Dooring低代碼v2.9.8版技術(shù)更新復(fù)盤
?今天我和大家分享一下最近 H5-Dooring 的更新內(nèi)容, 方便大家更高效的使用它來制作屬于你的H5頁面.
- 屬性編輯面板UI升級, 支持展開收起, 支持自由拖拽
- 長文本組件支持點擊交互
- 項目工程配置優(yōu)化
接下來我會重點介紹屬性面板的UI升級, 能給非技術(shù)人員在搭建頁面的過程中帶來哪些幫助.
1. 屬性編輯面板UI升級
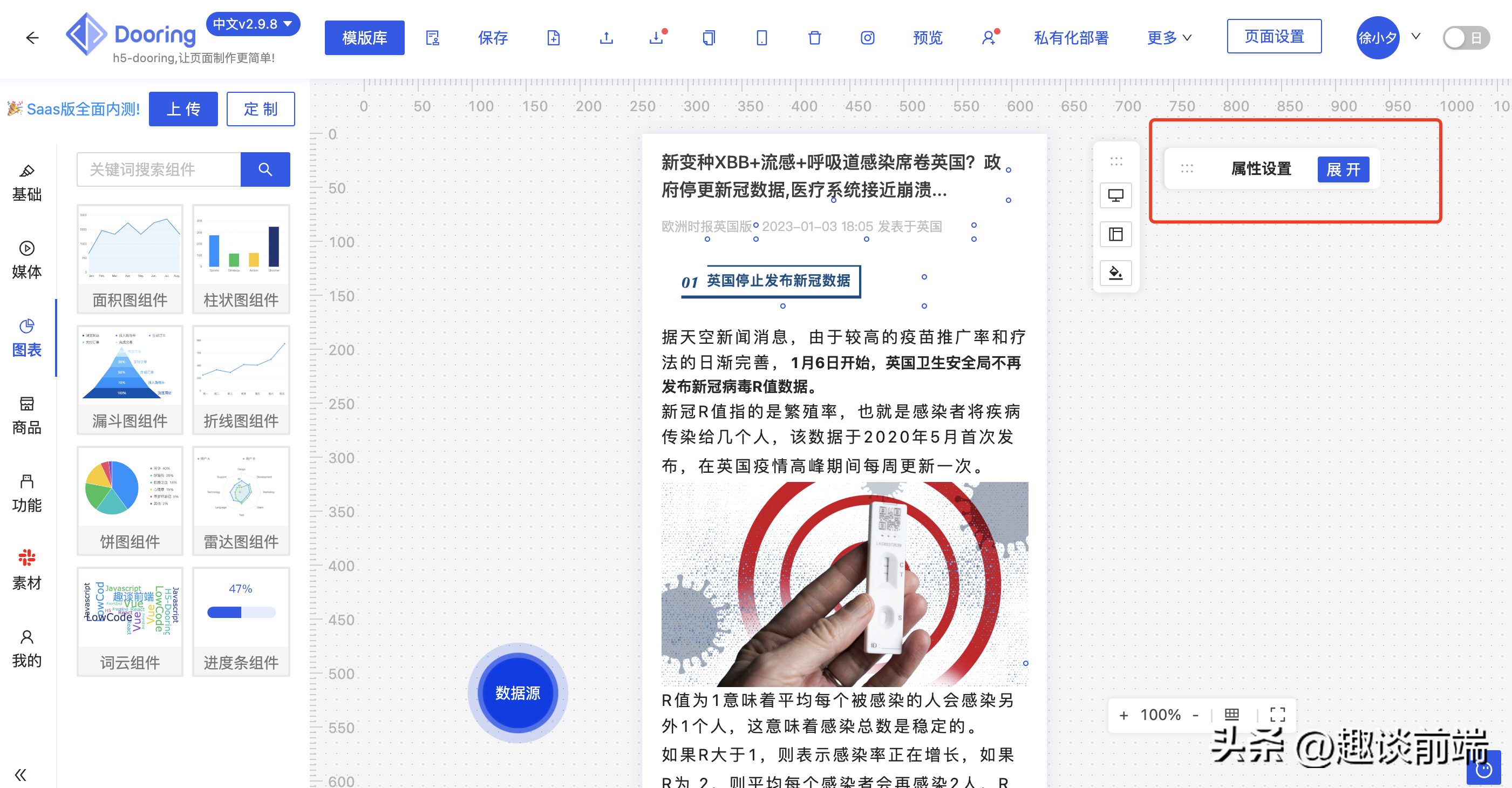
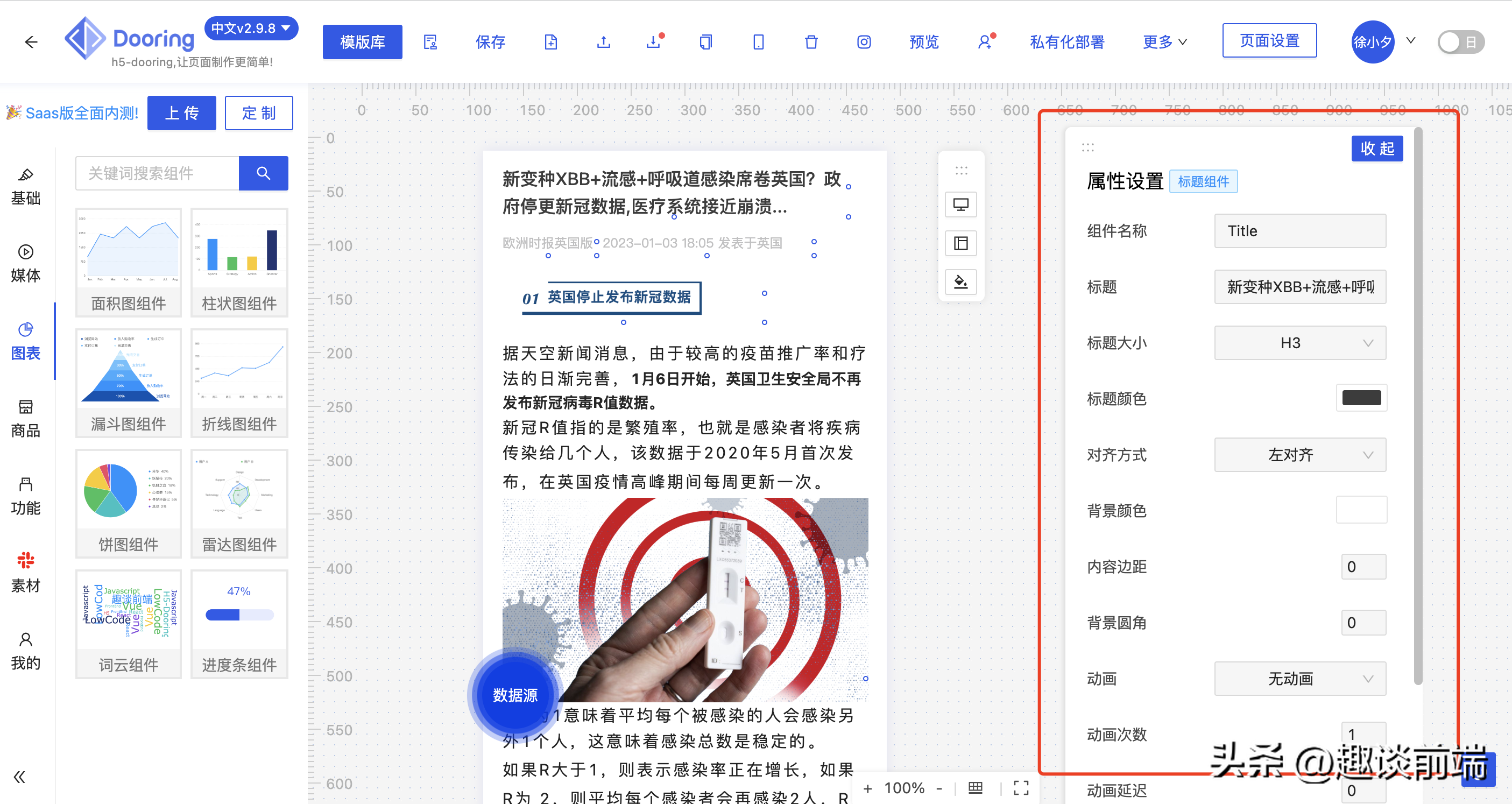
像傳統(tǒng)的搭建平臺, 屬性面板大部分時是固定在右側(cè)的, 對于H5搭建平臺來說, 固定模式完全夠用, 也不會影響用戶搭建效率, 但是對于PC端頁面搭建來說, 因為畫布尺寸相對比較大, 并且對于小屏幕設(shè)備, 如果進行畫布等比例縮放, 不太利于用戶預(yù)覽和精準搭建, 如果屬性面板固定右側(cè)會導(dǎo)致畫布一部分區(qū)域被遮擋, 所以為了更好的用戶體驗和搭建效率, 我設(shè)計可拖動和支持展開收起的屬性面板, 對之前的固定模式進行了升級, 如下:


這樣我們在拖動畫布或者把畫布調(diào)成PC端大小的時候, 我們就能輕松控制屬性面板大小和位置了.
