巧用Css圓角實現(xiàn)有點意思的加載動畫
作為一名前端工程師, 需要對css技巧有充分的研究和了解, 接下來筆者將會帶大家一起掌握如何用css的圓角屬性來實現(xiàn)有點意思的加載動畫.
如果想學習更多css實用技巧, 可以參考筆者以下的文章:
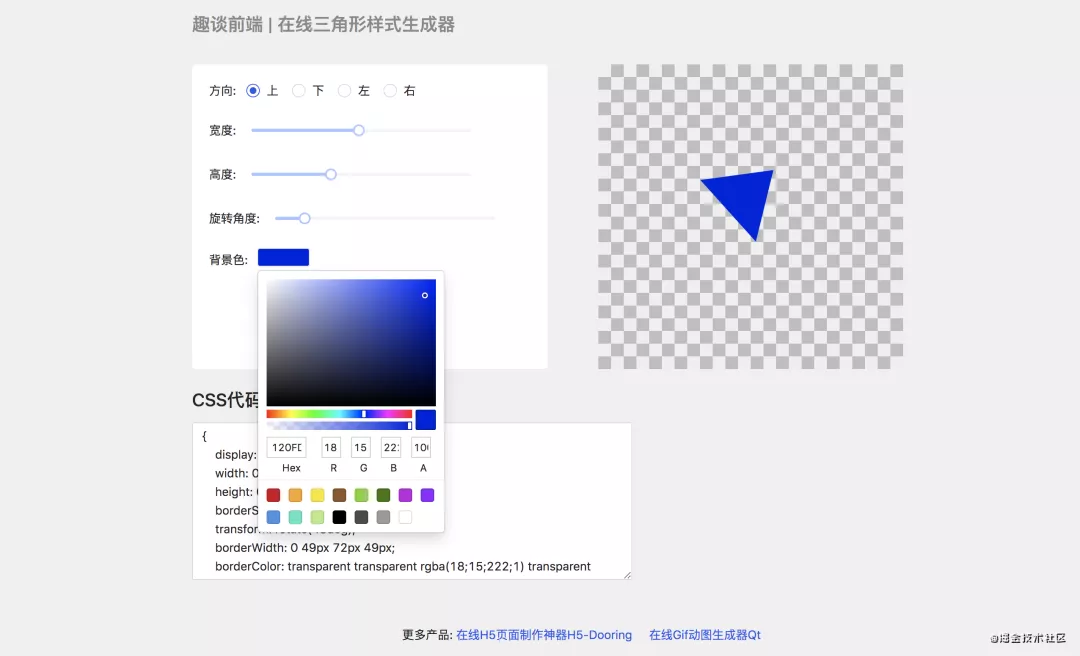
 手擼一個在線css三角形生成器
手擼一個在線css三角形生成器

輕松使用純css3打造有點意思的故障藝術(shù) 使用css3實現(xiàn)一個類在線直播的隊列動畫css的border屬性和border-radius屬性
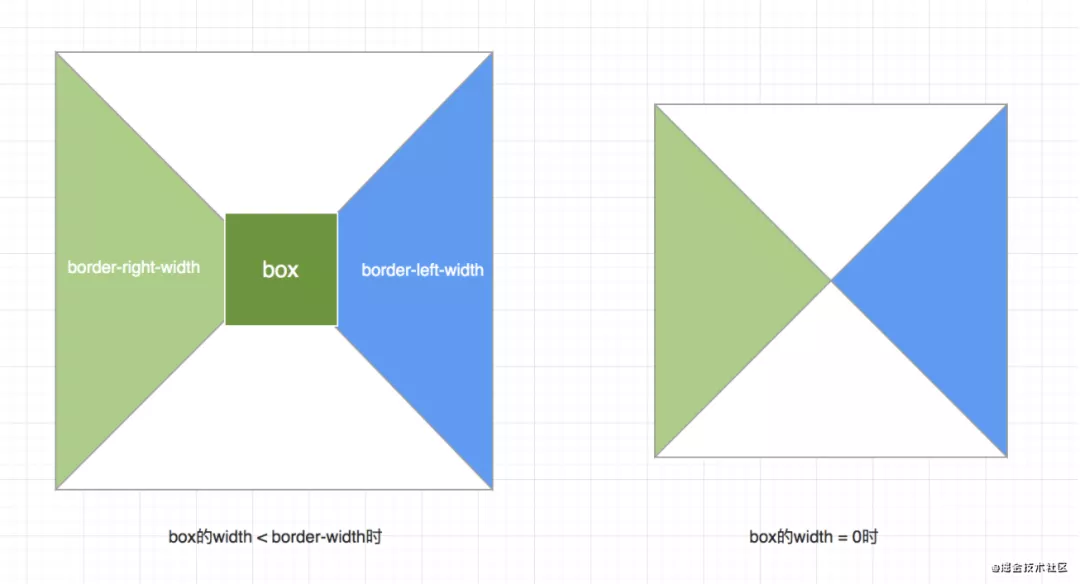
