使用WPF中amCharts繪制股票K線圖
本想自己用GDI繪圖, 通過數(shù)據(jù)直接繪制一張蠟柱圖, 但覺得這樣子的功能比較少, 所以到網(wǎng)上搜索一些能畫出K線圖的控件. 發(fā)現(xiàn)DynamicDataDisplay挺好的, 在它的開發(fā)截圖里也發(fā)現(xiàn)可以繪制蠟柱圖, 但文檔好像做的不是很好, 不知道怎么用它來畫, 在尋找它比較好的例子的時(shí)候發(fā)現(xiàn)有人推薦用amCharts繪制, 所以便去看了一下, 發(fā)現(xiàn)挺好用的, 效果如下:

準(zhǔn)備工作
先要去這里下載amCharts Stock Chart for WPF并解壓, 新建一個(gè)WPF Project, 在Toolbox里右擊, 選擇Choose Items, 然后點(diǎn)擊Browse, 找到解壓后的文件夾里有一個(gè)AmCharts.Windows.Stock.dll, 單擊Okay, 準(zhǔn)備工作就做好了.
界面中amCharts控件的配置
<ams:StockChart></ams:StockChart>用于在窗口中添加這樣一個(gè)控件, 先看看這個(gè)控件是怎么綁定數(shù)據(jù)的:
- <ams:StockChart.DataSets>
- <ams:DataSet Name="stockSet1" Brush="#7f8da9"
- ItemsSource="{Binding Data}"
- DateMemberPath="date"
- OpenMemberPath="open" HighMemberPath="high"
- LowMemberPath="low" CloseMemberPath="close"
- ValueMemberPath="close" VolumeMemberPath="volume"
- />
- </ams:StockChart.DataSets>
其中ItemSource中的Data是在程序里產(chǎn)生的, 它是一個(gè)StockInfo類的集合. DataMenberPath, HighMenberPath, LowMenberPath, CloseMenberPath, ValueMenberPath, VolumeMenberPath指定的元素都是Data集合中StockInfo的屬性. StockInfo類結(jié)構(gòu)如下:
- public class StockInfo
- {
- public DateTime date { get; set; }
- public double open { get; set; }
- public double high { get; set; }
- public double low { get; set; }
- public double close { get; set; }
- public double volume { get; set; }
- }
<ams:StockChart.Charts></ams:StockChart.Charts>標(biāo)簽用于插入表格, 表格中可以插入多個(gè)圖形, 用<ams:Chart.Graphs></amd:Chart.Graphs>標(biāo)簽來創(chuàng)建圖形. 比如下面的代碼就創(chuàng)建了一個(gè)圖形:
- <ams:StockChart.Charts>
- <ams:Chart Title="股票價(jià)格" GridHeight="2*">
- <ams:Chart.Graphs>
- <ams:Graph GraphType="Candlestick"
- NegativeBrush="Green" PositiveBrush="Red"
- LegendItemType="Ohlc" LegendPeriodItemType="Ohlc"
- CursorBrush="Blue" CursorSize="6" />
- </ams:Chart.Graphs>
- </ams:Chart>
- </ams:StockChart.Charts>
注意其中的NegativeBrush和PositiveBrush屬性, 如果不指定顏色的話, 就會(huì)默認(rèn)按照美國股市的顏色來顯示. 在美國, 股票漲了用綠色表示, 跌了用紅色表示, 這與中國是完全相反的, 因此需要指定顏色. LegentItemType和LegendPeriodItemType用于指定鼠標(biāo)懸停在圖形上, 圖形上方的信息顯示什么內(nèi)容, 這里我指定的是OHLC, 也就是Open(開盤), High(***價(jià)), Low(***價(jià)), Close(收盤).
除此之外, 在<ams:StockChart.Charts>標(biāo)簽中我們還可以設(shè)置其它屬性, 比如線條顏色, 標(biāo)尺顏色, 信息顯示顏色, 是否顯示日期:
- <ams:Chart.DateTimeAxis>
- <ams:DateTimeAxis ValuesForeground="#90000000" StrokeThickness="0" TickLength="0" />
- </ams:Chart.DateTimeAxis>
- <ams:Chart.LeftValueAxis>
- <ams:ValueAxis ValuesForeground="#90000000"
- StrokeThickness="0" TickLength="0" />
- </ams:Chart.LeftValueAxis>
- <ams:Chart.Legend>
- <ams:Legend
- PositiveValueForeground="Red" NegativeValueForeground="Green"
- IsDateVisible="True"/>
- </ams:Chart.Legend>
上面的代碼都是產(chǎn)生的K線圖, amCharts控件還可以在K線圖下面畫一個(gè)成交量的柱形圖或者折線圖.
