MIUI V5在UI設(shè)計上的七宗罪
經(jīng)常有人問我, MIUI 到底怎么了, 為什么你這么埋汰他?
要解釋這個問題之前, 我們先來看一幅世界名畫.
初中時代的我曾經(jīng)無比著迷于人類的視覺錯覺(錯視). 在我的印象中, 最早引發(fā)我對于錯視的興趣的東西, 就是上面那張著名的錯覺畫, M.C.Escher 大師的平面畫《Ascending and Descending(上升與下降)》. 埃舍爾大師巧妙的利用錯覺, 搭建了一段首尾相連的階梯. 被困在階梯中的人們無奈論怎么走, 最終都會回到出發(fā)點, 高度沒有任何的改變.
至于這幅畫有什么用, 大家姑且先把疑問保存在心里. 接下來, 我來回答問題. MIUI v5 在 UI 設(shè)計上的七宗罪.
七宗罪
第一宗罪: 擅自替換應(yīng)用內(nèi)控件
這第一宗罪, 也正是作為一個 Android 系統(tǒng)的 MIUI 犯下的最為不可饒恕的罪行.


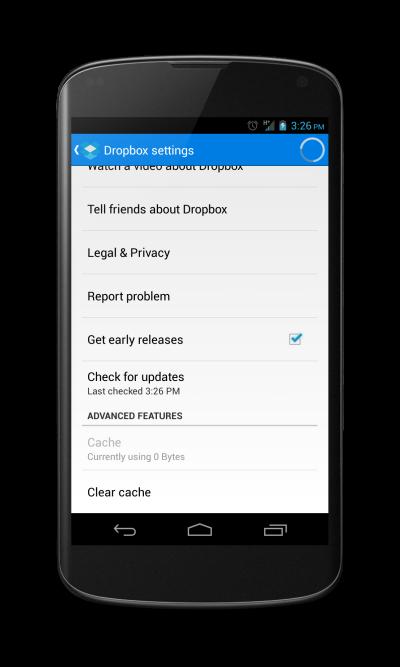
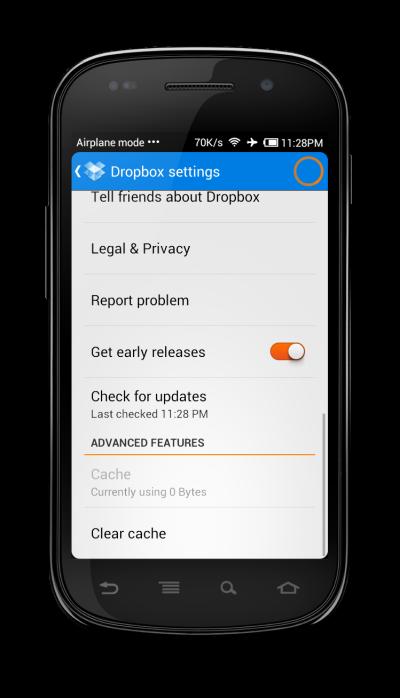
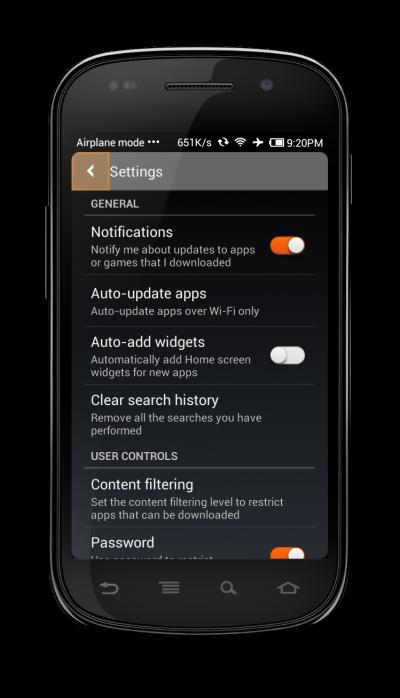
拿 Dropbox 來做個例子吧. 在正常狀況下, Dropbox 使用的默認(rèn)的藍色控件和藍色的 Action Bar 搭配, 非常和諧. 而在 MIUI 中, 系統(tǒng)擅自替換了原本的藍色 Checkbox, 而橙色的 Switch 和 Loading Indicator 和藍色的 Action Bar 搭配是如此的扎眼, 完全破壞了一個應(yīng)用原本的美感.


