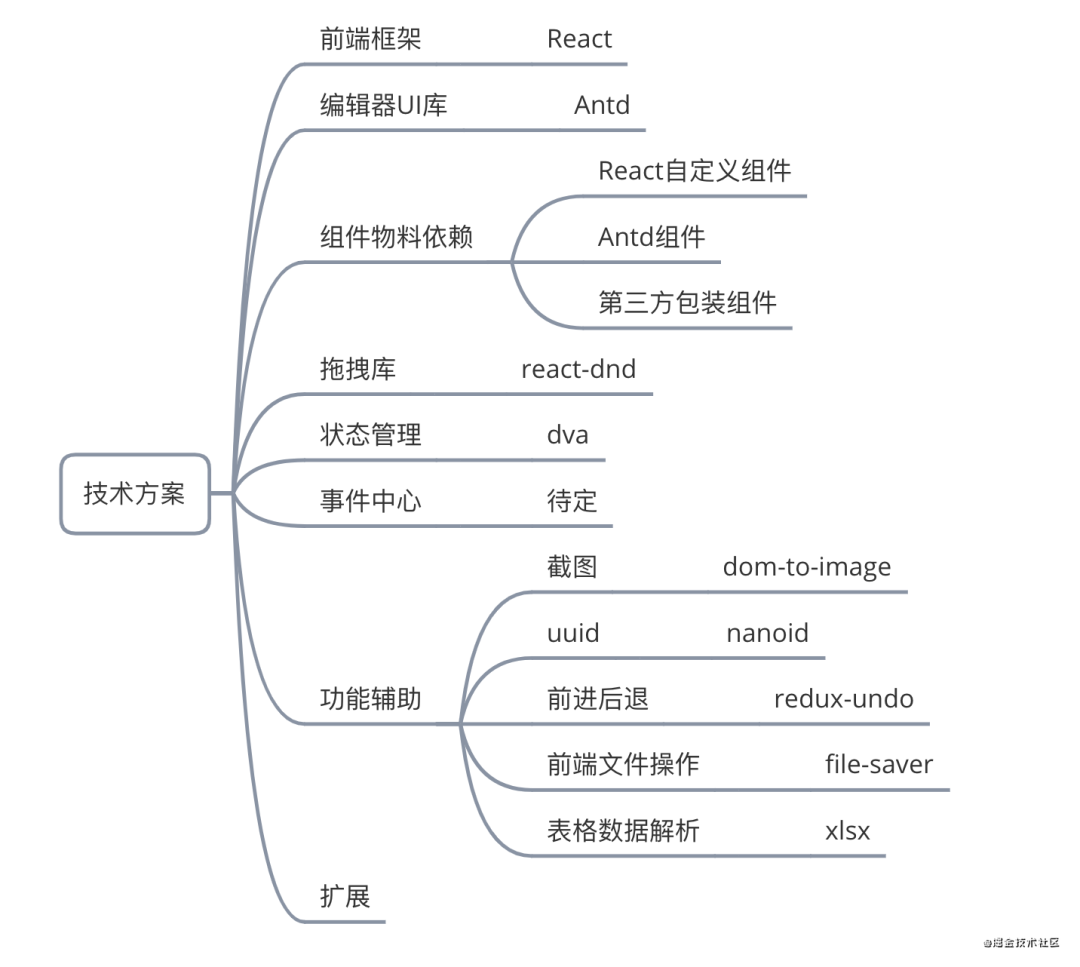
可視化搭建技術(shù)實(shí)現(xiàn)方式
image.png
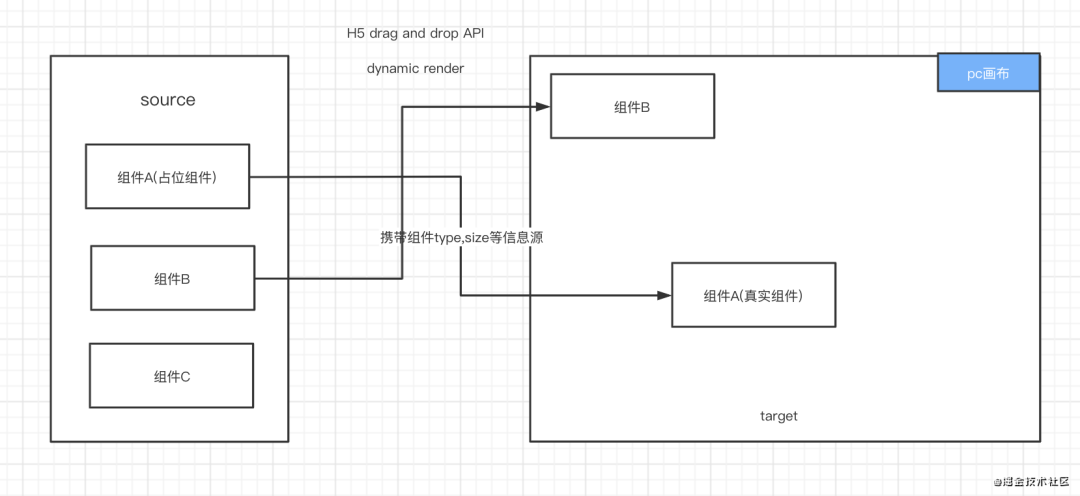
前端框架我們還是使用的React, 當(dāng)然大家也可以使用Vue3.0, 原理都是相通的, 不同插件之間也提供了多框架的支持. 編輯器核心的一環(huán)就是組件拖拽, 這里筆者使用了社區(qū)比較強(qiáng)大且穩(wěn)定的庫(kù)react-dnd, 其拖拽分為兩個(gè)部分, 一個(gè)是從組件區(qū)拖拽到畫(huà)布區(qū), 另一個(gè)是畫(huà)布區(qū)內(nèi)部組件的自由拖拽. 我們可以用原生H5的拖放API來(lái)實(shí)現(xiàn)第一部分的功能, 本質(zhì)是將拖動(dòng)源攜帶的數(shù)據(jù)傳到畫(huà)布制定區(qū)域, 目標(biāo)源監(jiān)聽(tīng)事件拿到攜帶的數(shù)據(jù)動(dòng)態(tài)渲染出實(shí)際的組件. 過(guò)程如下:
image.png
當(dāng)然深入研究過(guò)react-dnd的朋友都知道, 以上兩個(gè)功能通過(guò)react-dnd都可以實(shí)現(xiàn), 大家可以參考它的官網(wǎng)react-dnd官網(wǎng)學(xué)習(xí)研究具體實(shí)現(xiàn)流程, 也可以直接參考PC-Dooring源碼.
至于組件庫(kù), 我們可以采用任何我們熟悉的組件庫(kù), 比如antd, element, zant等, 組件物料需要遵循我們約定的DSL協(xié)議, 這里大家可以參考工業(yè)級(jí)協(xié)議標(biāo)準(zhǔn)odata規(guī)范. 有了一定的規(guī)范, 我們就可以包裝標(biāo)準(zhǔn)的組件物料從而集成第三方組件庫(kù)了.
至于功能輔助模塊和狀態(tài)管理, 我們可以采用如mobx, redux, dva等來(lái)實(shí)現(xiàn), 最終目的就是讓編輯器不同部分能相互關(guān)聯(lián), 實(shí)時(shí)更新組件狀態(tài), 以及數(shù)據(jù)回傳能力.
