開箱即用的工具函數(shù)庫Xijs更新指南(v1.2.6)
xijs 是一款開箱即用的 js 業(yè)務(wù)工具庫, 聚集于解決業(yè)務(wù)中遇到的常用函數(shù)邏輯問題, 幫助開發(fā)者更高效的開展業(yè)務(wù)開發(fā).
接下來就和大家一起分享一下 v1.2.6 版本的更新內(nèi)容以及后續(xù)的更新方向.
貢獻者列表:

1. 計算變量內(nèi)存calculateMemory
該模塊主要由 zhengsixsix 貢獻, 我們可以使用這個方法輕松的計算字符串的體積, 在文檔類產(chǎn)品中非常實用, 具體使用如下:
import { calculateMemory } from 'xijs';
calculateMemory(obj); // -> 114 B
calculateMemory(obj, 'B'); // -> 114 B
calculateMemory(obj, 'KB');// -> 0.11 KB
calculateMemory(obj, 'MB');// -> 0.00 MB2. charCount(獲取字符串中指定字符的個數(shù))
該模塊主要由 kevin 貢獻, 這個方法可以輕松的幫我們計算字符串中指定字符的個數(shù), 用于對字符串進行統(tǒng)計, 具體使用如下:
import { charCount } from 'xijs';
charCount('abc-def-h5-dooring', '-'); // -> 33. designateRepeat(計算指定字符在字符串中出現(xiàn)的次數(shù))
該模塊主要由 kevin 貢獻, 這個方法可以幫我們計算指定字符在字符串中出現(xiàn)的次數(shù), 具體使用如下:
import { designateRepeat } from 'xijs';
console.log(designateRepeat('123334567898765433', '3'));這個功能還是非常實用的, 感興趣的朋友可以直接使用.
4. getRepeatCharacter(計算字符串中重復(fù)字符以及重復(fù)字符的次數(shù))
該模塊主要由 大臉貓 貢獻, 它可以幫助我們輕松計算字符串中重復(fù)字符以及重復(fù)字符的次數(shù), 具體使用如下:
import { getRepeatCharacter } from 'xijs';
// 計算字符串中重復(fù)字符以及重復(fù)字符的次數(shù)
const res = getRepeatCharacter('bigBbbi');// ->{b: 3, i: 2, g: 1, B: 1}5. arrayRepeat(計算字符串中重復(fù)字符以及重復(fù)字符的次數(shù))
該模塊主要由 kevin 貢獻, 具體使用如下:
import { arrayRepeat } from 'xijs';
const arr = ['1', '2', '1', 1, 2, {a: 1, b: 2}, {a: 1, b: 3}, {a: 1, b: 2, c: 3}, {b: 2, c: 3, a: 1}, {c: 3, b: 2, a: 1}, {a: 1, b: 2}, {a: 1, c: 'w', b: 2}, {a: 1, b: 2, c: 'w'}]
console.log(arrayRepeat(arr)) // {"1":1,"2":1,""1"":2,""2"":1,"{"a":1,"b":2}":2,"{"a":1,"b":3}":1,"{"a":1,"b":2,"c":3}":3,"{"a":1,"c":"w","b":2}":2}
console.log(arrayRepeat([{ 1: 1 }, {a: 1, b: 2, c: 3}, {b: 2, c: 3, a: 1}, {c: 3, b: 2, a: 1}]))
console.log(arrayRepeat([{b: 2, a: 1}]))6. PriorityQueue(compareFunction?)(優(yōu)先級隊列)
該模塊主要由 EasyRo 貢獻, 參數(shù)介紹如下:

具體使用如下:
import { PriorityQueue } from 'xijs';
const customCompare = (a: number, b: number) => {
return b - a;
};
const pq = new PriorityQueue(customCompare);
pq.enqueue(5);
pq.enqueue(3);
pq.enqueue(8);
expect(pq.dequeue()).toBe(8);
expect(pq.dequeue()).toBe(5);
expect(pq.dequeue()).toBe(3);7. 代碼單元測試補全和文檔規(guī)范
該部分主要由 MrYeZiqing 貢獻, 具體測試相關(guān)可以參考 github 倉庫.
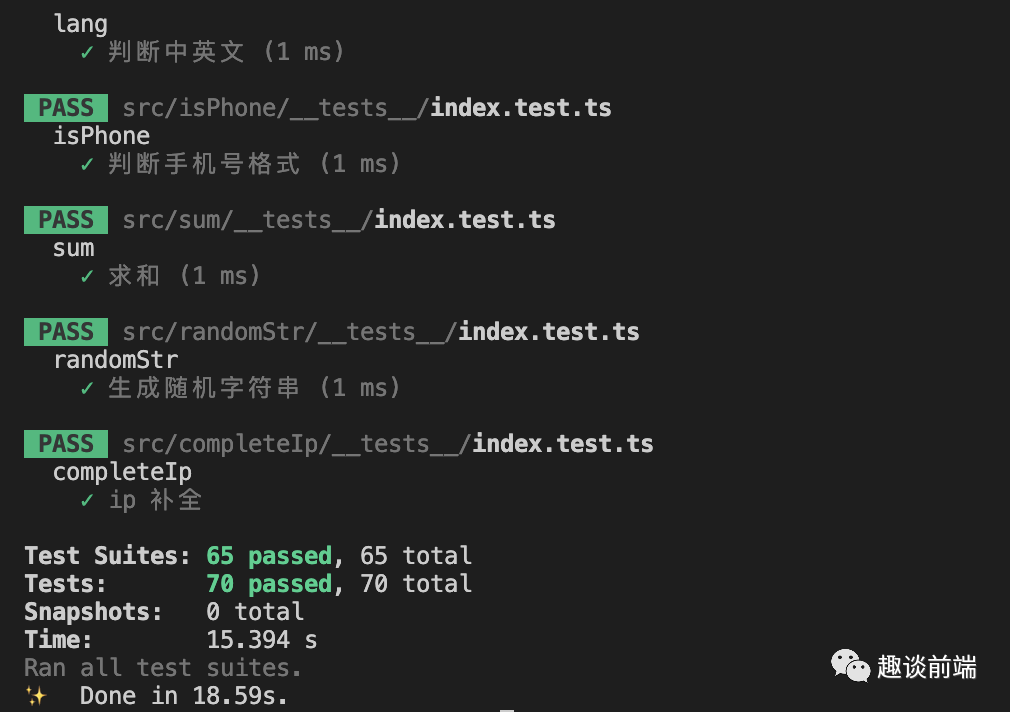
接下來我們跑一下單元測試, 對整個庫做一個全面的掃描:

整個測試一共花了18.59s, 測試全部通過, 各位小伙伴們可以放松食用.
為了方便大家更好的了解 xijs 這個庫, 我列一個完整的目錄結(jié)構(gòu)供大家參考, 也可以直接用 xijs 的在線文檔中去參考學(xué)習(xí).
文檔地址: http://h5.dooring.cn/xijs
更多xijs函數(shù)列表
- 瀏覽器相關(guān)
getRuntimeEnv - 獲取運行環(huán)境
getSelection - 獲取選中文本
redirect - 重定向
store - 本地存儲庫
XCookie - 瀏覽器端cookie操作類
- 字符串操作
base64 - base64編碼和解碼
camelize - 橫線轉(zhuǎn)駝峰命名
charCount - 獲取字符數(shù)
formatNumber - 數(shù)值千分位格式化
formatPercent - 值轉(zhuǎn)換為百分?jǐn)?shù)表示
hyCompact - 緊湊型駝峰命名轉(zhuǎn)換
hyphenate - 駝峰命名轉(zhuǎn)橫線命名
randomStr - 生成隨機字符串
repeat - 生成重復(fù)字符串
uuid - 生成唯一id
常用判斷函數(shù)
isArray - 判斷數(shù)組類型
isEmpty - 判斷空對象
isPc - 判斷設(shè)備類型
isPhone - 判斷手機號格式
isEmail - 判斷郵箱函數(shù)
isIdCard - 判斷身份證格式函數(shù)
lang - 判斷中英文
regexp - 常用正則表達式
dataDesensitization - 數(shù)據(jù)脫敏
數(shù)據(jù)結(jié)構(gòu)相關(guān)
cloneDeep - 數(shù)據(jù)深拷貝
arrayToListNode - 數(shù)組轉(zhuǎn)成鏈表
linkListToArray - 鏈表結(jié)構(gòu)轉(zhuǎn)數(shù)組結(jié)構(gòu)
dateCalculate - 日期計算
timeCutStr - 計算時間差
timeSub - 計算時間間隔
transformArray - 樹結(jié)構(gòu)轉(zhuǎn)扁平數(shù)組
formatDate - 時間格式化
getRawType - 獲取數(shù)據(jù)類型
obj2url - 將對象參數(shù)解析為url字符串
transformTree - 扁平轉(zhuǎn)樹結(jié)構(gòu)
url2obj - url字符串轉(zhuǎn)對象
bothLinkedList - 雙向鏈表
圖片處理函數(shù)
compressImg - 自定義壓縮圖片函數(shù)
file2img - 文件轉(zhuǎn)圖片對象
hex2rgba - hex色值轉(zhuǎn)rgba
rgba2obj - 將rgba值轉(zhuǎn)化為rgba對象
genRandomColor - 獲取隨機顏色
js高級函數(shù)
debounce - 防抖函數(shù)
parser - json超級解析器
sleep - 睡眠函數(shù)
throttle - 節(jié)流函數(shù)
常用算法和數(shù)據(jù)結(jié)構(gòu)
bubbleSort - 冒泡排序
quickSort - 快速排序
數(shù)學(xué)計算
average - 計算數(shù)組平均值
difference - 創(chuàng)建一個排除指定項的數(shù)組
random - 返回區(qū)域內(nèi)隨機數(shù)
shuffle - 打亂數(shù)組
factorial - 階乘
fibonacci - 計算斐波那契數(shù)
sum - 求和數(shù)組
幾何計算
coordinatesInCircle - 生成圓內(nèi)任意坐標(biāo)
coordinatesInRect - 生成矩形內(nèi)任意坐標(biāo)
judgePointInCircle - 判斷一點是否在圓內(nèi)
dom操作
downloadFileWithText - 下載文本文件
downloadFileWithUrl - 下載鏈接文件
$ - 通過id,class等獲取dom
getDomPageXY - 獲取dom元素在當(dāng)前文檔中的絕對位置
getDomScreenXY - 獲取dom元素相對于screen絕對位置
getDomText - 獲取文本內(nèi)容
xss - 轉(zhuǎn)義html標(biāo)簽
歡迎大家star推薦和共建, 讓前端工作更高效.
github: https://github.com/MrXujiang/xijs







































