從零打造一款輕量且天然支持SSR的CMS系統(tǒng)-SimpleCMS
2年前筆者開發(fā)了一款基于 nodejs 的全棧開源 cms 系統(tǒng) XPCMS, 主要是為了解決技術(shù)開發(fā)者搭建自身內(nèi)容平臺的局限以及降低使用成本, 雖然1.0版本已經(jīng)完成, 但是從整體部署和二次開發(fā)的便捷度上還是存在很多缺點(diǎn), 更加適合有一定技術(shù)能力的開發(fā)者來使用.
為了解決 XPCMS 的不足, 去年筆者和朋友特地開發(fā)了一款輕量便捷的內(nèi)容管理系統(tǒng)——simpleCMS, 目前已在 github 上開源, 且能同時適配PC端和移動端.
目前市面上已經(jīng)有很多成熟的 cms 系統(tǒng), 比如 worldPress, 博客系統(tǒng) hexo, 對于技術(shù)開發(fā)者來說使用和部署很簡單, 但是定制和自定義擴(kuò)展方面, 卻需要一定的技術(shù)門檻和開發(fā)成本.
基于以上一些痛點(diǎn)和局限, 我們開發(fā)了一款簡單易用, 且天然支持服務(wù)端渲染(SSR)的全棧 cms 系統(tǒng), 方便大家輕松定制自己的博客網(wǎng)站. 筆者接下來就來帶大家一起分析 simpleCMS 的功能和技術(shù)實(shí)現(xiàn).
技術(shù)架構(gòu)和實(shí)現(xiàn)方案
為了降低大家的使用和部署成本, 我們采用了如下技術(shù)實(shí)現(xiàn):
- 服務(wù)層: koa2 + nodejs + jsonSchema(當(dāng)然其中還使用了很多nodejs中間件)
- 前臺頁面: pug(結(jié)合nodejs實(shí)現(xiàn)前后端同構(gòu), 且天然的SSR)
- 后臺管理: umi3.0 + react + antd + axios + typescript(當(dāng)然還用了很多前端插件, 比如富文本, md編輯器)
- 系統(tǒng)/服務(wù)器相關(guān): linux / pm2 / nginx
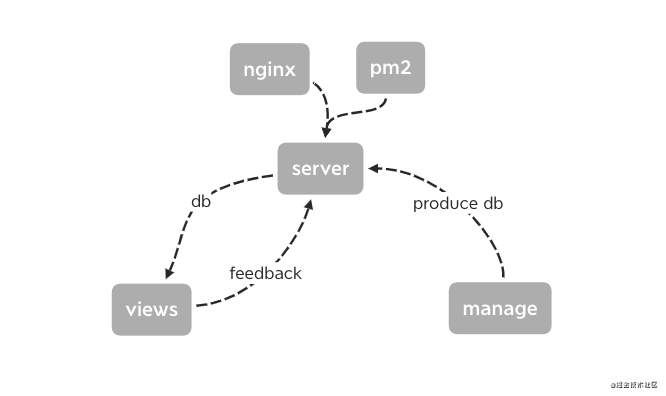
基本架構(gòu)模式如下圖所示:

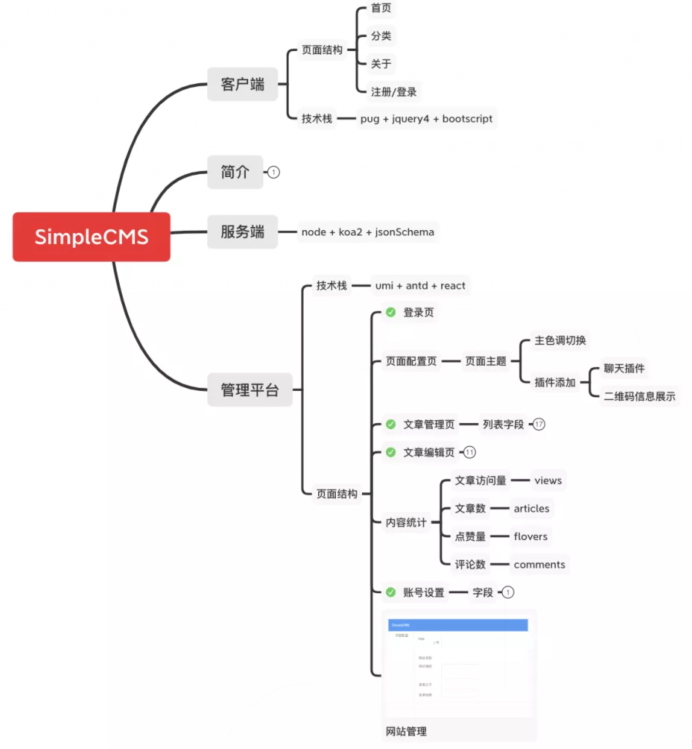
系統(tǒng)頁面架構(gòu)圖:

功能分析
接下來筆者就來介紹 simpleCMS 的功能點(diǎn). 我們先來分析一下后臺管理系統(tǒng).
后臺管理系統(tǒng)功能分析
后臺管理系統(tǒng)是動態(tài)博客系統(tǒng)必備的模塊, 它能很方便的管理我們的網(wǎng)站數(shù)據(jù). 這里筆者先來帶大家看一下后臺管理系統(tǒng)的基本模塊:
- 登錄頁面
- 數(shù)據(jù)大盤
- 內(nèi)容管理
- 頁面配置
- 廣告配置
- 用戶信息管理
- 多語言支持
以上是 cms 管理系統(tǒng)必備的模塊, 這里我們基本上采用react hooks 來寫, 具體頁面如下:
1 登錄頁面

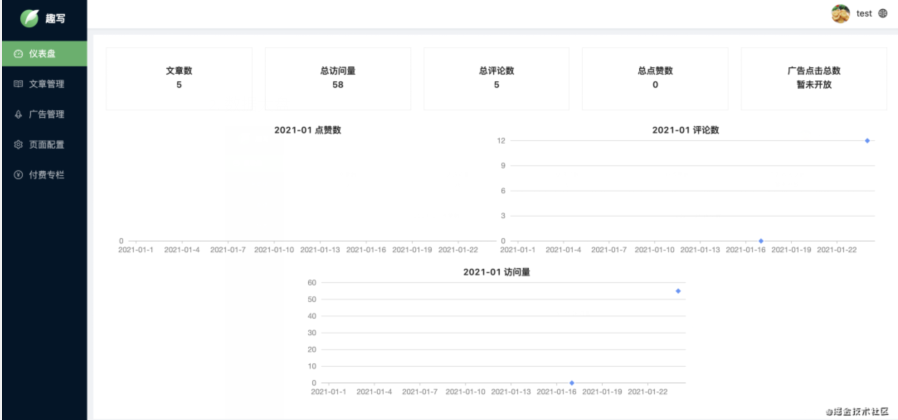
2 數(shù)據(jù)大盤

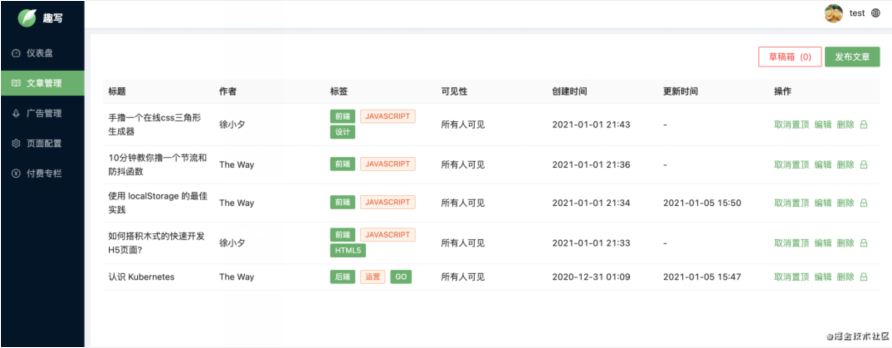
3 文章管理

