使用鴻蒙WebView創(chuàng)建簡單瀏覽器 step 1
51CTO和華為官方合作共建的鴻蒙技術(shù)社區(qū)
1. 打開官網(wǎng),找到WebView的文檔(模擬器不支持)
鴻蒙webview的開發(fā)指南(原始鏈接,方便大家識別并點(diǎn)擊):https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-java-component-webview-0000001092715158
2. 創(chuàng)建一個(gè)Page Ability,把基本布局弄好
下面是代碼
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical">
- <DirectionalLayout
- ohos:height="30vp"
- ohos:width="match_parent"
- ohos:orientation="horizontal">
- <TextField
- ohos:id="$+id:text_webView_Url"
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:background_element="$graphic:background_ability_simple_web_view"
- ohos:focus_border_enable="true"
- ohos:hint="請輸入網(wǎng)址"
- ohos:max_text_lines="1"
- ohos:multiple_lines="false"
- ohos:scrollable="true"
- ohos:text="www.harmonyos.com"
- ohos:text_size="50"
- ohos:weight="1"
- />
- <Button
- ohos:id="$+id:button_webview_Surf"
- ohos:height="match_content"
- ohos:width="60vp"
- ohos:background_element="$graphic:button_element"
- ohos:text="跳轉(zhuǎn)"
- ohos:text_size="50"/>
- </DirectionalLayout>
- <ProgressBar
- ohos:id="$+id:other_webView_progressBar"
- ohos:height="10vp"
- ohos:width="match_parent"
- ohos:visibility="hide">
- </ProgressBar>
- <ohos.agp.components.webengine.WebView
- ohos:id="$+id:webview_webview_webview"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:weight="1">
- </ohos.agp.components.webengine.WebView>
- <DirectionalLayout
- ohos:height="30vp"
- ohos:width="match_parent"
- ohos:orientation="horizontal">
- <DirectionalLayout
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:orientation="horizontal"
- ohos:weight="1">
- <Button
- ohos:id="$+id:button_webview_back"
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:background_element="$graphic:button_element"
- ohos:layout_alignment="horizontal_center"
- ohos:text="向后"
- ohos:text_size="50"
- >
- </Button>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:orientation="horizontal"
- ohos:weight="1">
- <Button
- ohos:id="$+id:button_webview_refresh"
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:background_element="$graphic:button_element"
- ohos:layout_alignment="horizontal_center"
- ohos:text="刷新"
- ohos:text_size="50">
- </Button>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:orientation="horizontal"
- ohos:weight="1">
- <Button
- ohos:id="$+id:button_webview_forward"
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:background_element="$graphic:button_element"
- ohos:layout_alignment="horizontal_center"
- ohos:text="向前"
- ohos:text_size="50">
- </Button>
- </DirectionalLayout>
- </DirectionalLayout>
- </DirectionalLayout>
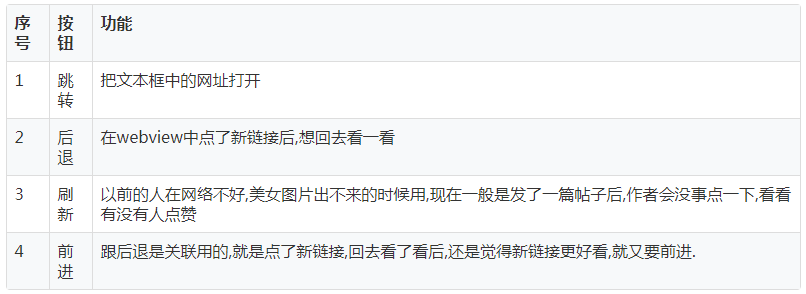
3.把基本的按鈕事件弄好
代碼