筆者在前面的文章中也分享過了如何利用border來實現(xiàn)不同的形狀, 比如三角形, 如下為原理圖:

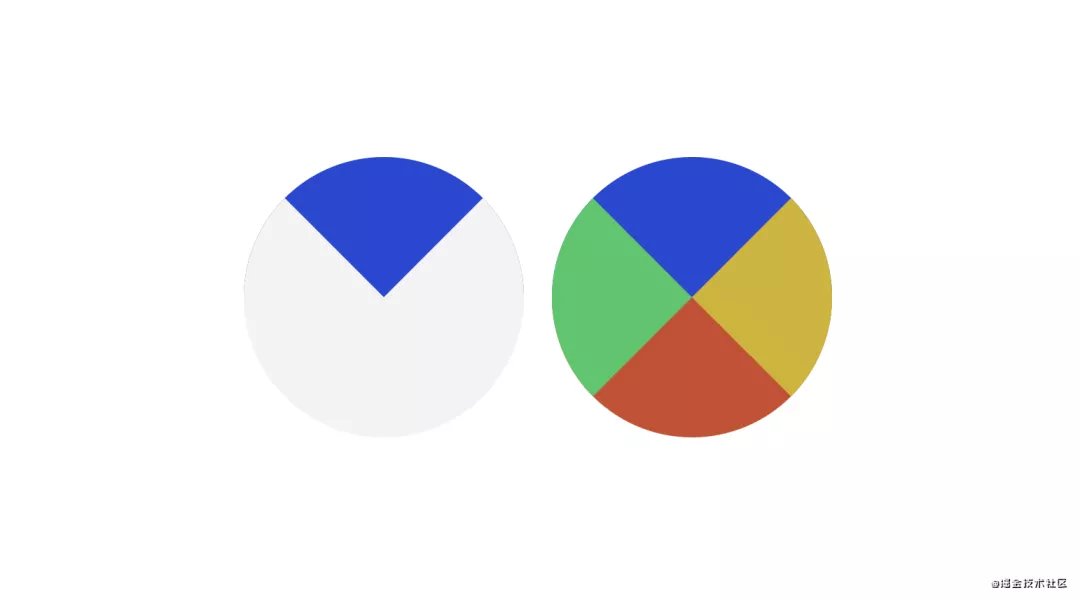
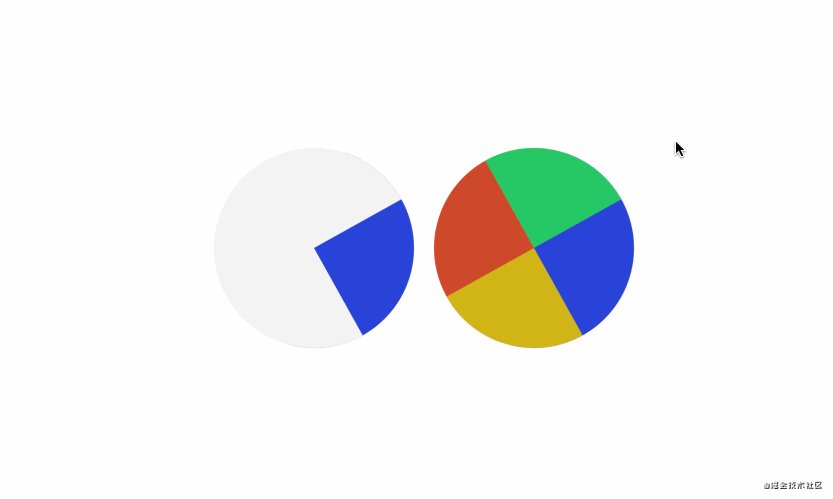
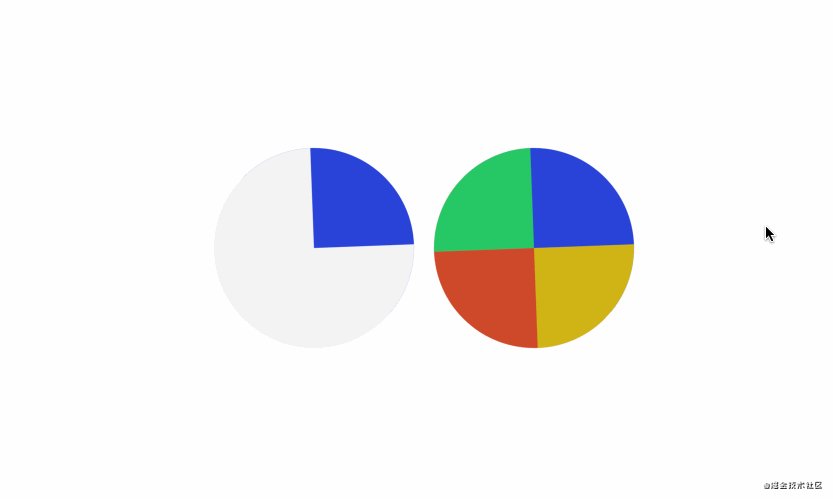
利用這個原理我們只要把元素的border-radius 設置為圓形(比如50%), 我們是不是就能實現(xiàn)一個餅圖了呢? 我們來看看效果:

以上是設置一個邊的border-color的樣子和設置四個邊的border-color的樣子, 所以說實現(xiàn)餅圖用css就夠用了. 代碼如下:
.rotate-animate {
border:100px solid #f3f3f3;
border-radius:50%;
border-top:100px solid #2842d8;
}
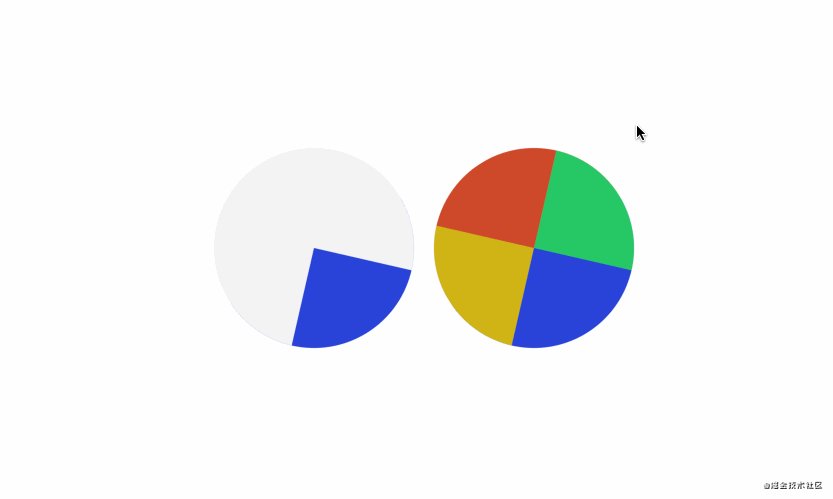
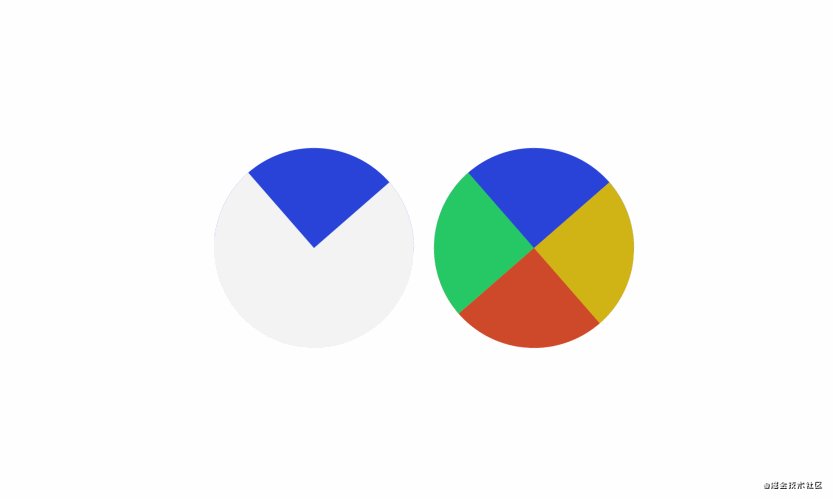
如果你想實現(xiàn)不同比例的餅圖, 其實只要合理計算好border-width即可, 有了以上知識, 我們結(jié)合animation動畫是不是可以實現(xiàn)下面的加載動畫了?