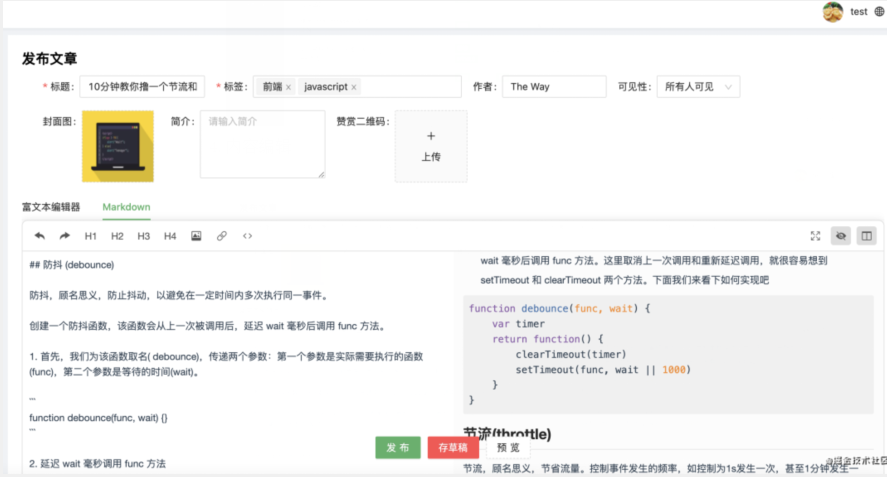
4 內(nèi)容編輯

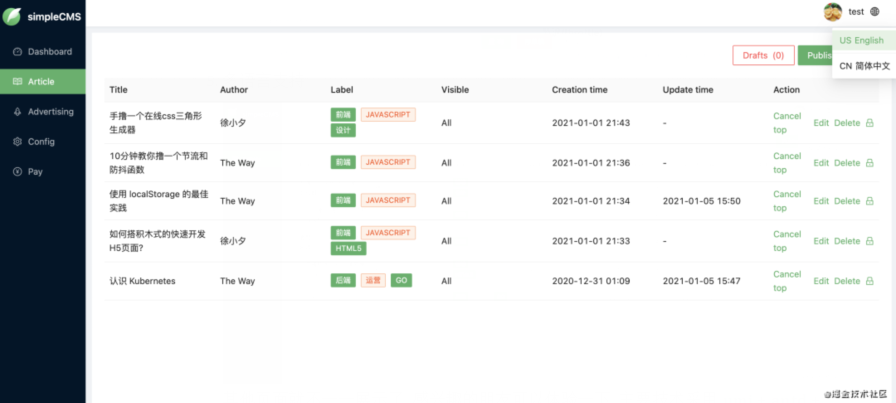
5 多語言支持

其他頁面就不一一展示了, 感興趣的朋友可以體驗一下. 主要技術(shù)采用 umi + antd + react + typescript 實(shí)現(xiàn), 感興趣可以在 github 上參考學(xué)習(xí).
前臺基本功能分析
前臺主要是我們的博客網(wǎng)站, 這里采用 pug 這個模版引擎來實(shí)現(xiàn), 交互功能使用大家最熟悉的jquery.前臺基本模塊有:
- 博客首頁
- 文章列表頁
- 文章詳情頁
對應(yīng)的交互功能有點(diǎn)贊, 評論, 文章搜索功能等, 基本頁面如下:
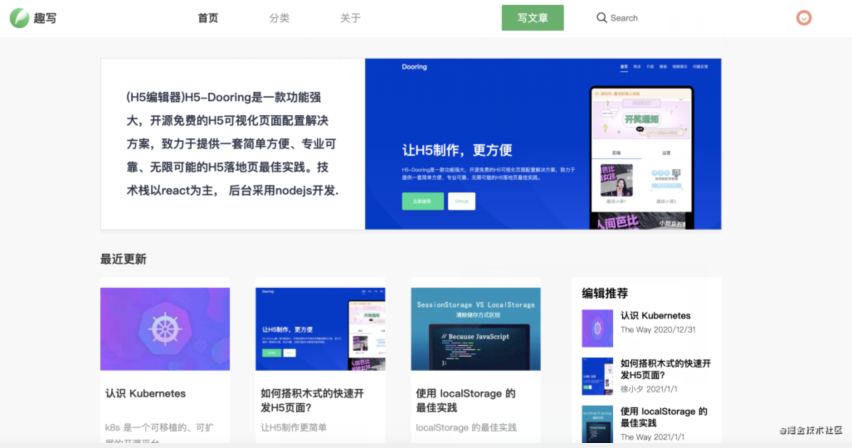
1 首頁