- Component.ClickedListener clickedListener = new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- int componentId = component.getId();
- switch (componentId) {
- case ResourceTable.Id_button_webview_Surf: {
- urlAddress = textWebViewUrl.getText();
- if (urlAddress.isEmpty()) {
- return;
- }
- if (!urlAddress.startsWith(FinalValue.URL_HTTPS)) {
- urlAddress = FinalValue.URL_HTTPS + urlAddress;
- }
- webView.load(urlAddress);
- }
- break;
- case ResourceTable.Id_button_webview_back: {
- if (webView.getNavigator().canGoBack()) {
- webView.getNavigator().goBack();
- }
- }
- break;
- case ResourceTable.Id_button_webview_refresh: {
- webView.reload();
- }
- break;
- case ResourceTable.Id_button_webview_forward: {
- if (webView.getNavigator().canGoForward()) {
- webView.getNavigator().goForward();
- }
- }
- break;
- default: {
- System.out.println("沒有選擇任何的頁面");
- }
- break;
- }
- }
- };
4.把WebView照文檔上面的要求弄好
沒啥好說的,就是規(guī)定.我加在了調(diào)用load方法打開網(wǎng)址那行代碼后面,我還弄了一個(gè)跟進(jìn)度條關(guān)聯(lián)的功能
- //允許javascript交互
- WebConfig webConfig = webView.getWebConfig();
- webConfig.setDataAbilityPermit(true);
- webConfig.setJavaScriptPermit(true);
- webConfig.setLoadsImagesPermit(true);
- webConfig.setMediaAutoReplay(true);
- webConfig.setLocationPermit(true);
- webConfig.setSecurityMode(WebConfig.SECURITY_SELF_ADAPTIVE);
- webView.setWebAgent(new WebAgent() {
- @Override
- public void onLoadingPage(WebView webView, String url, PixelMap favicon) {
- super.onLoadingPage(webView, url, favicon);
- // 這兒我加了一個(gè)更新網(wǎng)址文本框中新頁面url的功能
- if (url != urlAddress) {
- textWebViewUrl.setText(url);
- }
- }
- @Override
- public void onPageLoaded(WebView webView, String url) {
- super.onPageLoaded(webView, url);
- // 頁面加載結(jié)束后自定義處理
- }
- @Override
- public void onLoadingContent(WebView webView, String url) {
- super.onLoadingContent(webView, url);
- // 加載資源時(shí)自定義處理
- }
- @Override
- public void onError(WebView webView, ResourceRequest request, ResourceError error) {
- super.onError(webView, request, error);
- // 發(fā)生錯(cuò)誤時(shí)自定義處理
- }
- });
- webView.setBrowserAgent(new BrowserAgent(SimpleWebViewAbilitySlice.this) {
- @Override
- public void onTitleUpdated(WebView webView, String title) {
- super.onTitleUpdated(webView, title);
- // 標(biāo)題變更時(shí)自定義處理
- }
- @Override
- public void onProgressUpdated(WebView webView, int newProgress) {
- super.onProgressUpdated(webView, newProgress);
- if (newProgress < FinalValue.PROGRESS_BAR_FINISHED) {
- otherWebViewProgressBar.setVisibility(Component.VISIBLE);
- otherWebViewProgressBar.setProgressValue(newProgress);
- } else if (newProgress == FinalValue.PROGRESS_BAR_FINISHED) {
- otherWebViewProgressBar.setVisibility(Component.HIDE);
- }
- // 加載進(jìn)度變更時(shí)自定義處理
- }
- });
5.完事?or完了還有事?
