前端程序員:巧用CSS圓角實(shí)現(xiàn)有點(diǎn)意思的加載動(dòng)畫(huà)
css的border屬性和border-radius屬性
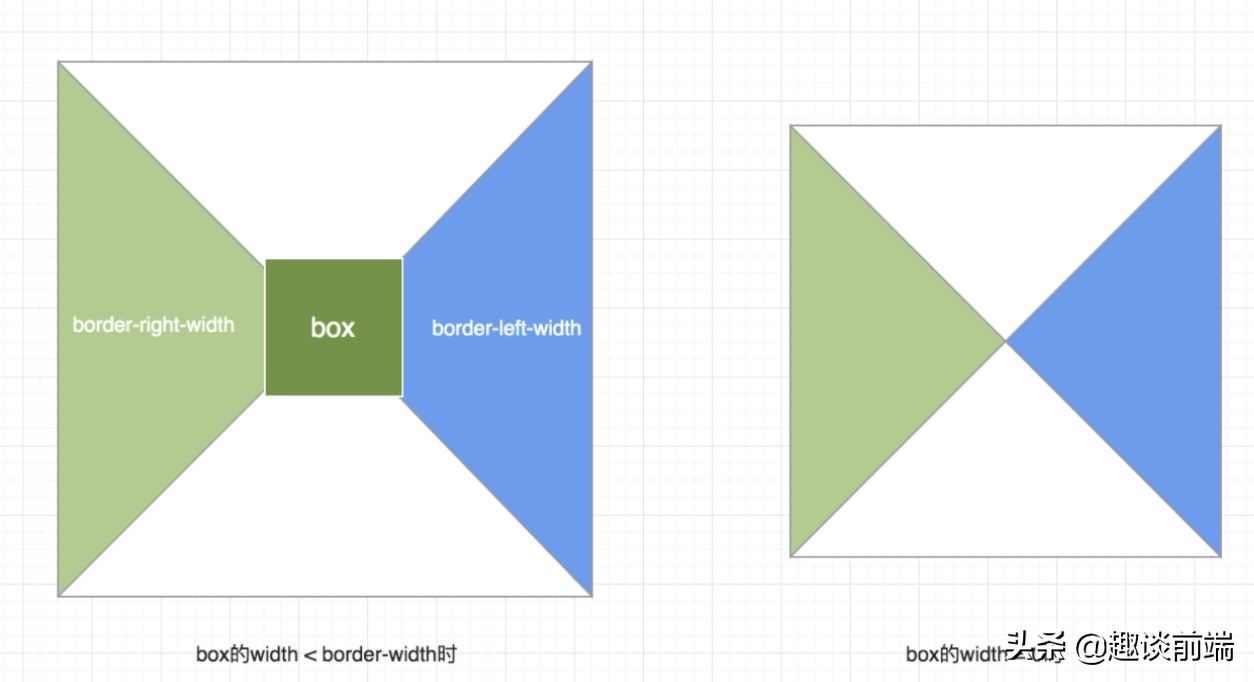
筆者在前面的文章中也分享過(guò)了如何利用border來(lái)實(shí)現(xiàn)不同的形狀, 比如三角形, 如下為原理圖:

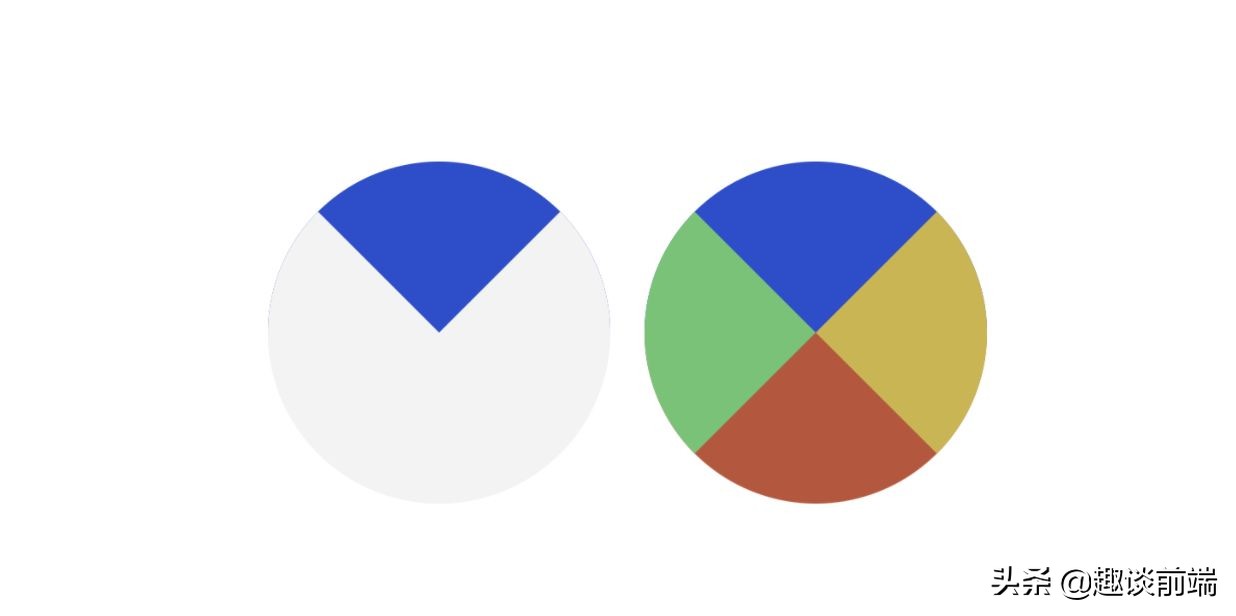
利用這個(gè)原理我們只要把元素的border-radius 設(shè)置為圓形(比如50%), 我們是不是就能實(shí)現(xiàn)一個(gè)餅圖了呢? 我們來(lái)看看效果:

以上是設(shè)置一個(gè)邊的border-color的樣子和設(shè)置四個(gè)邊的border-color的樣子, 所以說(shuō)實(shí)現(xiàn)餅圖用css就夠用了. 代碼如下:
- .rotate-animate {
- border:100px solid #f3f3f3;
- border-radius:50%;
- border-top:100px solid #2842d8;
- }
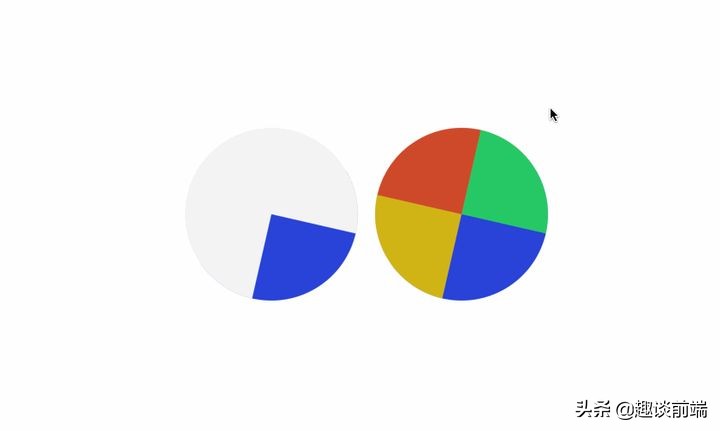
如果你想實(shí)現(xiàn)不同比例的餅圖, 其實(shí)只要合理計(jì)算好border-width即可, 有了以上知識(shí), 我們結(jié)合animation動(dòng)畫(huà)是不是可以實(shí)現(xiàn)下面的加載動(dòng)畫(huà)了?