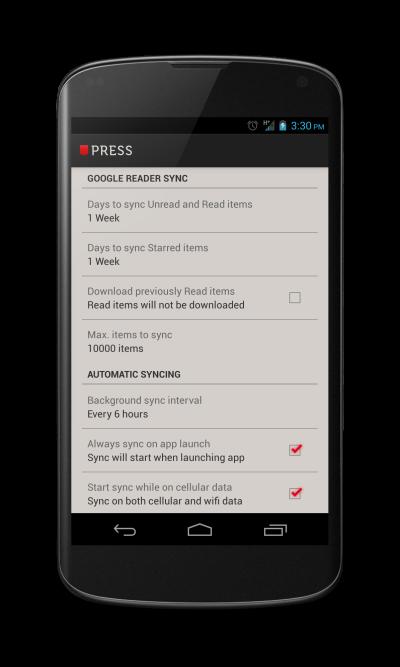
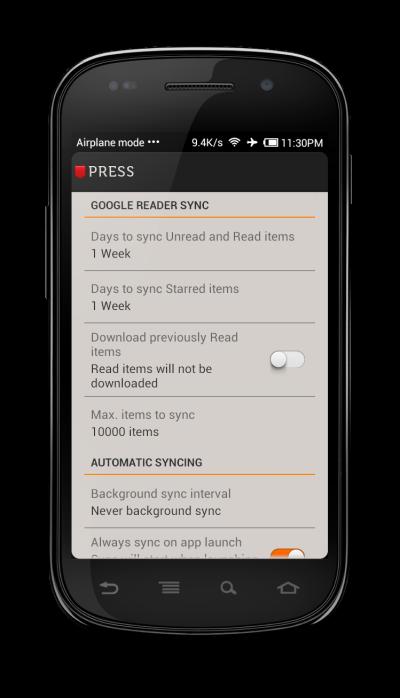
更可恨的是, MIUI 不但替換 Android 系統(tǒng)自帶的 Holo 控件, 連開發(fā)者嵌入應(yīng)用的自制控件都難逃此劫難. 原本精心設(shè)計的, 堪稱 Android 上最美觀的 RSS 閱讀應(yīng)用, 在 MIUI 上慘遭毒手, 變成如此一副令人不忍卒睹的模樣.

從這張圖上可以看出, MIUI 的控件完全沒有針對暗色背景進行優(yōu)化, 連光影效果都和亮色背景上是一樣的, 這明顯的違反了 Android 上的”擬真”原則. 而 Android 原生控件中, 各個控件都有針對亮色和暗色背景優(yōu)化的兩套版本.
第二宗罪: 用色過于鮮艷, 難以搭配
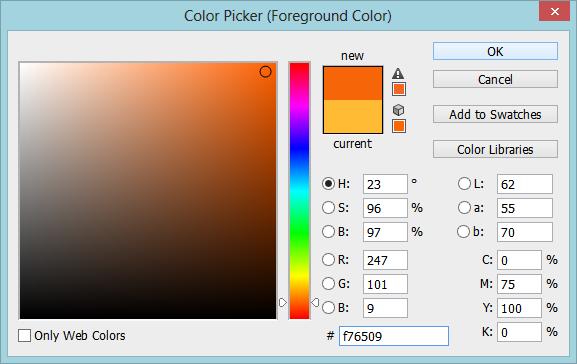
提到 MIUI, 很多人應(yīng)該會想到那標(biāo)志性的橙色.