編輯器核心思路
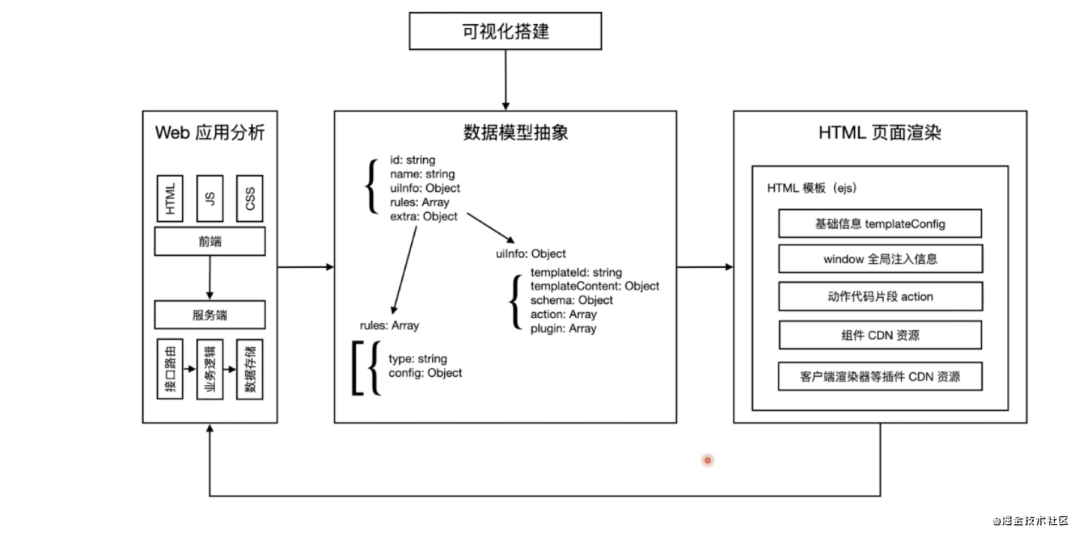
編輯器核心實(shí)現(xiàn)思路筆者之前也分析了幾個(gè)現(xiàn)有方案, 發(fā)現(xiàn)字節(jié)魔方的思路很貼切, 這里附上一個(gè)原理圖:
image.png
核心就是通過(guò)編輯器產(chǎn)生的有效詞法數(shù)據(jù), 讓渲染器能解析渲染成可用的HTML頁(yè)面.
編輯器整體架構(gòu)模型
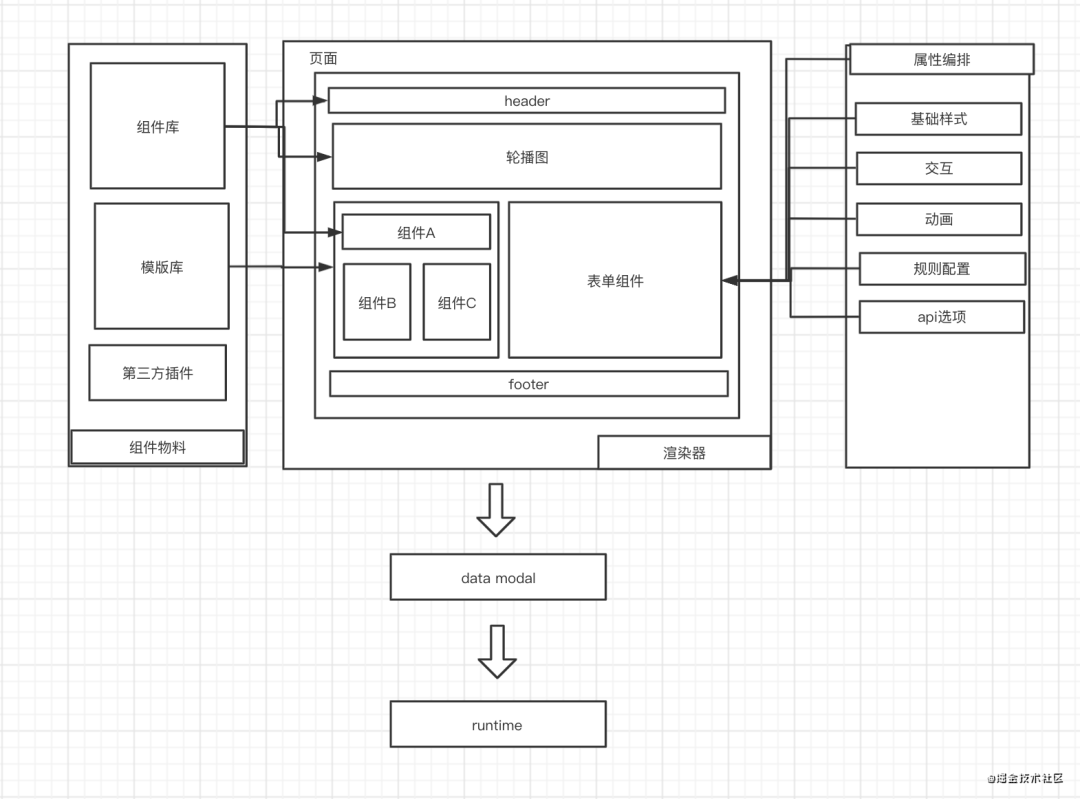
編輯器整體架構(gòu)模型主要是為了讓大家全局的了解可視化編輯器的實(shí)現(xiàn)思路, 以及未來(lái)的規(guī)劃方向, 筆者做了一個(gè)基本的草圖, 如下:
image.png
如何開(kāi)發(fā)標(biāo)準(zhǔn)物料組件
開(kāi)發(fā)標(biāo)準(zhǔn)組件物料需要遵循我們編輯器內(nèi)部的數(shù)據(jù)協(xié)議和組件開(kāi)發(fā)規(guī)范, 在PC-Dooring中開(kāi)發(fā)組件主要由以下幾部分組成:
- 組件代碼
- schema定義
- template定義
組件代碼就是組件內(nèi)部具體的實(shí)現(xiàn), 如下案例:
- import React, { memo } from 'react';
- import { ITextConfig } from './schema';
- import logo from '@/assets/text.png';
- const Text = memo((props: ITextConfig & { isTpl: boolean }) => {
- const { align, text, fontSize, color, lineHeight, isTpl } = props;
- return (
- <>
- {isTpl ? (
- <div>
- <img src={logo} alt=""></img>
- </div>
- ) : (
- <div style={{ color, textAlign: align, fontSize, lineHeight }}>{text}</div>
- )}
- </>
- );
- });
- export default Text;
schema定義了組件的屬性約束, 可編輯項(xiàng)類型以及默認(rèn)值, 如下:
- import {
- IColorConfigType,
- INumberConfigType,
- ISelectConfigType,
- ITextConfigType,
- TColorDefaultType,
- TNumberDefaultType,
- TSelectDefaultType,
- TTextDefaultType,
- } from '@/components/FormComponents/types';
- export type TTextSelectKeyType = 'left' | 'right' | 'center';
- export type TTextEditData = Array<
- ITextConfigType | IColorConfigType | INumberConfigType | ISelectConfigType<TTextSelectKeyType>
