可視化搭建平臺(tái)的參考網(wǎng)格線設(shè)計(jì)
最近一工作一直很忙, H5-Dooring也在持續(xù)更新迭代中, 接下來(lái)筆者將帶大家介紹一下H5-Dooring的新功能, 并介紹網(wǎng)格參考線的實(shí)現(xiàn)方案, 內(nèi)容很短, 實(shí)現(xiàn)方案也很簡(jiǎn)單, 歡迎大家提出更好的方案和實(shí)現(xiàn)思路.
H5-Dooring更新日志
- 添加畫(huà)布網(wǎng)格參考線以及快捷切換方式
- 添加文字跑馬燈組件
- 畫(huà)布操作控件支持拖拽
- Dooring使用視頻教程
- 多頁(yè)面鏈接自動(dòng)關(guān)聯(lián)
實(shí)現(xiàn)可視化編輯器的網(wǎng)格參考線

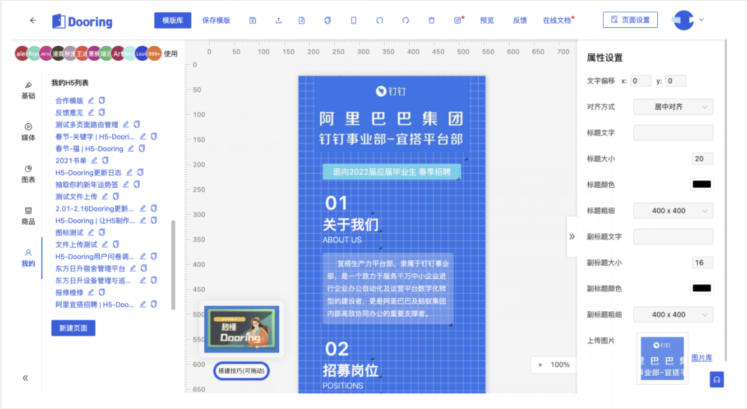
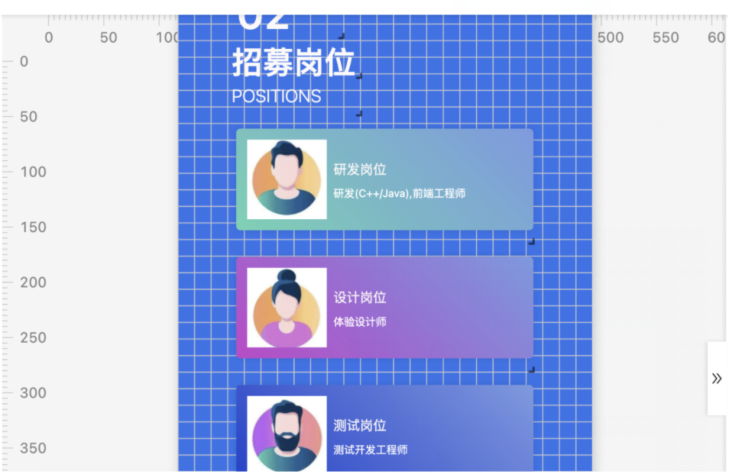
之所以設(shè)計(jì)網(wǎng)格參考線, 是為了讓H5制作者更精準(zhǔn)的控制組件位置和大小, 作為設(shè)計(jì)輔助. 我們可以使用鍵盤(pán)快捷鍵ctrl + h(window系統(tǒng))或者comand + h來(lái)顯示或者隱藏參考網(wǎng)格, 類(lèi)似于PS軟件. 我們來(lái)看看細(xì)節(jié):

這個(gè)功能無(wú)非需要實(shí)現(xiàn)兩個(gè)關(guān)鍵點(diǎn):
- 繪制網(wǎng)格線
- 監(jiān)聽(tīng)鍵盤(pán)事件顯示/隱藏網(wǎng)格線
繪制網(wǎng)格線
網(wǎng)格線的繪制有很多種方案, 比如背景圖片重復(fù), canvas繪制, css實(shí)現(xiàn), 這里筆者采用第三種方案.
用css實(shí)現(xiàn)筆者的思路是通過(guò)背景漸變來(lái)做, 原理如下:

我們知道css3支持多背景, 所以我們可以利用背景漸變繪制一個(gè)垂直的矩形和一個(gè)水平的矩形, 然后設(shè)置寬高讓他們重復(fù)繪制即可, 代碼如下:
- {
- backgroundImage:
- linear-gradient(90deg, #ccc 5%,transparent 0),
- linear-gradient(#ccc 5%, transparent 0);
- backgroundSize: 15px 15px;
- backgroundRepeat: repeat
- }
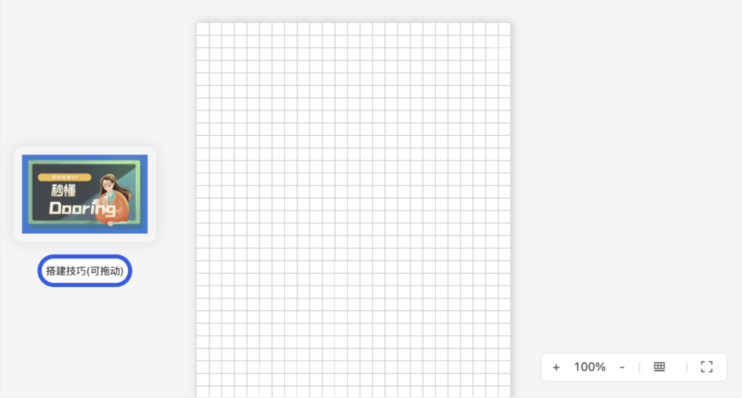
有關(guān)css3更深入的知識(shí)可以參考我的文章, 這里筆者就不詳細(xì)介紹了. 我們最終效果如下:

監(jiān)聽(tīng)鍵盤(pán)事件顯示/隱藏網(wǎng)格線
監(jiān)聽(tīng)鍵盤(pán)事件這里筆者推薦一款比較好用的庫(kù)keymaster, 幾乎是任何強(qiáng)大的在線編輯器必備鍵盤(pán)快捷插件. 支持單鍵和組合鍵監(jiān)聽(tīng), 以及監(jiān)聽(tīng)列表. 我們只需要定義ctrl + h和command + h, 并在監(jiān)聽(tīng)函數(shù)內(nèi)部執(zhí)行邏輯操作即可, 如下:
- // dva modal
- showGrid(state) {
- overSave('showGrid', !state.showGrid)
- return {
- ...state,
- showGrid: !state.showGrid
- }
- },
- // 顯示參考線
- key('⌘+h, ctrl+h', () => {
- dispatch({
- type: 'editorModal/showGrid'
- });
- })






