css代碼如下:
- .rotate-animate {
- border:100px solid #f3f3f3;
- border-radius:50%;
- border-top:100px solid #2842d8;
- animation:rotate 2s linear infinite;
- }
- @keyframes rotate{
- 0%{
- transform: rotate(0deg);
- }
- 100%{
- transform:rotate(360deg);
- }
- }
我們?cè)谧鯿ss3動(dòng)畫(huà)時(shí)經(jīng)常會(huì)用到transform 和 animation, 所以建議大家把這兩個(gè)屬性掌握.
補(bǔ)充:如果要實(shí)現(xiàn)扇形, 是不是也很簡(jiǎn)單了?
實(shí)現(xiàn)更優(yōu)雅的圓環(huán)加載動(dòng)畫(huà)
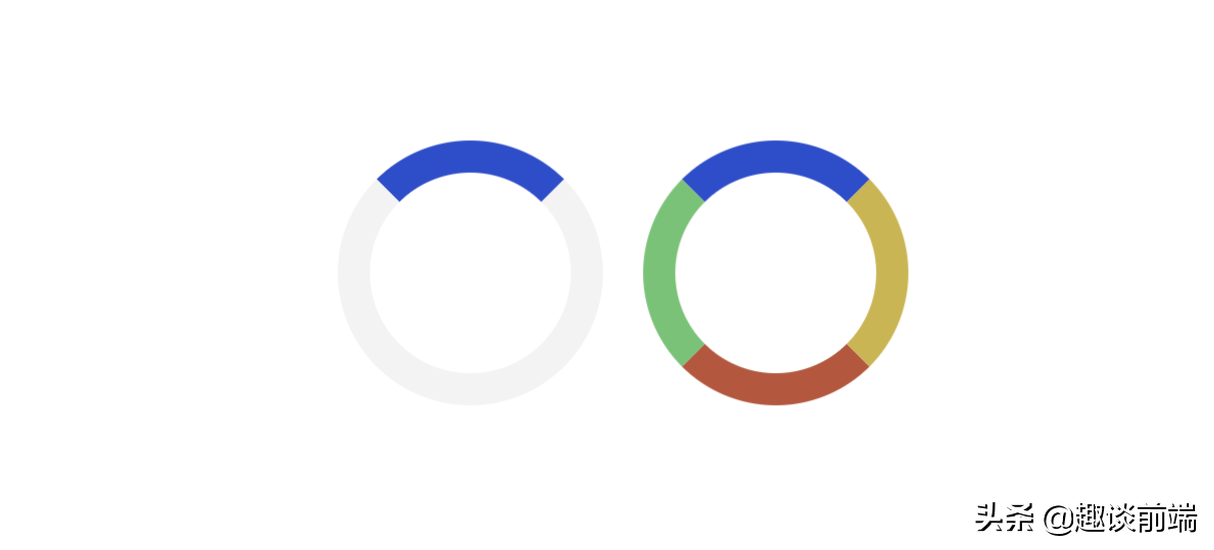
有了以上的css知識(shí), 我們?cè)賮?lái)思考一下, 如何用最簡(jiǎn)短的代碼實(shí)現(xiàn)一個(gè)圓環(huán)呢? 其實(shí)也很簡(jiǎn)單, 我們?cè)谏厦嬗玫搅藞A角和border來(lái)做圓形和餅圖, 如果我們?cè)O(shè)置一個(gè)元素的寬度width和高度height, 并且背景透明(transparent), 會(huì)怎么樣呢, 我們來(lái)看看:

代碼如下:
- .rotate-animate {
- border:16px solid #f3f3f3;
- border-radius:50%;
- border-top:16px solid #2842d8;
- width:100px;
- height:100px;
- }
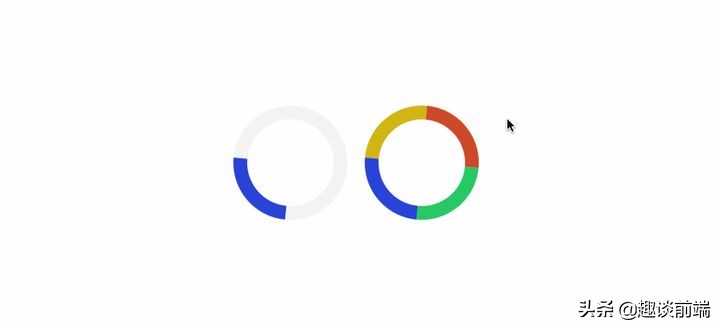
那么我們做圓環(huán)加載動(dòng)畫(huà), 就非常簡(jiǎn)單了, 利用上面寫(xiě)的旋轉(zhuǎn)動(dòng)畫(huà), 我們來(lái)看看效果:

圓環(huán)加載動(dòng)畫(huà)的整代碼如下:
我們利用此特性還可以實(shí)現(xiàn)更多有意思的圖案和加載動(dòng)畫(huà), 大家可以細(xì)細(xì)品嘗.

還有一些偏底層的css文章可以參考我之前的文章.
開(kāi)源項(xiàng)目更新日志
目前H5-Dooring可視化搭建平臺(tái)還在持續(xù)更新, 主要更新如下: 添加地圖組件, 可自定義地理位置信息和標(biāo)注 修復(fù)圖片庫(kù)不顯示問(wèn)題 添加日歷組件 優(yōu)化拖拽下載代碼功能