- >;
- export interface ITextConfig {
- text: TTextDefaultType;
- color: TColorDefaultType;
- fontSize: TNumberDefaultType;
- align: TSelectDefaultType<TTextSelectKeyType>;
- lineHeight: TNumberDefaultType;
- }
- export interface ITextSchema {
- editData: TTextEditData;
- config: ITextConfig;
- }
- const Text: ITextSchema = {
- editData: [
- {
- key: 'text',
- name: '文字',
- type: 'Text',
- },
- {
- key: 'color',
- name: '標(biāo)題顏色',
- type: 'Color',
- },
- {
- key: 'fontSize',
- name: '字體大小',
- type: 'Number',
- },
- {
- key: 'align',
- name: '對(duì)齊方式',
- type: 'Select',
- range: [
- {
- key: 'left',
- text: '左對(duì)齊',
- },
- {
- key: 'center',
- text: '居中對(duì)齊',
- },
- {
- key: 'right',
- text: '右對(duì)齊',
- },
- ],
- },
- {
- key: 'lineHeight',
- name: '行高',
- type: 'Number',
- },
- ],
- config: {
- text: '我是文本',
- color: 'rgba(60,60,60,1)',
- fontSize: 18,
- align: 'center',
- lineHeight: 2,
- },
- };
- export default Text;
template主要規(guī)定了組件在畫(huà)布中展示的基本方式, 如下:
- const template = {
- type: 'Text',
- h: 20,
- displayName: '文本組件',
- };
- export default template;
當(dāng)然大家也可以擴(kuò)展其定義或者將schema和template合并. 只要一個(gè)組件符合了以上約定, 都可以被我們編輯器所消費(fèi).
編輯器后期規(guī)劃
PC編輯器目前仍存在一些問(wèn)題沒(méi)有很好的解決, 比如布局方式的局限性導(dǎo)致必須橫向擴(kuò)展很多組件才能滿足不同用戶的個(gè)性化需求, 其次就是組件聯(lián)動(dòng)機(jī)制, 需要統(tǒng)一數(shù)據(jù)中心來(lái)管理, 后面會(huì)在H5-Dooring 中展示具體的實(shí)現(xiàn)方式, 大家感興趣也可以實(shí)現(xiàn)一下.
目前PC-Dooring已經(jīng)在github上以MIT協(xié)議完全開(kāi)源, 如果大家感興趣,也可以貢獻(xiàn)你的一份力量, 幫助社區(qū)解決更多問(wèn)題.