css代碼如下:
.rotate-animate {
border:100px solid #f3f3f3;
border-radius:50%;
border-top:100px solid #2842d8;
animation:rotate 2s linear infinite;
}
@keyframes rotate{
0%{
transform: rotate(0deg);
}
100%{
transform:rotate(360deg);
}
}
我們在做css3動畫時經(jīng)常會用到transform 和 animation, 所以建議大家把這兩個屬性掌握.
補充:如果要實現(xiàn)扇形, 是不是也很簡單了?
實現(xiàn)更優(yōu)雅的圓環(huán)加載動畫
有了以上的css知識, 我們再來思考一下, 如何用最簡短的代碼實現(xiàn)一個圓環(huán)呢? 其實也很簡單, 我們在上面用到了圓角和border來做圓形和餅圖, 如果我們設置一個元素的寬度width和高度height, 并且背景透明(transparent), 會怎么樣呢, 我們來看看:

代碼如下:
.rotate-animate {
border:16px solid #f3f3f3;
border-radius:50%;
border-top:16px solid #2842d8;
width:100px;
height:100px;
}
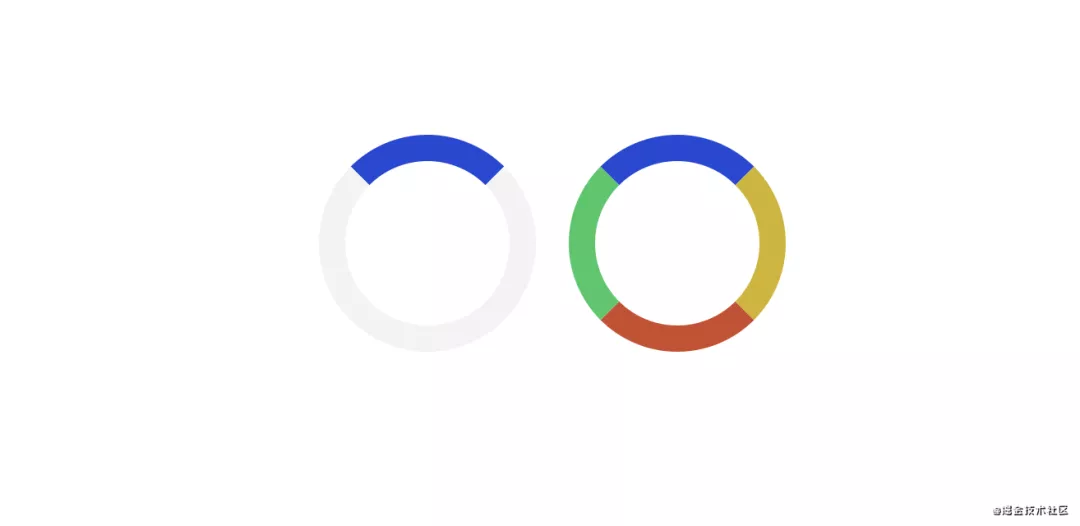
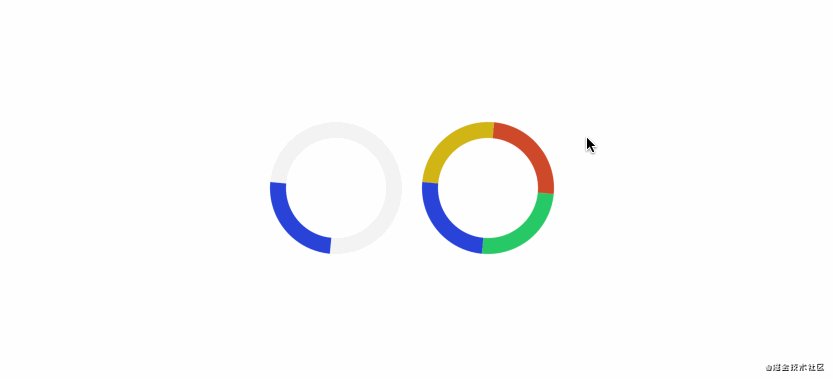
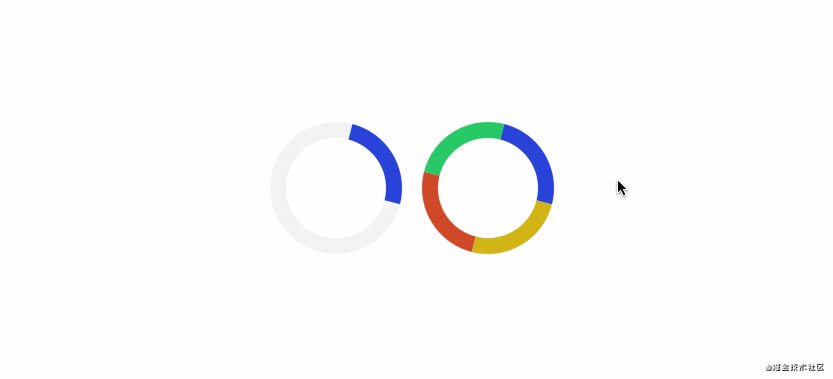
