從零開發(fā)一套基于React的加載動畫庫
之前在項目開發(fā)中經常會遇到需要開發(fā)各種各樣加載動畫的需求, 我們可以使用已有的動畫庫手動改造實現(比如說基于 loaders.css 手動改造), 也可以自己獨立設計, 但是這意味著需要花一定的時間調研和開發(fā).
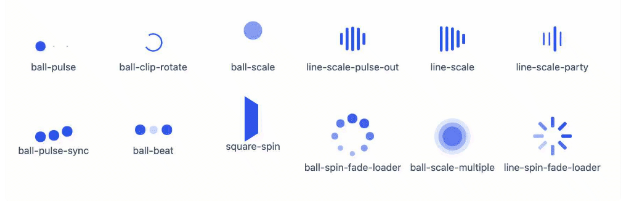
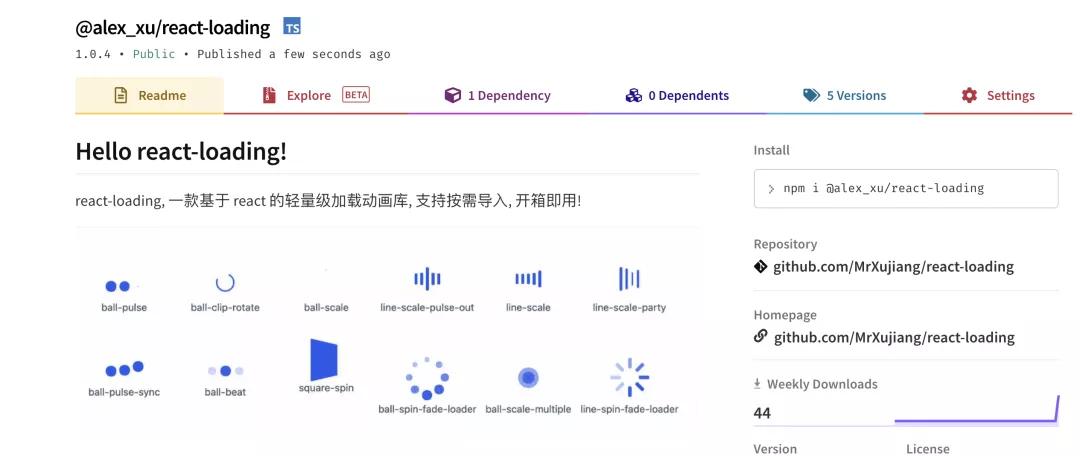
為了減少這部分的時間, 并讓加載動畫的設計更加簡化和易用, 我開發(fā)了一款開箱即用的加載動畫庫 react-loading, 內置了多種風格的加載動畫, 開發(fā)者可以輕松選擇自己需要的動畫, 并一鍵安裝到自己的項目中, 簡單又輕量.
github地址: https://github.com/MrXujiang/react-loading
接下來就和大家一起介紹一下這個動畫庫.
技術實現
@alex_xu/react-loading 是基于 loaders.css 二次封裝的 React 加載動畫組件庫, 幫你輕松的在項目中使用不同風格的加載動畫.
demo.gif
從技術上, 為了讓使用者使用的更輕量簡單, 我將 loaders.css 的每個動畫樣式和元素拆成了一個個動畫組件, 并設計了相對靈活的 api 接口, 使得開發(fā)者可以更簡單高效的使用, 如下:
組件設計
該動畫組件庫采用 React Hooks 和 Typescript 實現, 分為 Loader 容器 和 Spining .
Loader 容器主要是對加載動畫做整體封裝, 使得我們對 Spining 動畫組件的使用更簡單, Spining 主要提供動畫 “骨架” . Loader 具體實現如下:
- import React from 'react';
- import { ILoadingProp } from '../type';
- import './index.less';
- const Loader: React.FC<ILoadingProp> = ({
- text,
- visible = true,
- textOffset,
- textColor,
- style,
- children,
- }) => {
- return visible ? (
- <div className="react-loader-wrap" style={style}>
- {children}
- {!!text && (
- <div
- className="react-loader-text-tip"
- style={{ marginTop: `${textOffset}px`, color: textColor }}
- >
- {' '}
- {text}{' '}
- </div>
- )}
- </div>
- ) : null;
- };
- export default Loader;
Spining 動畫組件主要是具體的動畫內容, 這里我選取了 10 余種動畫進行封裝, 我舉一個 BallBeat 的例子:
- import React, { memo } from 'react';
- import Loader from '../Loader';
- import { ILoadingProp } from '../type';
- import './style';
- export default memo(
- ({ text, style, color, textColor, size, visible }: ILoadingProp) => {
- return (
- <Loader text={text} style={style} visible={visible} textColor={textColor}>
- <div className="ball-scale">
- <div
- style={{
- backgroundColor: color,
- width: `${size}px`,
- height: `${size}px`,
- }}
- ></div>
- </div>
- </Loader>
- );
- },
- );
在項目中具體使用方式如下:
- import { BallPulse, BallClipRotate, SquareSpin } from '@alex_xu/react-loading';
- export default () => <BallClipRotate text="H5-Dooring" />;
按需導入配置:
- extraBabelPlugins: [
- [
- 'babel-plugin-import',
- {
- libraryName: '@alex_xu/react-loading',
- libraryDirectory: 'es',
- camel2DashComponentName: false,
- style: true,
- },
- ],
- ],
后續(xù)會持續(xù)豐富加載動畫庫, 包括骨架屏動畫等, 歡迎大家使用 并 star 支持~
github地址: https://github.com/MrXujiang/react-loading