前端: 如何更高效的學(xué)習(xí)Css? 有哪些庫值得推薦?
如何高效學(xué)習(xí)Css
之前在工作中也使用 css 做過很多有意思的事情, 比如用 css 畫圖標(biāo), 寫輪播圖, 寫動(dòng)效, 做布局等等, 但是這些應(yīng)用的實(shí)現(xiàn)都依賴于 html 和 css 基礎(chǔ)知識(shí).
根據(jù)我自己的學(xué)習(xí)經(jīng)驗(yàn), 我們需要掌握如下基礎(chǔ)知識(shí):
- Css 基本語法結(jié)構(gòu)和屬性設(shè)置
- Css 盒模型
- Css 定位方式
- Css 布局
- Css BFC(塊級(jí)格式上下文)
- Css 偽類和偽元素
- Css 媒體查詢
- Css 過渡與動(dòng)畫
掌握了基礎(chǔ)知識(shí)之后可以多寫案例和學(xué)習(xí)別人的優(yōu)秀經(jīng)驗(yàn), 這里給大家分享一個(gè)我剛開始學(xué)習(xí)前端的網(wǎng)站 「https://codeguide.co/」.
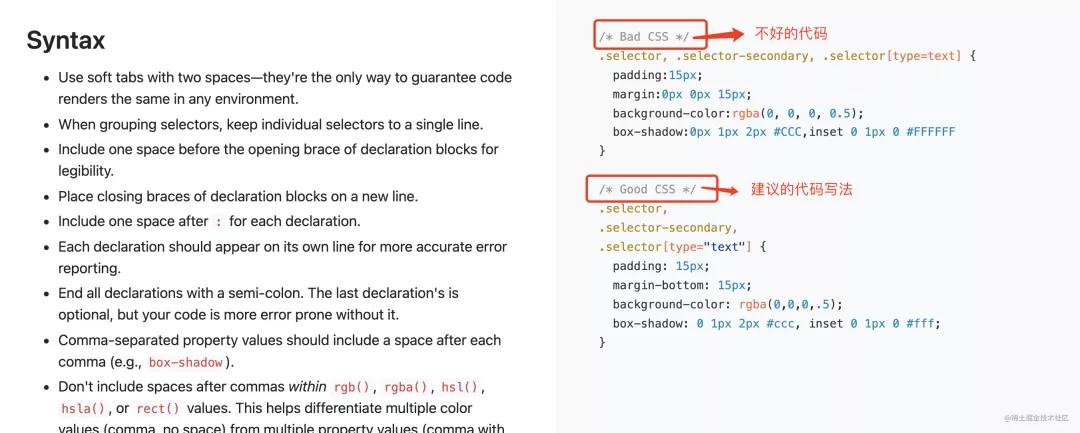
這個(gè)網(wǎng)站有非常多前端的基礎(chǔ)知識(shí)和最佳經(jīng)驗(yàn), 還提供了很多經(jīng)典代碼片段, 供我們學(xué)習(xí)參考:
趣談前端
同時(shí)學(xué)習(xí)也離不開書籍, 看經(jīng)典書籍能讓我們更深入的理解語言本身, 這里也給大家分享我之前覺得不錯(cuò)且有深度的 css 書籍:
- 「Css世界」
- 「Css揭秘」
在看完這2本書籍之后相信大家對(duì)css的理解會(huì)更加深刻. 接下來和大家分享幾個(gè)非常不錯(cuò)的 css 庫.
好用的css庫分享
很多時(shí)候我們?cè)趯?shí)際的工作中很少用到純 css 類的工具庫, 一般都是能手寫就盡量手寫, 但是涉及到一些復(fù)雜的動(dòng)畫交互, 我們用已有的第三方庫還是非常高效的, 這里和大家分享幾個(gè)我之前經(jīng)常使用的 css 庫.