- <ams:Chart Title="成交量">
- ams:Chart.Graphs>
- <ams:Graph GraphType="Column"
- LegendItemType="Value" LegendPeriodItemType="Value"
- DataField="Volume" PeriodValue="Sum"
- CursorBrush="Blue" CursorSize="6"
- />
- </ams:Chart.Graphs>
- <ams:Chart.DateTimeAxis>
- <ams:DateTimeAxis ValuesEnabled="False" StrokeThickness="0" />
- </ams:Chart.DateTimeAxis>
- <ams:Chart.LeftValueAxis>
- <ams:ValueAxis ValuesForeground="#90000000"
- StrokeThickness="0" TickLength="0"
- />
- </ams:Chart.LeftValueAxis>
- <ams:Chart.Legend>
- <ams:Legend PositiveValueForeground="Red" NegativeValueForeground="Green" />
- </ams:Chart.Legend>
- </ams:Chart>
- </ams:StockChart.Charts>
在文章上方截圖的右下角有個(gè)縮放功能, 這個(gè)功能在<ams:StockChart.PeriodSelector></ams:StockChart.PeriodSelector>標(biāo)簽里實(shí)現(xiàn)的:
- <ams:StockChart.PeriodSelector>
- <ams:PeriodSelector CustomPeriodLabelText="自定義間隔:" PresetPeriodLabelText="縮放:"
- Margin="0,5,0,0">
- <ams:PeriodSelector.PresetPeriods>
- <ams:PresetPeriodButton Interval="Day" Quantity="10" ToolTipService.ToolTip="10天" Content="10天" />
- <ams:PresetPeriodButton Interval="Month" Quantity="1" ToolTipService.ToolTip="1個(gè)月" Content="1月" />
- <ams:PresetPeriodButton Interval="Month" Quantity="3" ToolTipService.ToolTip="3個(gè)月" Content="3月" />
- <ams:PresetPeriodButton Interval="Year" Quantity="1" ToolTipService.ToolTip="1年" Content="1年" />
- <ams:PresetPeriodButton Interval="Year" Quantity="3" ToolTipService.ToolTip="3年" Content="3年" />
- <ams:PresetPeriodButton Quantity="NaN" ToolTipService.ToolTip="所有數(shù)據(jù)" Content="***" />
- </ams:PeriodSelector.PresetPeriods>
- </ams:PeriodSelector>
- </ams:StockChart.PeriodSelector>
對(duì)數(shù)據(jù)進(jìn)行分析
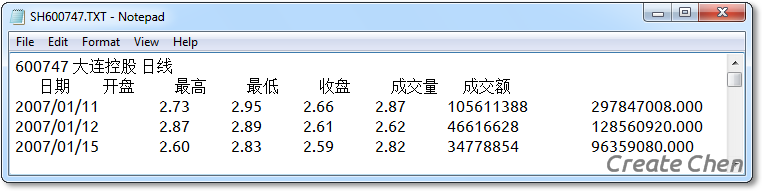
至此, 關(guān)于控件的界面方面就是這些內(nèi)容. 上面提到了綁定了程序里的Data, 這個(gè)Data是怎么來的呢? 數(shù)據(jù)是從國信金太陽網(wǎng)上交易專業(yè)版里下載的日線數(shù)據(jù), 這個(gè)數(shù)據(jù)格式還是比較有規(guī)則的, ***行表示股票信息, 第二行表示數(shù)據(jù)類型, 接下來就是數(shù)據(jù)了, 每個(gè)數(shù)據(jù)之間用\t制表符分隔開.

先看一下Data的定義:
- public List<StockInfo> Data { get; set; }
當(dāng)選擇了一個(gè)上圖所示的格式的文本文件, 程序會(huì)對(duì)這個(gè)文本文件進(jìn)行解析, 注意從國信金太陽下載的數(shù)據(jù)編碼用的是ANSI編碼. 解析步驟如下:
- private List<StockInfo> LoadStockInfo(string fileName)
- {
- using (Stream resourceStream =new FileStream(fileName, FileMode.Open))
- {
- using (StreamReader reader = new StreamReader(resourceStream, Encoding.GetEncoding("GB2312")))
- {
- //讀文本中的每一行
- var strings = reader.ReadToEnd().Split(new char[] { '\n' }, StringSplitOptions.RemoveEmptyEntries);
- //獲取股票名稱
- stockName = strings[0].Replace("\r", "");
- var res = new List<StockInfo>(strings.Length - 2);
- //***行是股票名稱, 第二行是類型名稱, 第3行才是股票數(shù)據(jù)
- for (int i = 2; i < strings.Length; i++)
- {
- string line = strings[i];
- string[] subLines = line.Split('\t');
- DateTime date = DateTime.Parse(subLines[0]);
- Double open = Double.Parse(subLines[1]);
- Double high = Double.Parse(subLines[2]);
- Double low = Double.Parse(subLines[3]);
- Double close = Double.Parse(subLines[4]);
- Double volumn = Double.Parse(subLines[5]);
- res.Add(
- new StockInfo {
- date = date,
- open = open,
- high = high,
- low = low,
- close = close,
- volume = volumn
- });
- }
- return res;
- }
- }
- }
在程序中有一個(gè)按鈕用來打開一個(gè)"打開文件對(duì)話框", 選擇了一個(gè)文件之后, 調(diào)用LoadData方法進(jìn)行數(shù)據(jù)的顯示:
- private void LoadData(string path)
- {
- Data = LoadStockInfo(path);
- stockChart.Charts[0].Graphs[0].Title = stockName;
- stockChart.Charts[1].Graphs[0].Title = stockName;
- }
原文鏈接:http://www.cnblogs.com/technology/archive/2011/04/19/2020910.html
【編輯推薦】
- 深入淺出WPF
- 教你制作一個(gè)簡單的WPF圖片瀏覽器
- WPF中兩種不同的視頻流的使用
- 新版本W(wǎng)PF功能 彰顯賞心悅目的圖形
- C++實(shí)現(xiàn)WPF動(dòng)畫具體操作方法詳解