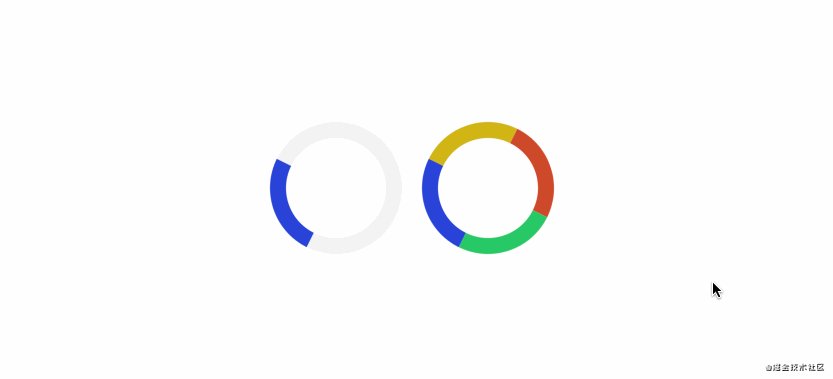
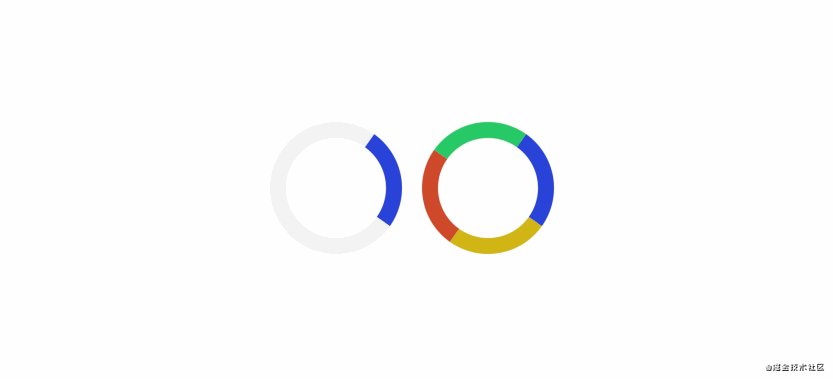
那么我們做圓環(huán)加載動畫, 就非常簡單了, 利用上面寫的旋轉(zhuǎn)動畫, 我們來看看效果:

圓環(huán)加載動畫的整代碼如下:
<style>
.rotate-animate {
border:16px solid #f3f3f3;
border-radius:50%;
border-top:16px solid #2842d8;
width:100px;
height:100px;
animation:rotate 2s linear infinite;
}
.rotate-animate.fill-color {
margin-left: 20px;
border-color: #2842d8 #d1b516 #cf4928 #27c965;
}
@keyframes rotate{
0%{
transform: rotate(0deg);
}
100%{
transform:rotate(360deg);
}
}
</style>
<!-- html -->
<div class="rotate-animate"></div>
<div class="rotate-animate fill-color"></div>
我們利用此特性還可以實現(xiàn)更多有意思的圖案和加載動畫, 大家可以細細品嘗. 筆者這里推薦2篇比較使用的css文章:


還有一些偏底層的css文章可以參考我之前的文章.





