而這個標(biāo)志性的橙色, 也正是讓 MIUI 控件和 Holo Theme 格格不入的罪魁禍?zhǔn)字? Google 倡導(dǎo)的 Android 用色中, “中性”是一個很重要的標(biāo)準(zhǔn). 所有的 Android 標(biāo)準(zhǔn)顏色都是偏中性的顏色, 可以方便的互相搭配而不顯的違和.

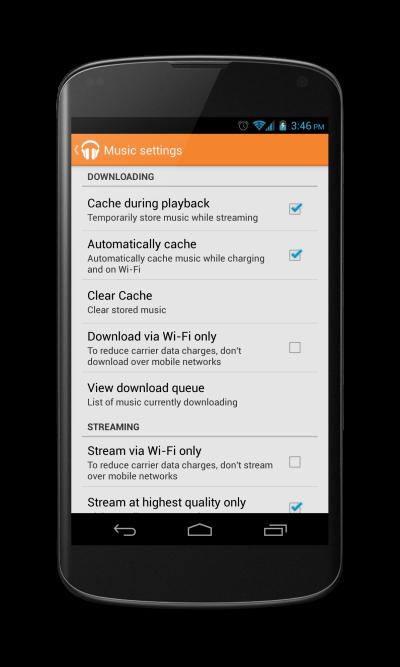
在 Play Music 中, 同樣是用了橙色系作為 Action Bar 的背景色, 但是直接搭配的顏色是白色的文字與圖標(biāo), 而且藍色的 Holo 控件放在這里也絲毫不嫌違和. 相較之前另一個極端的例子, Dropbox 使用了純度很高的藍色, 再碰上純度很高的橙色, 違和感自然而然的就產(chǎn)生了. 而 Android 系統(tǒng)的原生首選用色就是藍色, MIUI 的首選用色卻是橙色, 這樣就造成了只要有原生元素出現(xiàn)的地方, MIUI 的控件就一定會產(chǎn)生視覺上的沖突.
第三宗罪: 設(shè)定邏輯混亂
在原生 Android 中, 設(shè)置中通常有三種可操作控件: Radio Bottom (單選按鈕) 提供在多個選項中選擇其一的功能, Checkbox (復(fù)選框)提供了于集合中選擇多個選項的功能, 而 On/Off Switch (開關(guān)) 則提供對于某項功能單一的控制選項. 可以很明顯的看出, Switch 和 Checkbox 的功能是截然不同的. 而在 MIUI 中, 系統(tǒng)完全混淆了 Checkbox 和 Switch 的功能, 一律使用 Switch 來代替, 在很多地方破壞了原本的系統(tǒng)邏輯.
第四宗罪: 陰影特效隨意亂用
在原生 Android 中也大量的使用了陰影和高光效果, 但是這些陰影和高光都是有規(guī)律可循的.


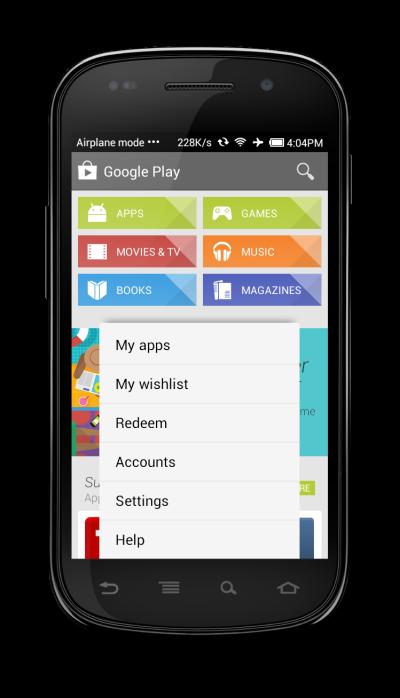
仔細觀察 Android 控件和菜單的高光陰影, 你可以發(fā)現(xiàn), Android 系統(tǒng)中的光源很清晰, 來自上方. 所以所有的陰影都在下方, 而高光都在上方.