從上面拷代碼的話,估計(jì)完事了.但是,我是用的回憶,但是代碼卻沒有回退,所以我還是有必要在這兒把步驟中的問題說一說,方便不拷代碼的同學(xué)也能跑出一個(gè)界面.主要體現(xiàn)如下:
1.權(quán)限配置,不多說
- "reqPermissions": [
- {
- "name": "ohos.permission.INTERNET"
- }
- ]
2.xml中的WebView要帶包名
- <ohos.agp.components.webengine.WebView
- ohos:id="$+id:webview_webview_webview"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:weight="1">
- </ohos.agp.components.webengine.WebView>
不按上面包名寫的話:
- 真機(jī)運(yùn)行后沒有WebView的界面.哪怕weight=1,也不行
- 點(diǎn)擊跳轉(zhuǎn)按鈕后,PageAbility會(huì)閃退,回到首屏(調(diào)用它的頁面)
完事效果:https://www.bilibili.com/video/BV1tK4y1o7Hz/
6.完整代碼
- 布局
序號為2的步驟中貼全了
- 按鈕背景
- <?xml version="1.0" encoding="UTF-8" ?>
- <shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:shape="rectangle">
- <corners
- ohos:radius="20"/>
- <solid
- ohos:color="#70dbdb"/>
- </shape>
- java代碼
- package com.javaaier.family.huawei.slice;
- import com.javaaier.family.huawei.ResourceTable;
- import com.javaaier.family.huawei.common.FinalValue;
- import ohos.aafwk.ability.AbilitySlice;
- import ohos.aafwk.content.Intent;
- import ohos.agp.components.*;
- import ohos.agp.components.webengine.*;
- import ohos.media.image.PixelMap;
- /**
- * @Author JavaAIer
- * @Description : webview控件例子1:用于簡單的測試webview的用法 <br/>
- * 001 簡單webview示例
- * @Date: 2021/4/16
- */
- public class SimpleWebViewAbilitySlice extends AbilitySlice {
- String urlAddress;
- ProgressBar otherWebViewProgressBar;
- TextField textWebViewUrl;
- Button buttonWebViewSurf, buttonWebViewBack, buttonWebViewRefresh, buttonWebViewForward;
- WebView webView;
- Component.ClickedListener clickedListener = new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- int componentId = component.getId();
- switch (componentId) {
- case ResourceTable.Id_button_webview_Surf: {
- urlAddress = textWebViewUrl.getText();
- if (urlAddress.isEmpty()) {
- return;
- }
- if (!urlAddress.startsWith(FinalValue.URL_HTTPS)) {
- urlAddress = FinalValue.URL_HTTPS + urlAddress;
- }
- webView.load(urlAddress);
- //允許javascript交互
- WebConfig webConfig = webView.getWebConfig();
- webConfig.setDataAbilityPermit(true);
- webConfig.setJavaScriptPermit(true);
- webConfig.setLoadsImagesPermit(true);
- webConfig.setMediaAutoReplay(true);
- webConfig.setLocationPermit(true);
- webConfig.setSecurityMode(WebConfig.SECURITY_SELF_ADAPTIVE);
- webView.setWebAgent(new WebAgent() {
- @Override
- public void onLoadingPage(WebView webView, String url, PixelMap favicon) {
- super.onLoadingPage(webView, url, favicon);
- // 頁面開始加載時(shí)自定義處理
- if (url != urlAddress) {
- textWebViewUrl.setText(url);
- }
- }
- @Override
- public void onPageLoaded(WebView webView, String url) {
- super.onPageLoaded(webView, url);
- // 頁面加載結(jié)束后自定義處理
- }
- @Override
- public void onLoadingContent(WebView webView, String url) {
- super.onLoadingContent(webView, url);
- // 加載資源時(shí)自定義處理
- }
- @Override
- public void onError(WebView webView, ResourceRequest request, ResourceError error) {
- super.onError(webView, request, error);
- // 發(fā)生錯(cuò)誤時(shí)自定義處理
- }
- });
- webView.setBrowserAgent(new BrowserAgent(SimpleWebViewAbilitySlice.this) {
- @Override
- public void onTitleUpdated(WebView webView, String title) {
- super.onTitleUpdated(webView, title);
- // 標(biāo)題變更時(shí)自定義處理
- }
- @Override
- public void onProgressUpdated(WebView webView, int newProgress) {
- super.onProgressUpdated(webView, newProgress);
- if (newProgress < FinalValue.PROGRESS_BAR_FINISHED) {
- otherWebViewProgressBar.setVisibility(Component.VISIBLE);