2. 長文本組件支持點擊交互
之前對Dooring低代碼組件庫中的文本組件, 圖片組件, 標題組件, 按鈕組件, 圖標組件 都支持了事件交互功能:
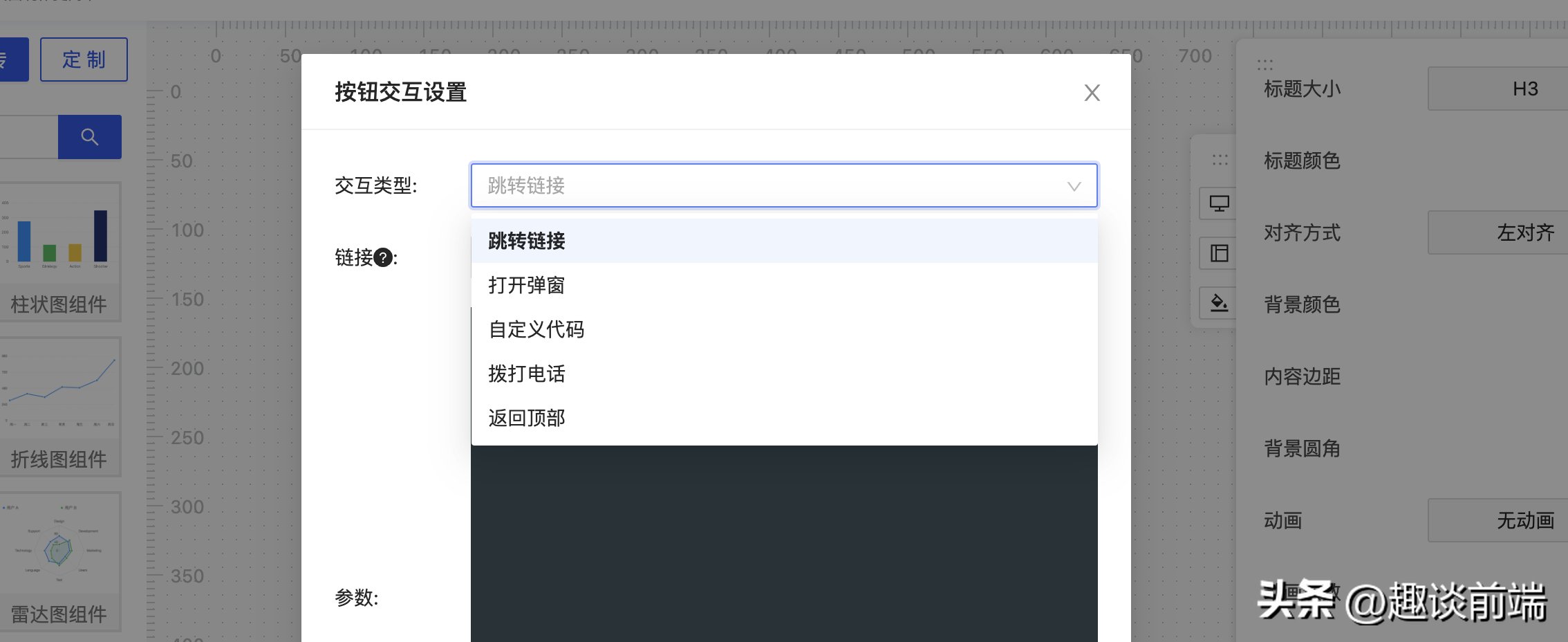
- 跳轉(zhuǎn)鏈接
- 打開彈窗
- 撥打手機號
- 返回頂部
- 自定義代碼
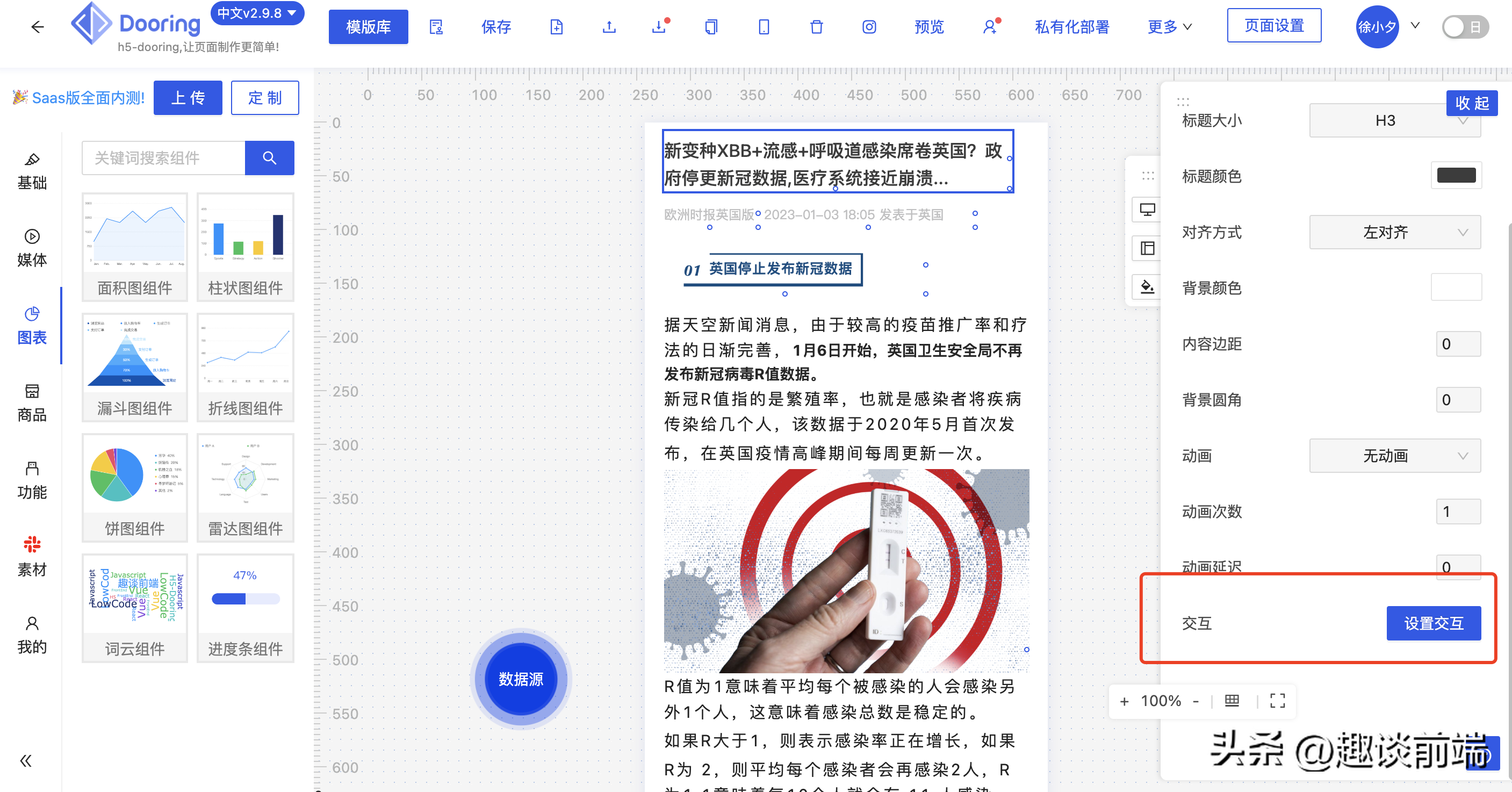
對于長文本組件, 由于前期的組件設(shè)計目標即為純展示, 所以沒有對事件交互進行支持, 由于用戶陸陸續(xù)續(xù)對的反饋, 最新近統(tǒng)一對長文本也進行事件支持. 如下:


3. 項目工程配置優(yōu)化
這塊也是Dooring一直在迭代的一個方向, 每次功能迭代都會伴隨工程化的持續(xù)優(yōu)化, 保證項目穩(wěn)定性的同時具備較高的代碼質(zhì)量.
工程化我們采用的是 umi3.0, 所以我們在 .umirc.ts 文件下統(tǒng)一管理編輯器相關(guān)的公共配置, 這里我們需要關(guān)注一下文件中的 define, 主要用來提供自定義配置:
后續(xù)H5-Dooring會持續(xù)從架構(gòu), 功能, 生態(tài), 智能化幾個緯度持續(xù)迭代, 也會持續(xù)輸出系列教程和技術(shù)產(chǎn)品分享. 如果大家對低代碼零代碼感興趣, 也歡迎隨時和我反饋.





