然而在 MIUI 中, 光源似乎有很多個, 有時在上方, 有時在下方, 有時在中間, 有時同時在上方和下方, 完全沒有任何的規(guī)律可循. 而且, 在右圖中, “New(新建)”作為一個按鈕, 在按下之后, 下面的陰影應(yīng)當(dāng)消失, 而在 MIUI 中, 這個陰影卻固執(zhí)的存在.
第五宗罪: 發(fā)散大范圍擬真效果
在 Android Design 中, 擬真的效果——高光和陰影——都是很節(jié)制的存在的, 單個控件上的高光和陰影通常只有 1DP 的大小, 以至于很難令人察覺, 而對話框和菜單的陰影也是在 4DP 之內(nèi), 只有新的 Drawer 的陰影達到了 8DP 的大小. 而在 MIUI 中, 隨便一個控件的陰影或者高光效果都有 10+DP 的大小, 各種(毫無必要的)刷存在感. 除了攪亂視覺效果和打斷沉浸式閱讀體驗之外, 意義何在?
第六宗罪: 應(yīng)用 UI 層級混亂, 沒有規(guī)律
在原生 Android Design 中, 通過陰影, 很好的表示出了應(yīng)用中不同控件的層級.

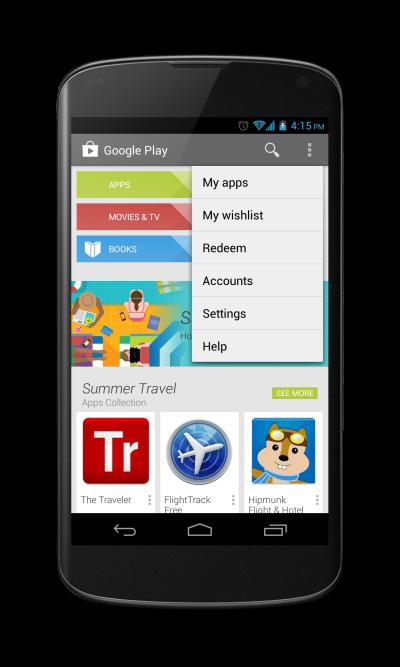
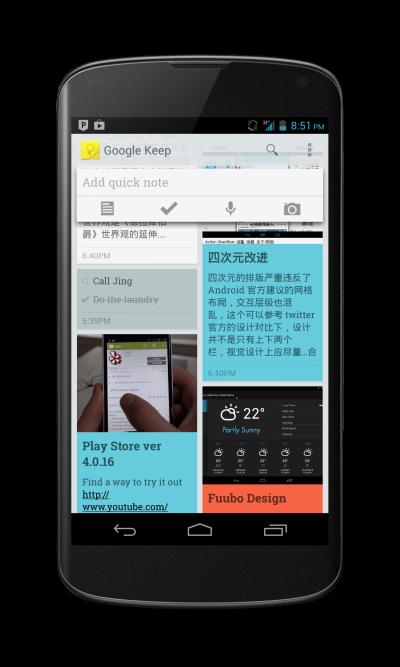
舉個很簡單的栗子. 在 Keep 中, 新建筆記的功能框在最上方, 和下面的卡片組有一定的距離. 半透明的 Action Bar 處在稍微高過卡片組的位置, 卡片緊貼在半透明的底板上. 在一般情況下, Android 中高度關(guān)系都是 Action Bar 在 Tabs 上, Tabs 在內(nèi)容上, Split Action Bar 也在內(nèi)容上.
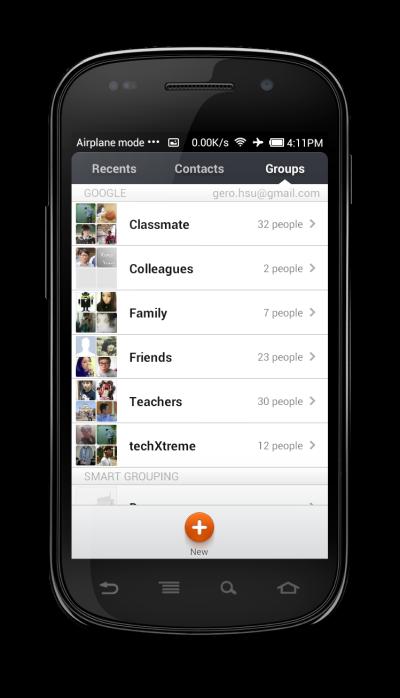
而 MIUI 呢?