- otherWebViewProgressBar.setProgressValue(newProgress);
- } else if (newProgress == FinalValue.PROGRESS_BAR_FINISHED) {
- otherWebViewProgressBar.setVisibility(Component.HIDE);
- }
- // 加載進(jìn)度變更時(shí)自定義處理
- }
- });
- }
- break;
- case ResourceTable.Id_button_webview_back: {
- if (webView.getNavigator().canGoBack()) {
- webView.getNavigator().goBack();
- }
- }
- break;
- case ResourceTable.Id_button_webview_refresh: {
- webView.reload();
- }
- break;
- case ResourceTable.Id_button_webview_forward: {
- if (webView.getNavigator().canGoForward()) {
- webView.getNavigator().goForward();
- }
- }
- break;
- default: {
- System.out.println("沒有選擇任何的頁面");
- }
- break;
- }
- }
- };
- /**
- * @Author JavaAIer
- * @Description :
- * @Date: 2021/4/16 14:46
- * * @param intent
- */
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_ability_simple_web_view);
- otherWebViewProgressBar = (ProgressBar) findComponentById(ResourceTable.Id_other_webView_progressBar);
- textWebViewUrl = (TextField) findComponentById(ResourceTable.Id_text_webView_Url);
- buttonWebViewSurf = (Button) findComponentById(ResourceTable.Id_button_webview_Surf);
- buttonWebViewSurf.setClickedListener(clickedListener);
- buttonWebViewBack = (Button) findComponentById(ResourceTable.Id_button_webview_back);
- buttonWebViewBack.setClickedListener(clickedListener);
- buttonWebViewRefresh = (Button) findComponentById(ResourceTable.Id_button_webview_refresh);
- buttonWebViewRefresh.setClickedListener(clickedListener);
- buttonWebViewForward = (Button) findComponentById(ResourceTable.Id_button_webview_forward);
- buttonWebViewForward.setClickedListener(clickedListener);
- webView = (WebView) findComponentById(ResourceTable.Id_webview_webview_webview);
- }
- @Override
- public void onActive() {
- super.onActive();
- }
- @Override
- public void onForeground(Intent intent) {
- super.onForeground(intent);
- }
- }
- /*
- * 這一截卡哇伊大喵在config.json用了,我發(fā)現(xiàn)用不用沒啥區(qū)別啊
- * https://blog.csdn.net/qq_33259323/article/details/115596296
- * "default": {
- "network": {
- "cleartextTraffic": true,
- "securityConfig": {
- "domainSettings": {
- "cleartextPermitted": true,
- "domains": [
- {
- "subdomains": true,
- "name": "www.harmonyos.com"
- }
- ]
- }
- }
- }
- }
- *
- * */
- - config.json
- ``` json
- {
- "app": {
- "bundleName": "com.javaaier.family.huawei",
- "vendor": "javaaier",
- "version": {
- "code": 1,
- "name": "1.0"
- },
- "apiVersion": {
- "compatible": 5,
- "target": 5,
- "releaseType": "Beta1"
- }
- },
- "deviceConfig": {
- },
- "module": {
- "package": "com.javaaier.family.huawei",
- "name": ".MyApplication",
- "deviceType": [
- "phone"
- ],
- "distro": {
- "deliveryWithInstall": true,
- "moduleName": "entry",
- "moduleType": "entry"
- },
- "abilities": [
- {
- "skills": [
- {
- "entities": [
- "entity.system.home"
- ],
- "actions": [
- "action.system.home"
- ]
- }
- ],
- "orientation": "unspecified",
- "name": "com.javaaier.family.huawei.MainAbility",
- "icon": "$media:icon",
- "description": "$string:mainability_description",
- "label": "$string:app_name",
- "type": "page",
- "launchType": "standard"
- },
- {
- "orientation": "unspecified",
- "name": "com.javaaier.family.huawei.SimpleWebViewAbility",
- "icon": "$media:icon",
- "description": "$string:simplewebviewability_description",
- "label": "$string:app_name",
- "type": "page",
- "launchType": "standard"
- }
- ],
- "reqPermissions": [
- {
- "name": "ohos.permission.INTERNET"
- }
- ]
- }
- }
51CTO和華為官方合作共建的鴻蒙技術(shù)社區(qū)