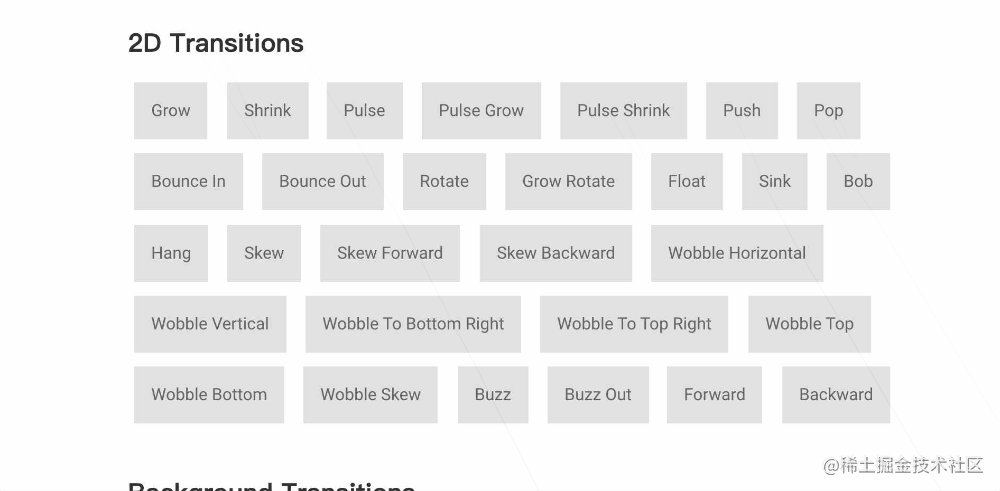
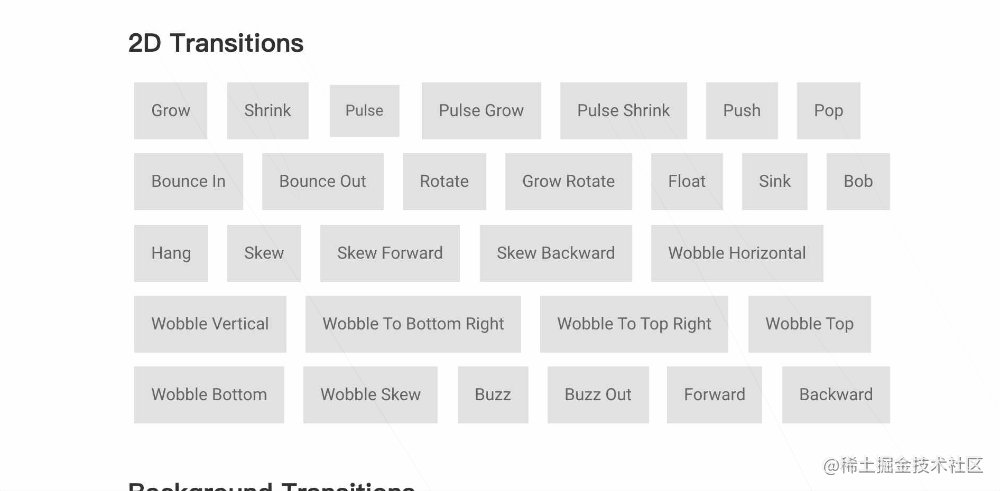
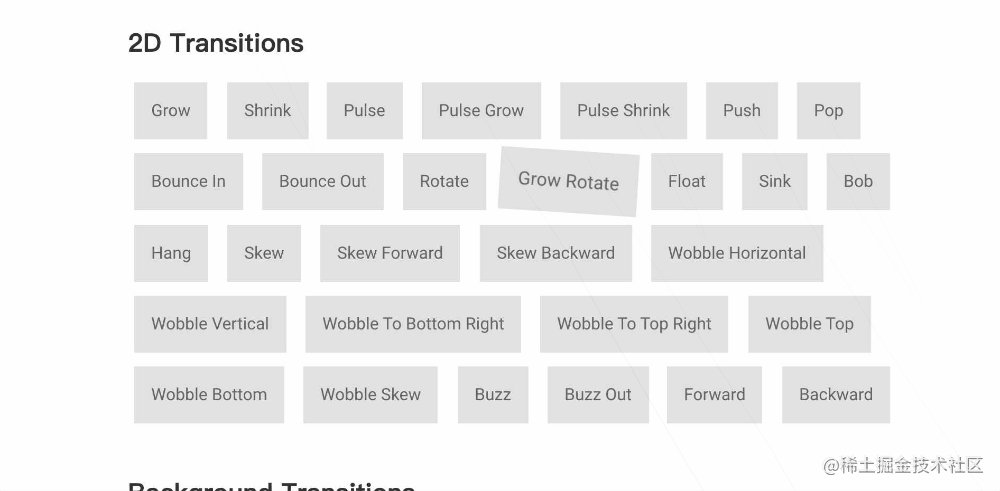
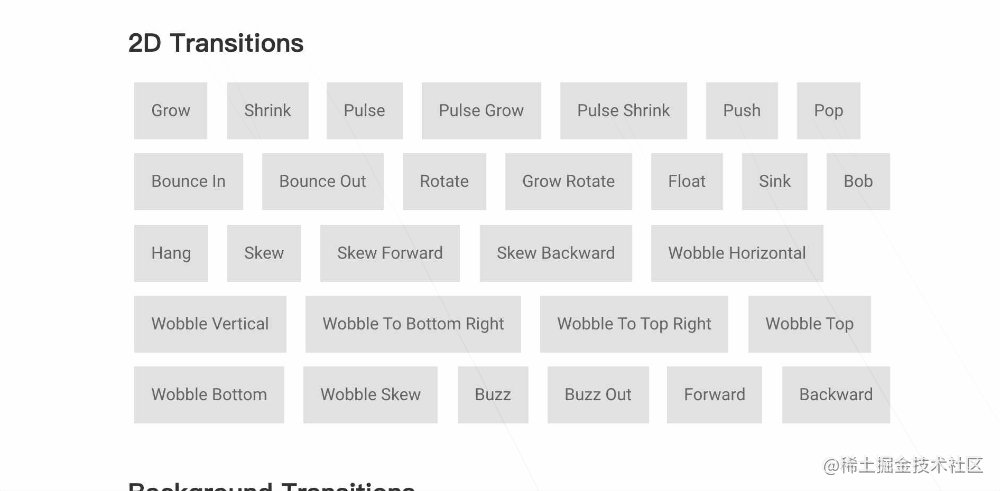
1. hover.css
趣談前端
開箱即用的鼠標(biāo)懸停動(dòng)畫, 支持的動(dòng)畫類型有:
- 2D Transitions(2D過渡)
- Background Transitions(背景過渡)
- Icons Transitions(圖標(biāo)過渡)
- Border Transitions(邊框過渡)
- Shadow and Glow(陰影過渡)
- Speech Bubbles(氣泡效果過渡)
- Curls (卷積過渡)
如果大家有類似的應(yīng)用場(chǎng)景, 不妨參考一下.