誰來告訴我在這個應(yīng)用里, 操作區(qū)與內(nèi)容區(qū)域之間的高度關(guān)系? 至少我是完全看不出來, 攤手. 順便, 那個對話框式的活動指示也是一個敗筆, 要做成對話框樣式, 好歹應(yīng)該透過這個小尖兒能看到下面的內(nèi)容吧?
第七宗罪: 擅自修改啟動器邏輯造成的操作混亂
在原生 Android 中, 從 App Drawer 拖動應(yīng)用到 Launcher 的時候屏幕頂端時, 出現(xiàn)的兩個操作分別是查看信息和卸載, 但是如果你拖動的是系統(tǒng)應(yīng)用, 那么就不會有卸載這個操作.
而 MIUI 的文件夾本應(yīng)同理(在 MIUI 中, 非空文件夾不能刪除——這里又引發(fā)了一個問題, 空文件夾留在桌面上干嘛呢? 在原生 Android 中, 空文件夾會自動消失), 文件夾里有東西時, 不應(yīng)顯示那個代表卸載的垃圾桶, 而不是等用戶把文件夾拖進后再亡羊補牢的來一個 Toast 說明非空文件夾不能刪除. 這一點非常的令人失望, 完全的違背了 Android 的”Enchant Me“這一原則.
彭羅斯階梯
我曾經(jīng)說過, MIUI v5 如果不是 Android 系統(tǒng), 而是 iOS 或者干脆是一個獨立的系統(tǒng)的話, 他也許也許會是非常棒, 既好看又好用的一個系統(tǒng). MIUI 有一套自己的 UI, 自己的一套操作邏輯, 自己的… 可以說, MIUI 做出了這么多的”改進”, 都是在試圖把 Android 系統(tǒng)原本的影子給去掉.
但是, 只要 MIUI 還是 Android 一天, 這樣的努力就注定是要失敗的——MIUI 就像在彭羅斯臺階上行走的人, 氣喘吁吁的自以為向上爬了不少高度, 但其實在局外人看來, 他的高度完全沒有上升, 甚至是下降到了更低的地方. 可悲的是, MIUI 似乎完全沒有意識到這個問題, 更加努力的試圖進行他自己的”去 Android”計劃. 最終的結(jié)果, MIUI v5 就只能繼續(xù)以這種不倫不類的樣子繼續(xù)存在. 不單單是 MIUI, 錘子等很多國產(chǎn) ROM/UI 在很大程度上也是一直在爬一段彭羅斯階梯, 徒勞的做著無用功, 甚至還沾沾自喜.
是的. 聰明的你應(yīng)該也已經(jīng)看出來了, MIUI 們遇到的彭羅斯階梯, 就是 Android 這個系統(tǒng)本身. 只要 MIUI 們還是基于 Android 一天, 他做的所有努力就依然像是在爬彭羅斯階梯一般, 化為無用功.
而正確的做法呢? 可以參考一下魅族. 魅族在 UI 改動方面, 很大程度上遵循了 Android Design (姑且拋開 Smart Bar 不論, 那算是 UE 改動), 沒有打算去爬這個永遠不會上升的階梯, 巧妙的另辟蹊徑, 免去了很多無用功, 同時也收獲了不錯的口碑.
最后讓我借用龔叔的一句話來做總結(jié):
其實給原生 Android 做皮膚, 跟當(dāng)年 HTC 給 Windows Mobile 套殼有些地方是一樣的——你能套到的地方總是有限的. 稍微多幾層. 就總會有你遮不到的地方.




