2 列表頁

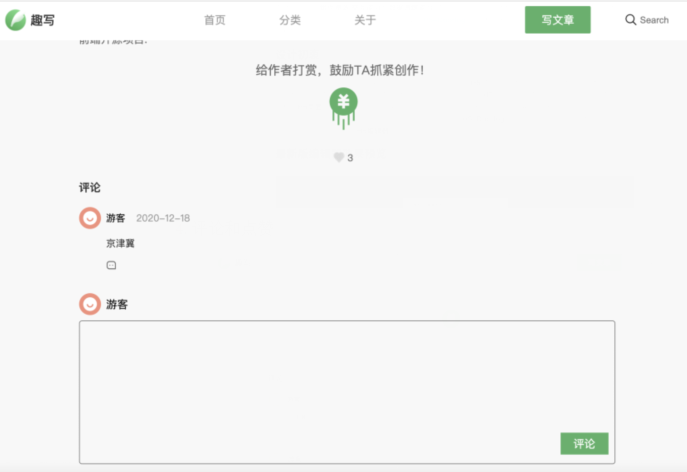
3 詳情頁
4 評論和點(diǎn)贊
由于pug模版引擎適合做一些展示型的網(wǎng)站, 所以非常適合用在cms系統(tǒng)中, 我們也可以使用ejs等模版引擎.
技術(shù)實(shí)現(xiàn)細(xì)節(jié)
由于整個cms 系統(tǒng)是一個完整的技術(shù)閉環(huán), 數(shù)據(jù)流轉(zhuǎn)都是相關(guān)的, 這里筆者主要總結(jié)一下實(shí)現(xiàn)一個cms的技術(shù)細(xì)節(jié).
- 數(shù)據(jù)統(tǒng)計功能實(shí)現(xiàn) —— 采用nodejs定時任務(wù)(node-schedule)
- 富文本和md編輯器實(shí)現(xiàn)
- 后臺多語言實(shí)現(xiàn)方案
- 內(nèi)容管理流程設(shè)計
- pug 模版和數(shù)據(jù)交互
- jsonSchema 數(shù)據(jù)結(jié)構(gòu)設(shè)計
- 手寫簡單加密解密算法
- 跨域解決方案以及用戶權(quán)限設(shè)計
- pm2管理node進(jìn)程以及做負(fù)載均衡
- 多進(jìn)程場景下的并發(fā)鎖設(shè)計
數(shù)據(jù)統(tǒng)計功能實(shí)現(xiàn)
數(shù)據(jù)統(tǒng)計主要是統(tǒng)計網(wǎng)站的pv, 單篇文章閱讀量和點(diǎn)贊量, 為了更好的進(jìn)行分析我們需要對單日的數(shù)據(jù)進(jìn)行統(tǒng)計和存庫, 具體實(shí)現(xiàn)就是利用定時任務(wù)在一天結(jié)束前進(jìn)行數(shù)據(jù)的統(tǒng)計, 這里我們用 node-schedule來實(shí)現(xiàn), 具體使用方式筆者也在之前的文章中做了介紹, 感興趣可以參考一下.

基本使用如下:
- let schedule = require('node-schedule');
- let testJob = schedule.scheduleJob('42 * * * *', function(){
- console.log('將在未來的每個時刻的42分時執(zhí)行此代碼, 比如22:42, 23:42');
- });
富文本和md編輯器方案實(shí)現(xiàn)
這里我們用的富文本組件是braft, 功能和可擴(kuò)展性基本滿足業(yè)務(wù)需求, md編輯器是程序員寫博客的基本方式, 這里主要采用了for-editor, 其次就是對其進(jìn)行了二次封裝來實(shí)現(xiàn)支持剪切板功能.
國際化方案
多語言主要使用的react-intl, 由于umi 對其有很好的集成, 所以說我們只需要搭建基本的多語言規(guī)則即可. 比如在項目目錄里建立locales文件夾, 然后存放zh(中文)/en(英文)文件即可, 基本的代碼如下:
- // locales/en/user
- export default {
- simpleCMS_DESC: 'Easy to use CMS system, help everyone to have their own website blog.',
- CopyrightText: 'SimpleCMS r&d team',
- }
- // locales/zh/user
- export default {
- simpleCMS_DESC: '簡單易用的cms系統(tǒng), 助力每個人都能擁有自己的網(wǎng)站博客。',
- CopyrightText: 'SimpleCMS 研發(fā)團(tuán)隊'
- }
如果對多語言實(shí)現(xiàn)方案感興趣的, 可以參考simpleCMS源碼.