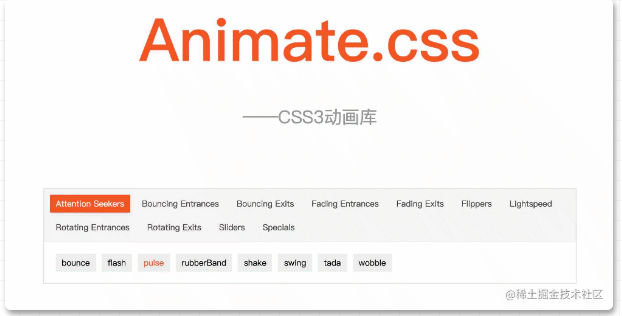
2. animate.css
趣談前端
一款跨瀏覽器的簡(jiǎn)單便捷的 CSS 動(dòng)畫庫, 提供了非常豐富的動(dòng)畫效果, 目前很多開源項(xiàng)目都用到了它, H5-Dooring 和 DooringX 也內(nèi)置了很多它的動(dòng)畫效果. 如果大家有類似的應(yīng)用場(chǎng)景, 不妨參考一下.
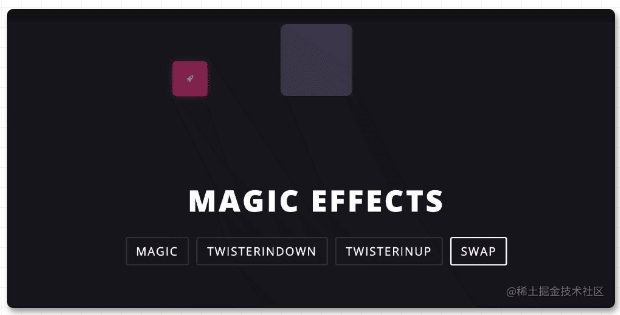
3. Magic
趣談前端
集成各種特殊動(dòng)效的 css 動(dòng)畫庫, 動(dòng)畫效果非常震憾, 如果大家想做一個(gè)酷炫的網(wǎng)站, 不妨參考使用一下這款 css 庫.
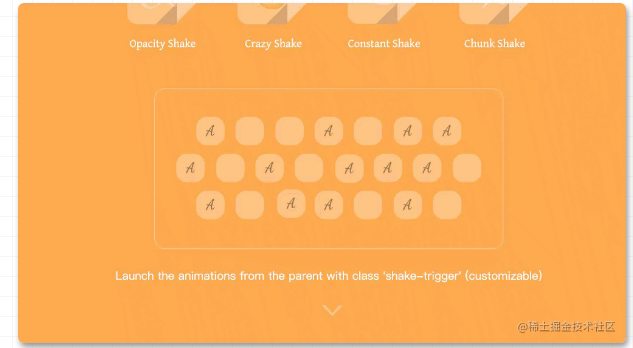
4. csshake
趣談前端
一個(gè)能夠震動(dòng)和晃動(dòng)DOM元素的CSS庫, 在移動(dòng)端模仿手機(jī)震動(dòng), QQ窗口震動(dòng), 還是非常有意思的.
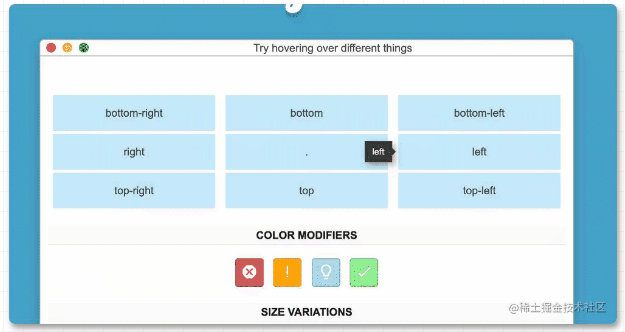
5. hint.css
趣談前端
一個(gè)用純 css 和 html 實(shí)現(xiàn)的提示庫. 體積超級(jí)小, 對(duì)于一些位置固定的提示場(chǎng)景, 非常有用, 不用擔(dān)心包體積過大的煩惱~
6. kite
趣談前端
一個(gè)兼容性極好且靈活的布局 css 庫. 使用inline-block,基于 OOCSS 和 MindBEMding, 可以幫助我們快速構(gòu)建組件.