推薦!從零開(kāi)發(fā)一套基于React的加載動(dòng)畫(huà)庫(kù)
之前在項(xiàng)目開(kāi)發(fā)中經(jīng)常會(huì)遇到需要開(kāi)發(fā)各種各樣加載動(dòng)畫(huà)的需求, 我們可以使用已有的動(dòng)畫(huà)庫(kù)手動(dòng)改造實(shí)現(xiàn)(比如說(shuō)基于 loaders.css 手動(dòng)改造), 也可以自己獨(dú)立設(shè)計(jì), 但是這意味著需要花一定的時(shí)間調(diào)研和開(kāi)發(fā).
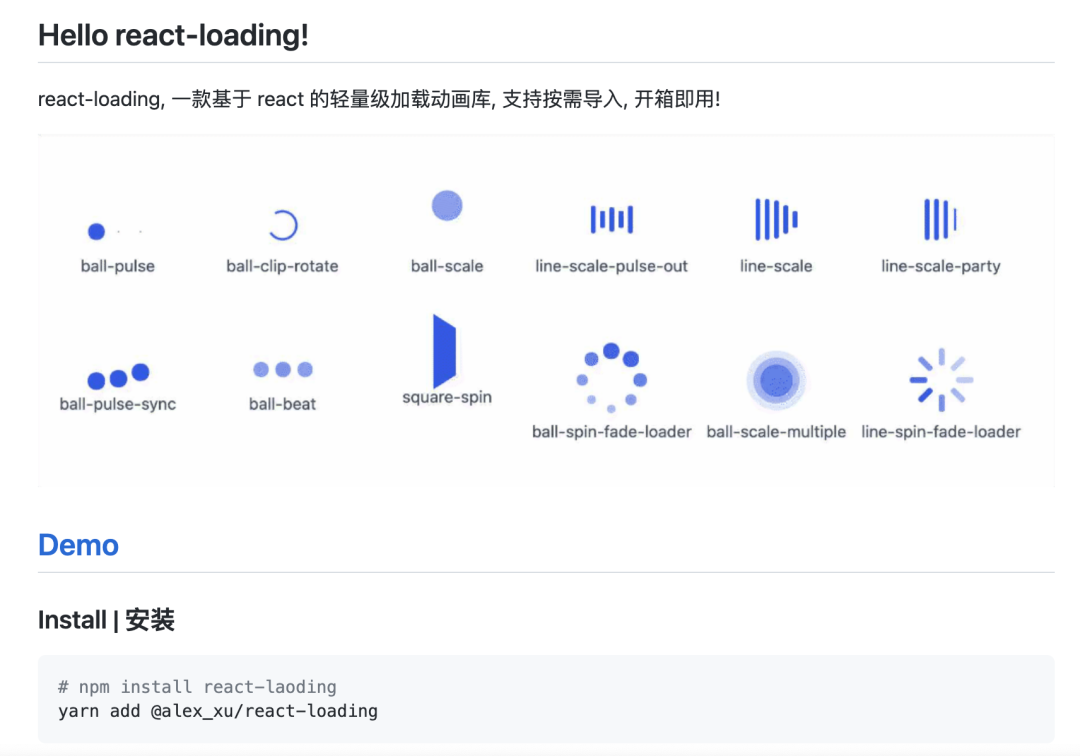
為了減少這部分的時(shí)間, 并讓加載動(dòng)畫(huà)的設(shè)計(jì)更加簡(jiǎn)化和易用, 我開(kāi)發(fā)了一款開(kāi)箱即用的加載動(dòng)畫(huà)庫(kù) react-loading, 內(nèi)置了多種風(fēng)格的加載動(dòng)畫(huà), 開(kāi)發(fā)者可以輕松選擇自己需要的動(dòng)畫(huà), 并一鍵安裝到自己的項(xiàng)目中, 簡(jiǎn)單又輕量.

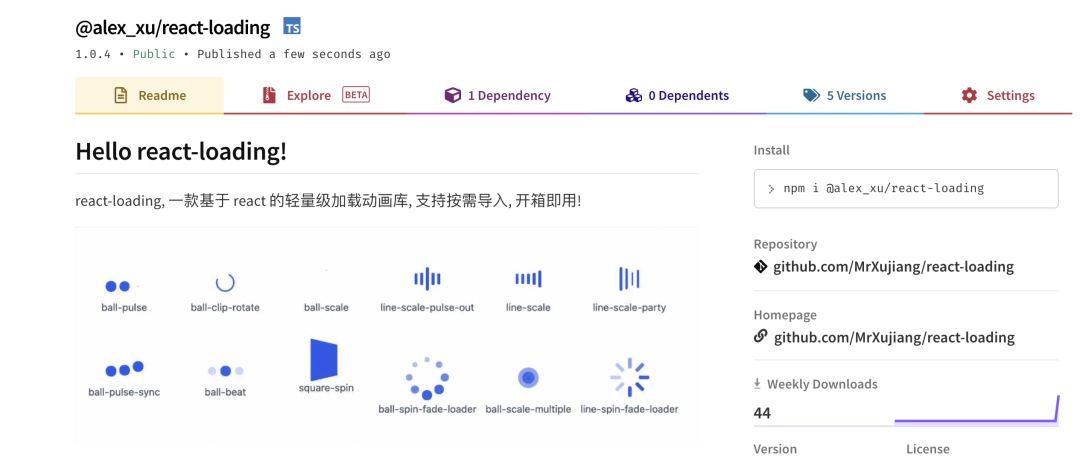
github地址: https://github.com/MrXujiang/react-loading
接下來(lái)就和大家一起介紹一下這個(gè)動(dòng)畫(huà)庫(kù).
技術(shù)實(shí)現(xiàn)
@alex_xu/react-loading? 是基于 loaders.css? 二次封裝的 React 加載動(dòng)畫(huà)組件庫(kù), 幫你輕松的在項(xiàng)目中使用不同風(fēng)格的加載動(dòng)畫(huà).
demo.gif
從技術(shù)上, 為了讓使用者使用的更輕量簡(jiǎn)單, 我將 loaders.css? 的每個(gè)動(dòng)畫(huà)樣式和元素拆成了一個(gè)個(gè)動(dòng)畫(huà)組件, 并設(shè)計(jì)了相對(duì)靈活的 api 接口, 使得開(kāi)發(fā)者可以更簡(jiǎn)單高效的使用, 如下:

組件設(shè)計(jì)
該動(dòng)畫(huà)組件庫(kù)采用 React Hooks? 和 Typescript? 實(shí)現(xiàn), 分為 Loader? 容器 和 Spining .
Loader? 容器主要是對(duì)加載動(dòng)畫(huà)做整體封裝, 使得我們對(duì) Spining? 動(dòng)畫(huà)組件的使用更簡(jiǎn)單, Spining? 主要提供動(dòng)畫(huà) “骨架” . Loader 具體實(shí)現(xiàn)如下:
Spining? 動(dòng)畫(huà)組件主要是具體的動(dòng)畫(huà)內(nèi)容, 這里我選取了 10 余種動(dòng)畫(huà)進(jìn)行封裝, 我舉一個(gè) BallBeat 的例子:
在項(xiàng)目中具體使用方式如下:
按需導(dǎo)入配置:
后續(xù)會(huì)持續(xù)豐富加載動(dòng)畫(huà)庫(kù), 包括骨架屏動(dòng)畫(huà)等, 歡迎大家使用 并 star 支持~

github地址: https://github.com/MrXujiang/react-loading?





































